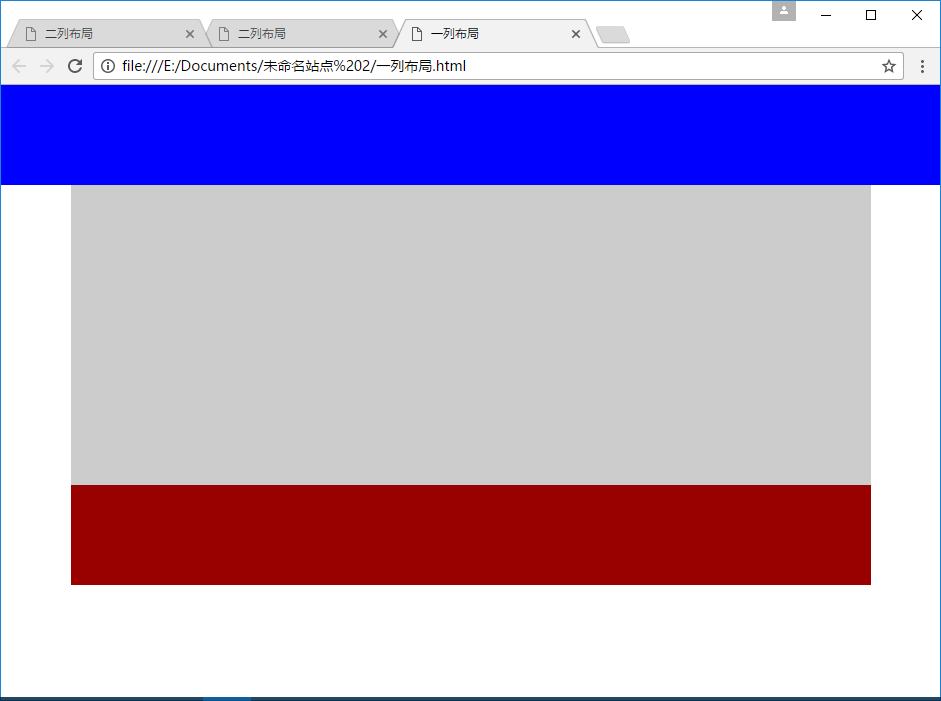
自动一列布局关键:margin:0 auto;一列布局适用于:简单明了,主题突出,适合放置简单的内容例如文字,大号标题。不适合放置多行文字。由于宽度过长,多行文本阅读时容易串行效果:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head > <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>一列布局</title> <style type="text/css"> body {margin:0;padding:0;} .top {height:100px;background-color:blue;} .main {width:800px;height:300px;background: #ccc;margin:0 auto;} .foot {width:800px;height:100px;background-color:#900;margin:0 auto;} </style> </head> <body> <div class="top"></div> <div class="main"></div> <div class="foot"></div> </body> </html>
一列布局
最新推荐文章于 2022-08-20 20:26:02 发布























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








