1、安装相关依赖
node-sass
css-loader
style-loader
sass-loader
2、声明 lang="scss" 或者 scss文件中就可以直接使用
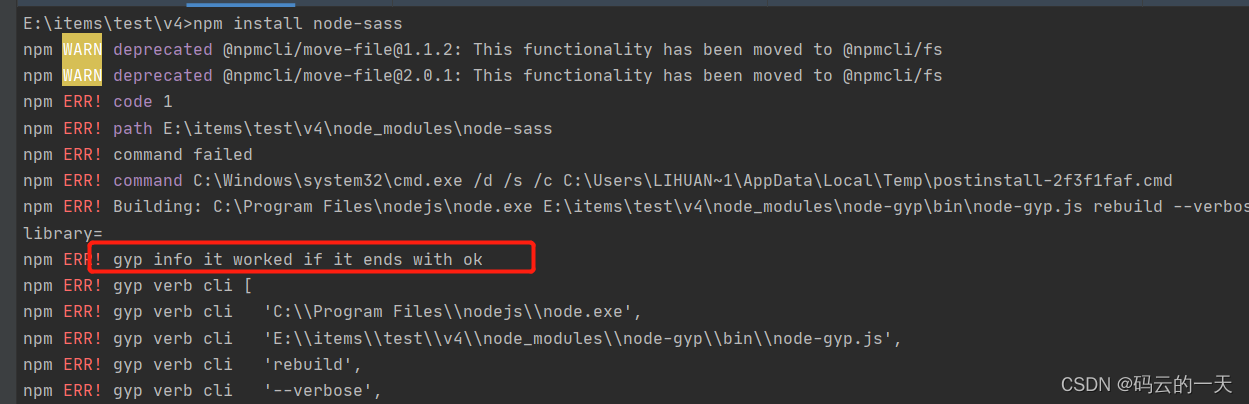
3、重点:安装依赖的过程中出现的各种问题
3.1、安装node-sass 报错

如果没有安装python,就去下个安装包装一下记得配置环境变量。
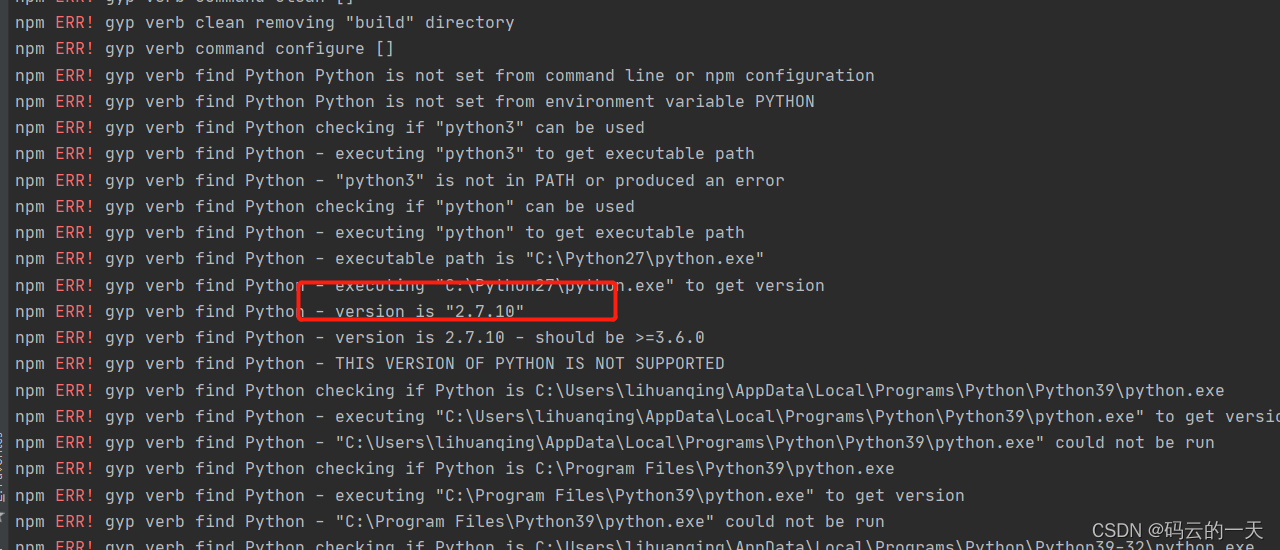
3.2 如果还报 gyp相关错误,看下报错信息此时python应该是有了

版本太低,这个先不用管(本人也没测试高版本),查看下node版本,其和node-sass是有对应关系的 本人是 node16 对应的 node-sass 是6+, 此时 npm install node-sass@6 安装重启 应该可以了。
备注:如果还有问题,就装下node-gyp,升级下python版本(亲测和python没啥关系,报错信息总是产生误导,直接安装对应版本就行)。对于vue.config.js 则不需要单独配置,cli内部已经实现























 4427
4427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








