项目总使用的台风运行轨迹,记录一下,以便后续可使用。
台风参考资料
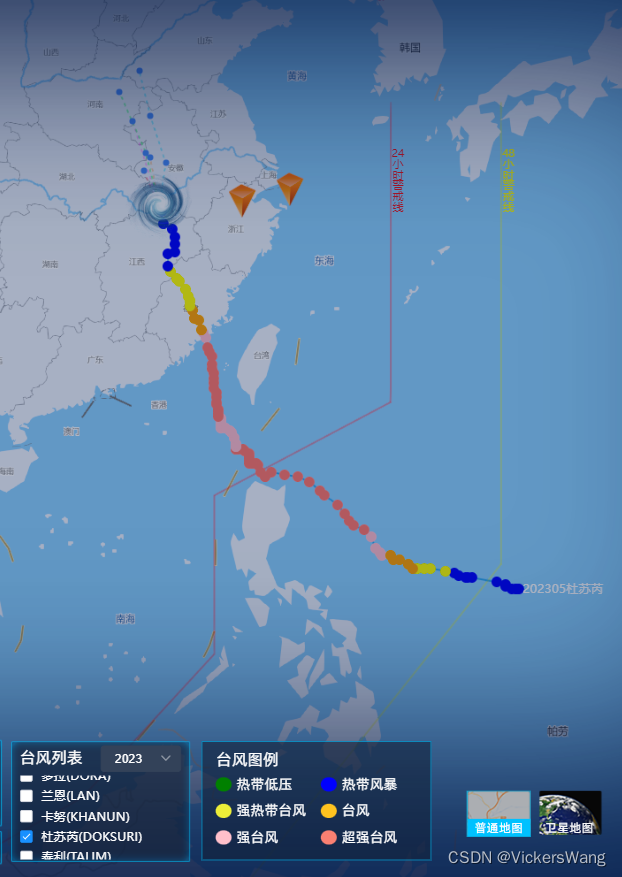
参考地址:台风路径
获取台风API:台风信息查询-API文档-APISpace-API数据接口-API接口大全-免费API接口服务

初始化地图
在index.html文件中引入百度地图
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=百度地图
key"
></script>创建地图容器文件map.vue,初始化地图
<template>
<div id="container" style="width: 1920px; height: 1080px;position: absolute;">
</template>
mounted() {
this.$nextTick(async () => {
this.initMap();
});
},
methods: {
initMap() {
let _this = this;
_this.map = new BMapGL.Map("container");
let { latitude, longitude} = _this.$route.query;
var point = new BMapGL.Point(longitude, latitude);
_this.map.centerAndZoom(point, 17);
_this.map.setViewport(point);
// 比例尺控件
_this.map.enableScrollWheelZoom(true);
},
}





















 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








