一、download直接下载
1、添加下载代码
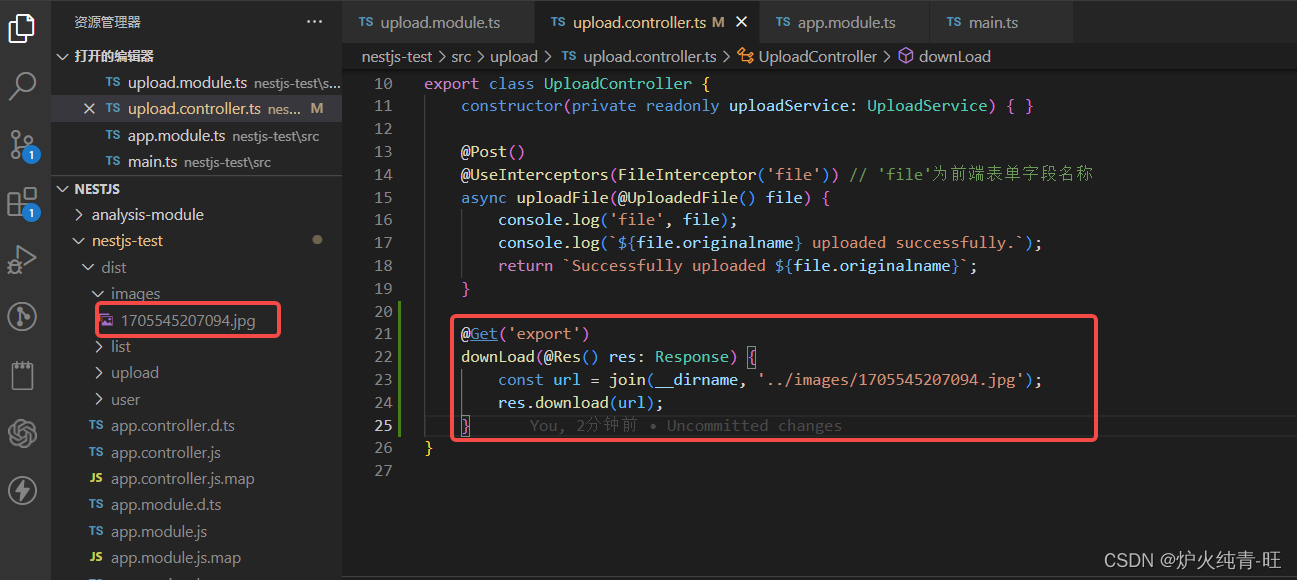
uploadController.ts
import { Controller, Get, Post, Body, Patch, Param, Delete, UseInterceptors, UploadedFile, Res } from '@nestjs/common';
import { UploadService } from './upload.service';
import { CreateUploadDto } from './dto/create-upload.dto';
import { UpdateUploadDto } from './dto/update-upload.dto';
import { FileInterceptor } from '@nestjs/platform-express';
import type { Response } from 'express';
import { join } from 'path';
@Controller('upload')
export class UploadController {
constructor(private readonly uploadService: UploadService) { }
@Post()
@UseInterceptors(FileInterceptor('file')) // 'file'为前端表单字段名称
async uploadFile(@UploadedFile() file) {
console.log('file', file);
console.log(`${file.originalname} uploaded successfully.`);
return `Successfully uploaded ${file.originalname}`;
}
@Get('export')
downLoad(@Res() res: Response) {
const url = join(__dirname, '../images/1705545207094.jpg');
res.download(url);
}
}

2、apifox调用下载图片接口

二、使用文件流的方式实现下载
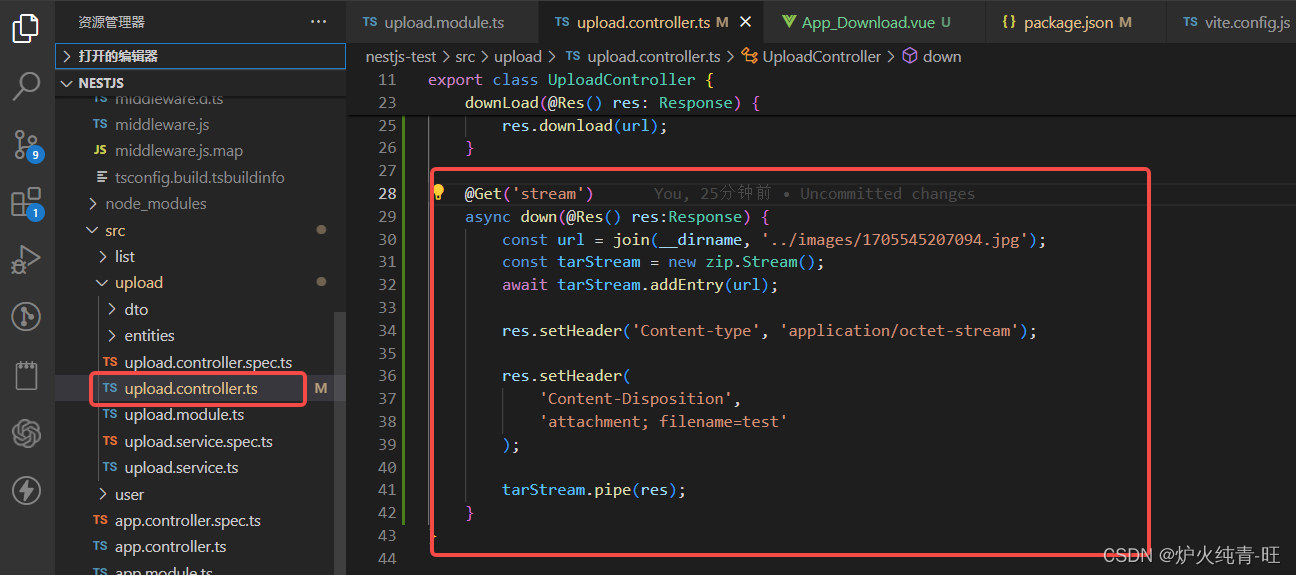
