场景要求:页面的数据只能被点击提交一次
发生原因:由于重复点击或者网络重发,或者 nginx 重发等情况会导致数据被重复提交
解决办法:
集群环境:采用 token 加 redis(redis 单线程的,处理需要排队)
单 JVM 环境:采用 token 加 redis 或 token 加 jvm 内存
处理流程:
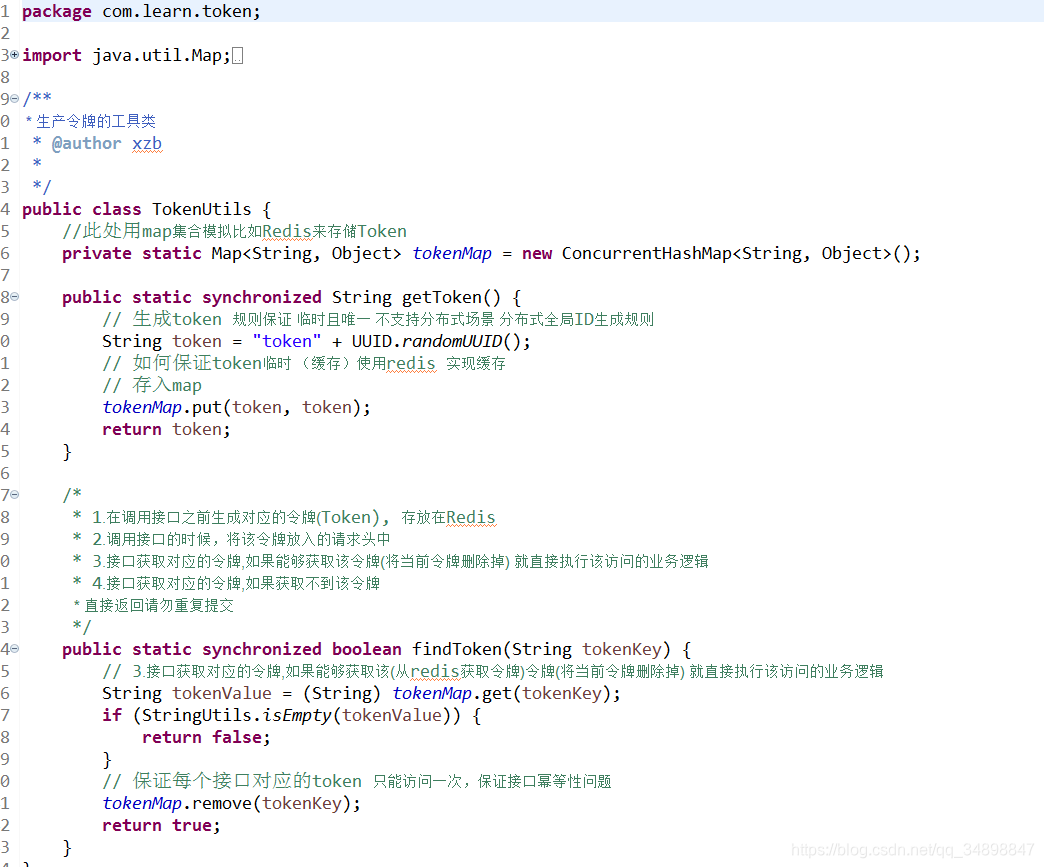
数据提交前要向服务的申请 token,token 放到 redis 或 jvm 内存,token 有效时间
提交后后台校验 token,同时删除 token,生成新的 token 返回
幂等性
确保数据的唯一性
客户端解决
一般方法,前端是在点击提交按钮后, 把表单按钮进行置灰
后端解决: 使用token方式
代码如下
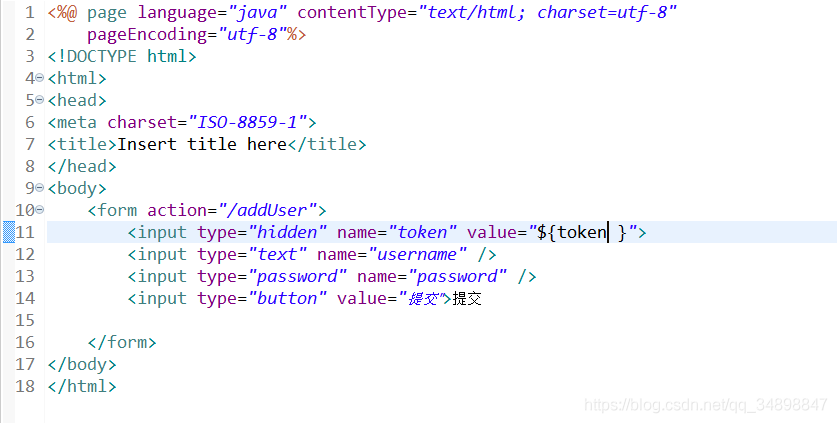
Jsp 页面user.jsp

