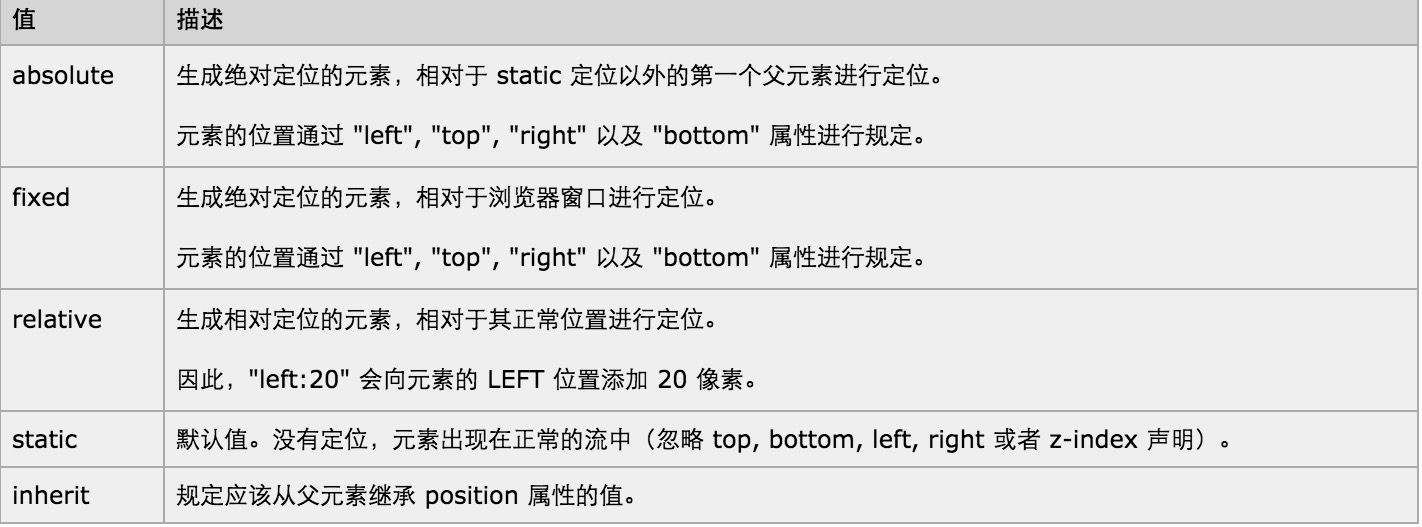
1.W3cSchool中的官方定义:

2.官方解释太抽象,自己做了一下实验,总结出一些面试常问的点总结如下:
absolute:
绝对定位,相对于非static定位元素的定位,
最外层以标签为定位原点(它的父元素最高可追踪到标签),
可脱离文档流。
top,bottom,left,right属性可用,相对于父元素的位置进行偏移。
z-index:有效
relative:
相对定位,相对自己原来的位置定位,
最外层以标签为定位原点。
不脱离文档流。
top,bottom,left,right属性可用,相对于原来的元素位置进行偏移。
z-index:有效
fixed
绝对定位,相对于浏览器窗口定位,
以窗口为原点定位,
脱离文档流。
top,bottom,left,right属性可用,相对于窗口进行偏移
z-index:有效
static
默认定位,出现在正常的文档流中
不脱离文档流。
top,bottom,left,right属性不可用,
z-index:无效






















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








