Docker
开启虚拟机,打开 finalshell 客户端
- 开启docker
service docker start
镜像操作
- 查看镜像
docker images - 搜索镜像
docker serarch 镜像名 - 拉取镜像
docker pull 镜像名:标签号例如:docker pull mysql:5.7.26 - 删除镜像
docker rmi 镜像ID/名称
容器操作
-
查询容器
docker ps, 查看所有容器docker ps -a -
删除容器
docker rm 容器ID/容器名 -
开启容器
docker start 容器ID/容器名 -
停止容器
docker stop 容器ID/容器名 -
进入容器操作
docker exec -it 容器ID bash -
查看容器日志
docker logs Name/ID -
拷贝文件到宿主机
docker cp -a bb397b55cde0:/tmp/ /tmp -
拷贝文件到容器
docker cp -a /tmp bb397b55cde0:/tmp/
开启Docker的远程连接
-
编辑文件 docker.service
vi /usr/lib/systemd/system/docker.service找到
ExecStart=/usr/bin/dockerd这一行将其改为如下内容:
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock -
重新加载配置文件
systemctl daemon-reload -
重启docker
systemctl restart docker -
查看 2375 端口是否开放
netstat -nlpt也可以直接访问
curl http://127.0.0.1:2375/info,如果有返回信息,则已开放
IDEA 下载 插件
PS:总觉得这个插件有bug,如在 容器里设置了参数不生效。。。
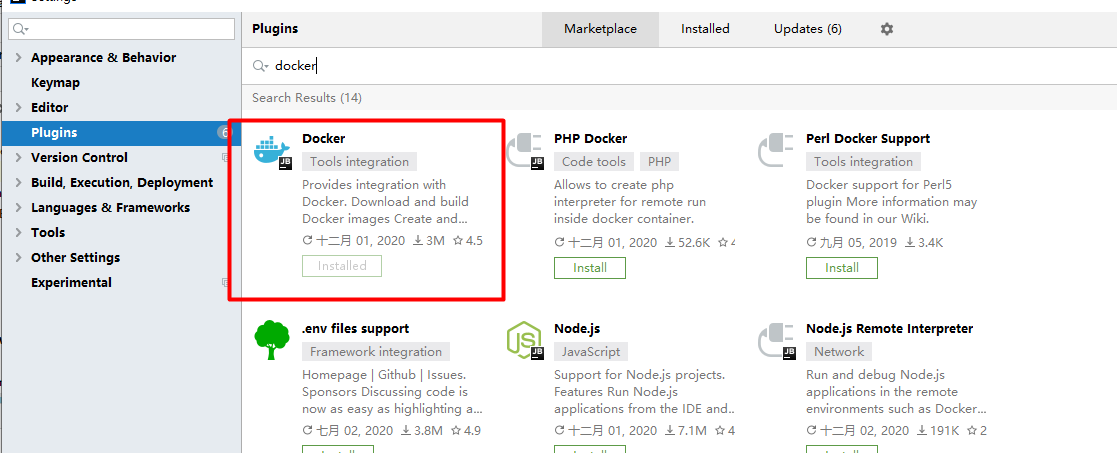
在 Settings->Plugins->Marketplace 搜索 docker

安装完重启 IDEA
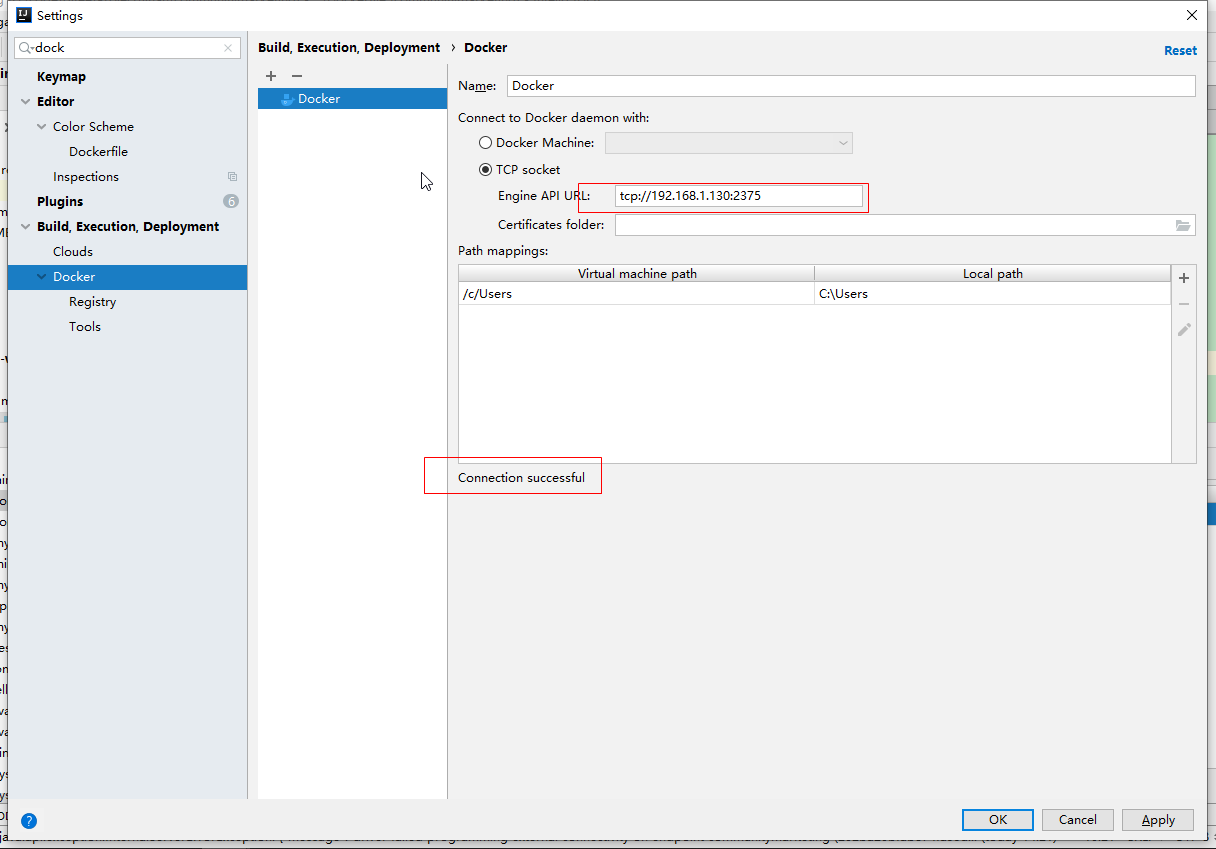
然后在 Settings 里搜索 docker ,配置上docker 地址,下面显示 successful 即连接成功

