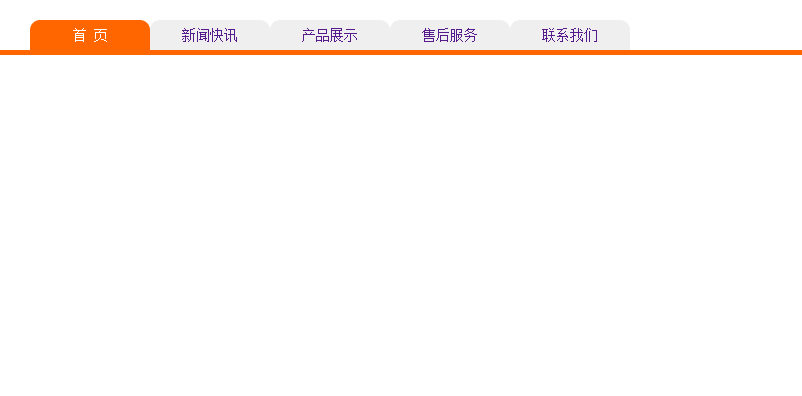
制作圆角菜单:在a标签上加上背景background:圆角图片,然后给a加上一个class,默认选中状态下,.on,a:hover{background-position:0 -30px}x轴不动,y轴上移30px.
背景图片上半部分为默认背景,下半部分为圆角背景,总高度60px
images文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航条菜单</title>
<style>
*{margin:0;padding:0;font-size:14px;}
ul{list-style:none;height:50px;border-bottom:5px solid #F60;padding-left:30px;}
a{float:left;text-decoration:none;display:block;height:30px;width:120px;line-height:30px;background-color:#ccc;margin-bottom:1px;text-align:center;margin-top:20px;background:url(images/btnBg.png);}
.on,a:hover{color:#FFF;background-position:0 -30px;}
</style>
</head>
<ul>
<li><a class="on" href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
<body>
</body>
</html>效果:
























 3721
3721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