1、uploadControl.ts
import { Controller, Get, Post, Body, Patch, Param, Delete, UseInterceptors, UploadedFile, Res } from '@nestjs/common';
import { UploadService } from './upload.service';
import { CreateUploadDto } from './dto/create-upload.dto';
import { UpdateUploadDto } from './dto/update-upload.dto';
import { FileInterceptor } from '@nestjs/platform-express';
import type { Response } from 'express';
import { zip } from 'compressing';
import { join } from 'path';
@Controller('upload')
export class UploadController {
constructor(private readonly uploadService: UploadService) { }
@Post()
@UseInterceptors(FileInterceptor('file')) // 'file'为前端表单字段名称
async uploadFile(@UploadedFile() file) {
console.log('file', file);
console.log(`${file.originalname} uploaded successfully.`);
return `Successfully uploaded ${file.originalname}`;
}
@Get('export')
downLoad(@Res() res: Response) {
const url = join(__dirname, '../images/1705545207094.jpg');
res.download(url);
}
@Get('stream')
async down(@Res() res:Response) {
const url = join(__dirname, '../images/1705545207094.jpg');
const tarStream = new zip.Stream();
await tarStream.addEntry(url);
res.setHeader('Content-type', 'application/octet-stream');
res.setHeader(
'Content-Disposition',
'attachment; filename=test'
);
tarStream.pipe(res);
}
}

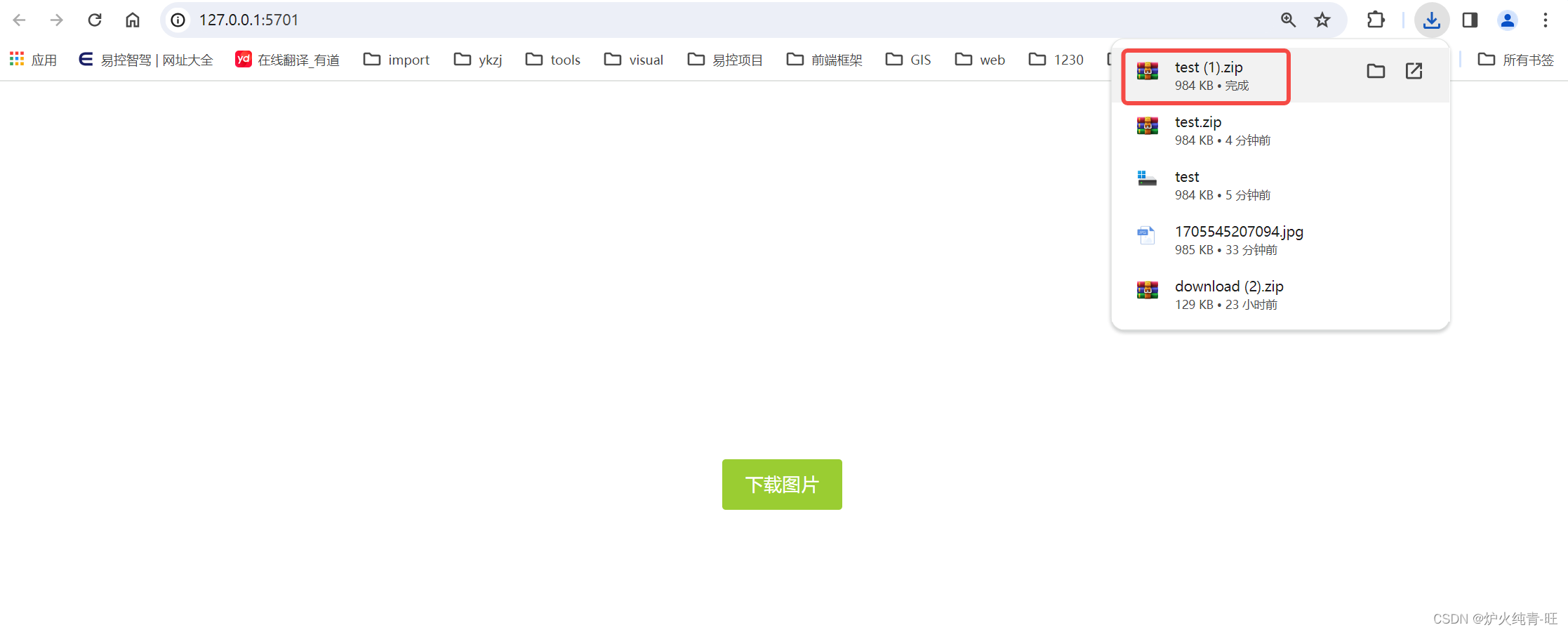
2、web端实现接口调用
<template>
<div class="container" @click="download">
下载图片
</div>
</template>
<script setup>
const download = async () => {
const url = '/api/upload/stream';
const res = await fetch(url).then(res => res.arrayBuffer());
console.log('res', res);
const a = document.createElement('a');
a.href = URL.createObjectURL(new Blob([res], {}));
a.download = 'test.zip';
a.click();
a.remove();
};
</script>
<style lang="scss" scoped>
.container{
margin: 20px;
background: yellowgreen;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
color: #fff;
border-radius: 3px;
transition: all 0.3s;
&:hover{
background: #35cd32;
}
}
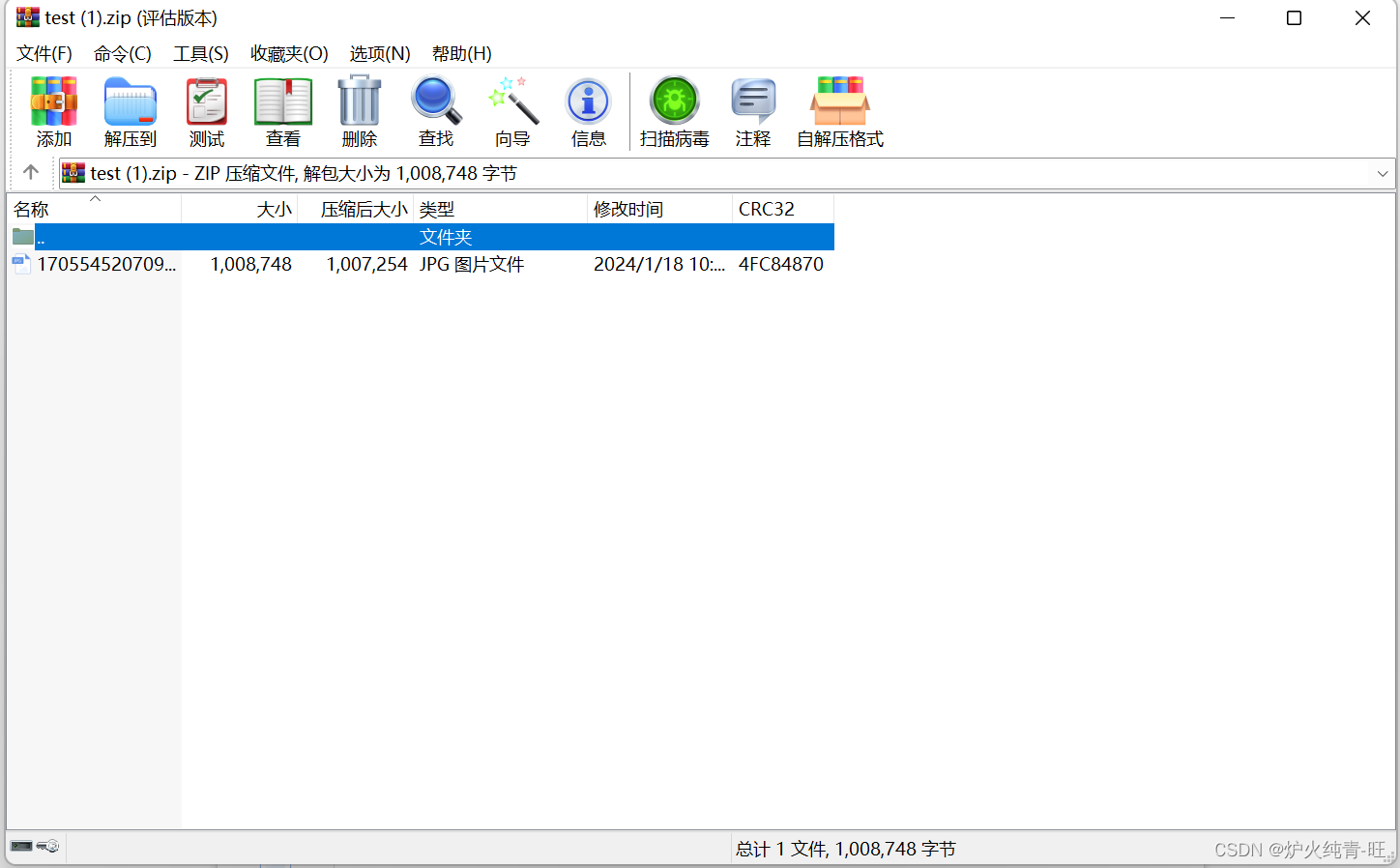
</style>3、效果截图























 3763
3763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