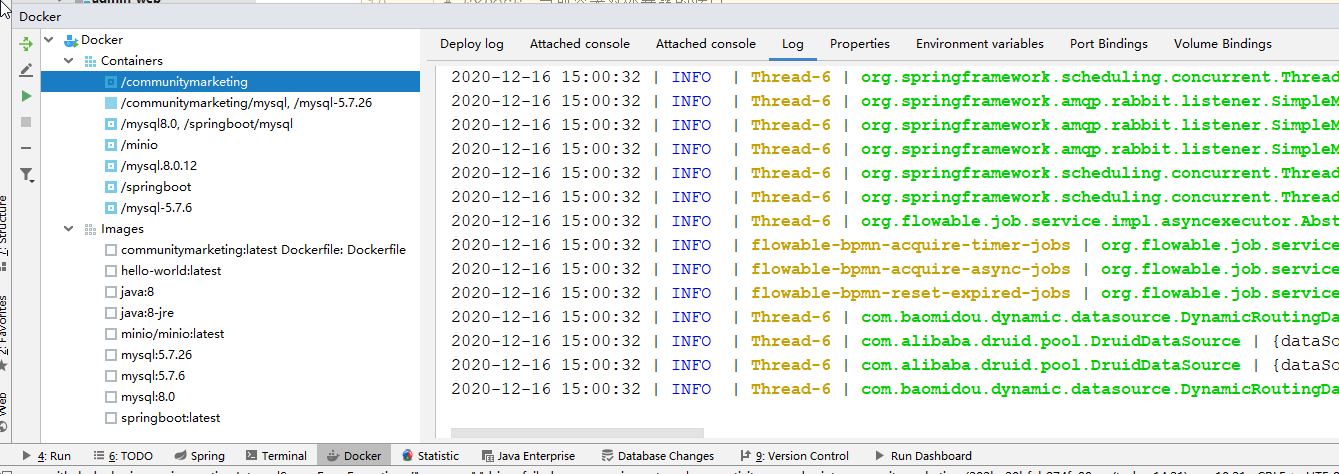
在 IDEA 页面的下面 有个 docker 的按钮,点开可以看到docker里所有的容器,所有的镜像

IDEA 推送镜像
首先maven clean 清理本地代码
maven package 打包本地项目,生成 jar
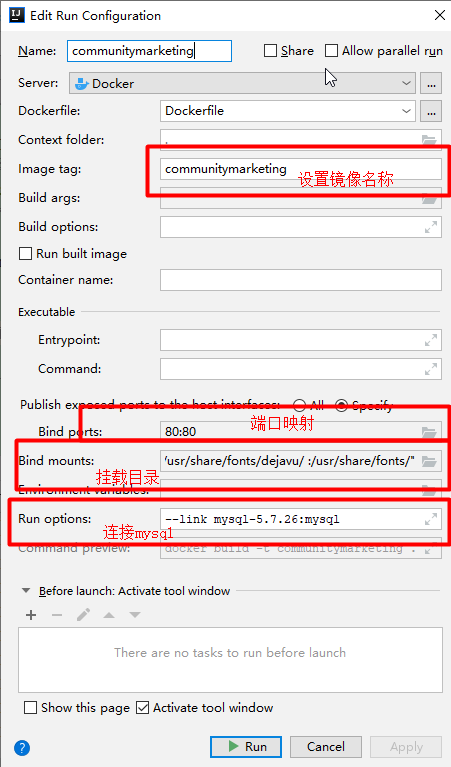
在 DockerFile 页面,编辑