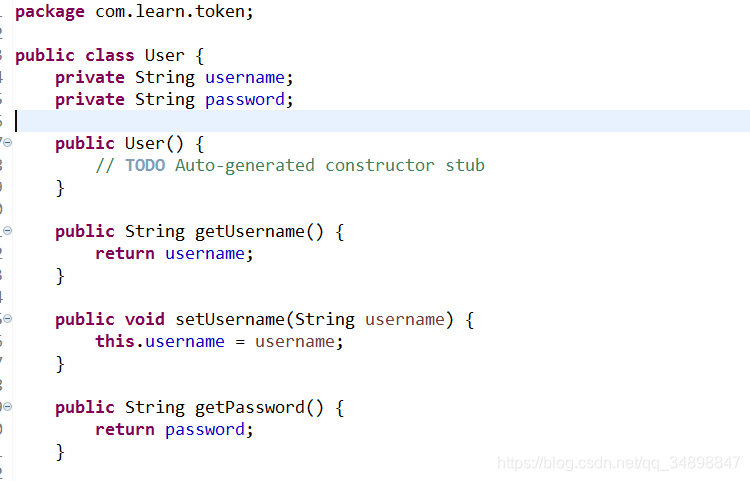
前端提交到后台的用户实体类

生成Token的工具类

利用Aop技术对于需要进行重复提交或网络延迟的方法进行切面封装处理
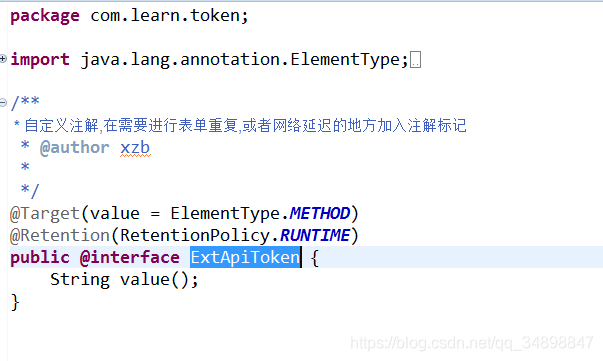
自定义注解

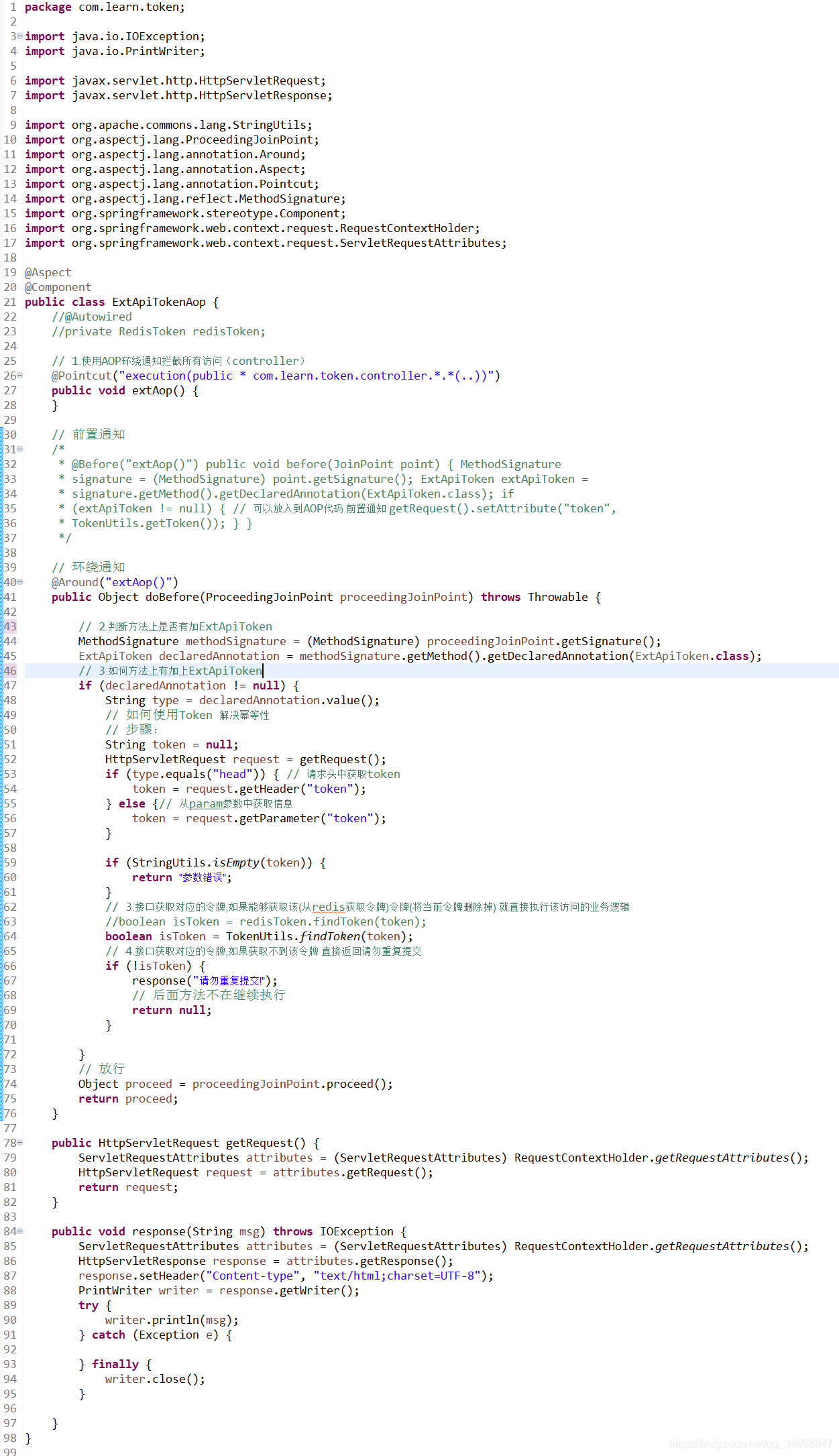
切面类

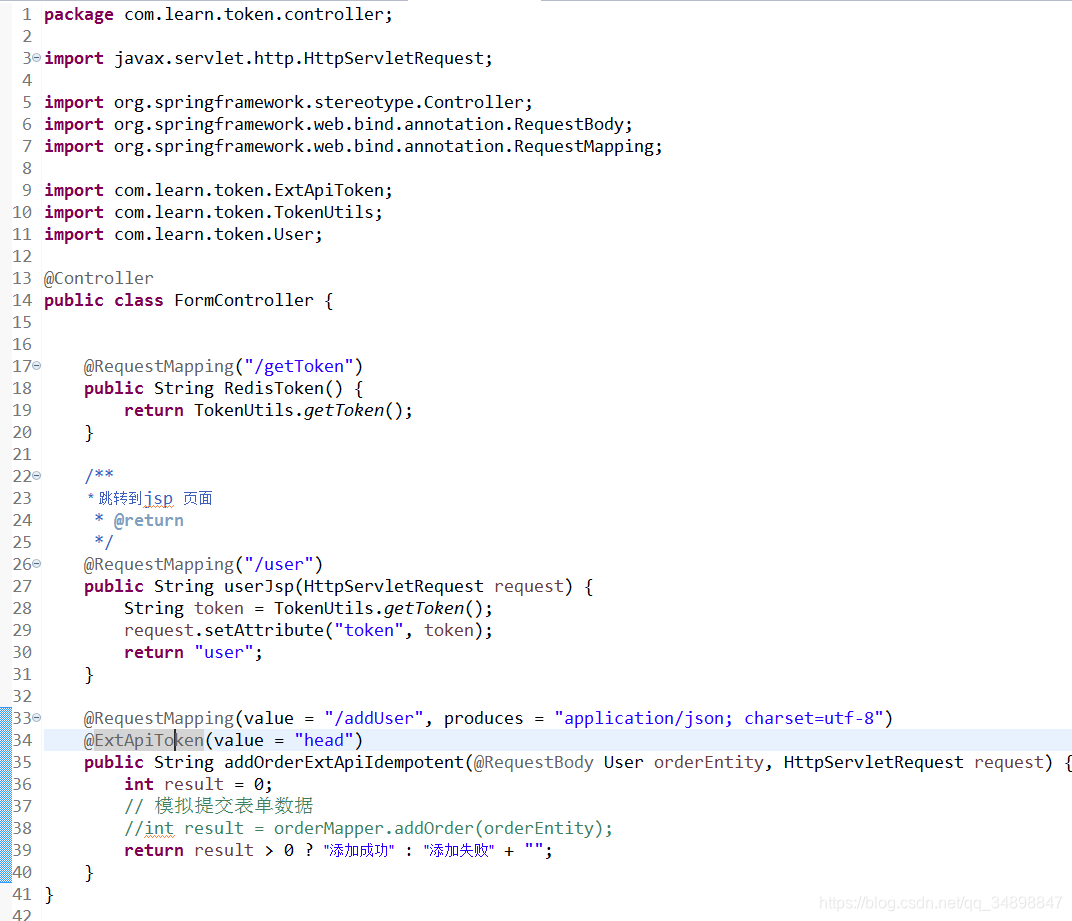
controller 类
页面跳转时生成token,并加入表单隐藏域, 提交表单,

通过以上技术 aop 拦截指定切面, 注解指定哪些需要进行唯一性保证
使用图形验证码防止机器模拟接口请求攻击,在调用核心业务接口时,比如支付、下单、等接口,最好使用手机短信验证验证或者是人脸识别,防止其他用户使用Token伪造请求。





















 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