/usr/share/fonts/dejavu/
如果需要 docker里的mysql ,则 在配置文件里 这样写即可:
url: jdbc:mysql://mysql:3306/DBname?characterEncoding=utf8&useSSL=false&allowMultiQueries=true&serverTimezone=Asia/Shanghai
点击运行就可以将上面生成的 jar 打包成 docker 镜像,并上传到 docker 里。
如果项目依赖较多,需要较长时间
在IDEA 控制台就可以看到上传成功的 镜像,可以新建容器,运行
在IDEA 控制台也可以配置 容器的参数,比如端口映射,挂载文件,启动日志等,十分方便。
就酱,后台项目就启动完成了,物理机访问虚拟机ip 加上映射出来的端口号就可以访问到接口了
不过,仅能访问后台接口不是我们最终要的效果,得有界面啊!
安装MySQL
-
拉取镜像
docker pull mysql:5.7.26 -
启动
docker run -p 3306:3306 --name mysql:5.7.26 -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7.26 -
配置外网访问
进入容器
docker exec -it 47e74a93cf87 bash登录
mysql -uroot -p输入密码命令
grant all privileges on *.* to root@"%" identified by "123456" with grant option;刷新
flush privileges;之后就可以我们就可以在物理机上通过nvicate 来连接上。
安装nginx
-
拉取镜像:
docker pull nginx -
查看镜像:
docker images -
在宿主机创建配置文件目录
mkdir -p /data/nginx/{conf,conf.d,html,log} -
nginx.conf
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { index index.html index.htm; root /usr/share/nginx/html; charset utf-8; try_files $uri $uri/ /index.html; } location ^~/api/ { proxy_pass http://192.168.1.130:8080/; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } } -
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>docker搭建nginx</title> </head> <body> <h1>docker搭建nginx映射成功</h1> </body> </html> -
启动并挂载配置文件目录
docker run --name my_nginx -d -p 80:80 -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /data/nginx/log:/var/log/nginx -v /data/nginx/html:/usr/share/nginx/html nginx -
在物理机访问 虚拟机ip ,看是否成功
-
重启nginx
docker restart 容器ID
部署项目
- 将前端项目,build ,将生成的 dist 文件夹里的内容上传到 html 目录
- 在 nginx.conf 配置文件里配置后台接口地址
- 访问nginx 服务器ip,测试是否可以访问。
远程访问
-
经过上面的操作,我们已经可以在本地跑起来idea 里的项目了,在idea控制台也可以直接看到项目的运行日志。
-
那么,如果我们要给领导或者客户看项目的进度怎么办?
-
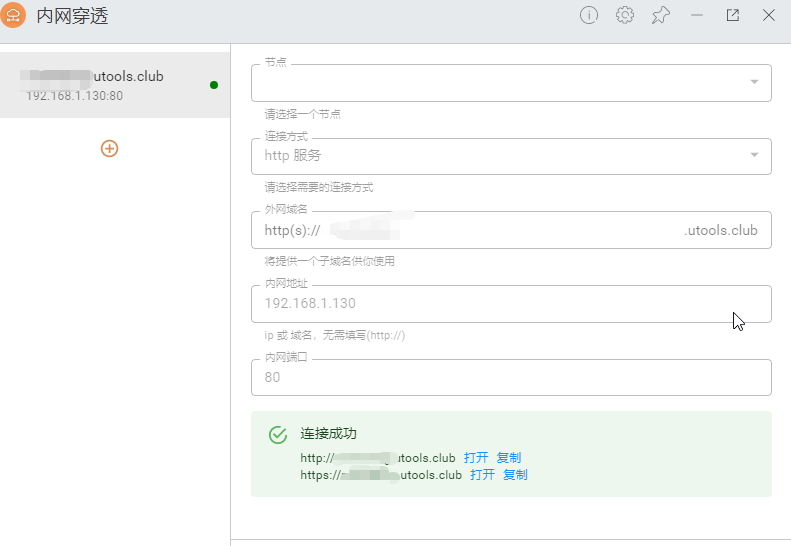
可以使用 内网穿透,将局域网的 ip 映射出去。
-
之前使用的 ngrok.cc, 免费的总是断,体验不是很好。推荐一个稳定点的。utools,里面有内网穿透的功能,目前来说还是挺快挺好用的。
-
使用界面如下图所示:
-
完结撒花~~

Docker 容器中文字体乱码问题
在宿主机内安装中文字体
-
查看已经安装的中文字体
fc-list :lang=zh -
如果没有这个命令,安装上
yum -y install fontconfig -
将Windows 上的 C:\Windows\Fonts 文件夹下的字体文件上传到 服务器目录
/usr/share/fonts/dejavu/下 比如 : 宋体字 (simsun.ttc)
-
清除缓存
fc-cache
然后在需要中文字体的容器里挂载宿主机的 字体文件, ,冒号前为宿主主机目录,冒号后为容器对应目录
docker run -p 80:80--name demo -v /usr/share/fonts/dejavu/:/usr/share/fonts/






















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








