目录
JavaScript
概述
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为 开发Web页面的脚本语言而出名,但是它也被 用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且 支持面向对象、命令式和声明式(如函数式编 程)风格。
JavaScript是一门世界上最流行的脚本语言,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
优点
1.轻量级的编程语言
2.可插入html页面的编程代码
3.可供所有浏览器执行
4.容易学习
入门
引入
1.内部引入
内部标签
<script>
//....
</script>
2.外部引入
<!--注意: script标签必须成对出现-->
<script src="lyp.js"></script>
调试模式
以Chrome 浏览器中可以通过按下 F12 按钮或者右击页面,选择"检查"来开启开发者工具为例:
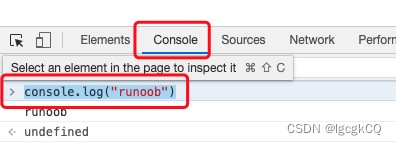
1、Console 窗口调试 JavaScript 代码
图中我们在 > 符号后输入我们要执行的代码 console.log("runoob"),按回车后执行。

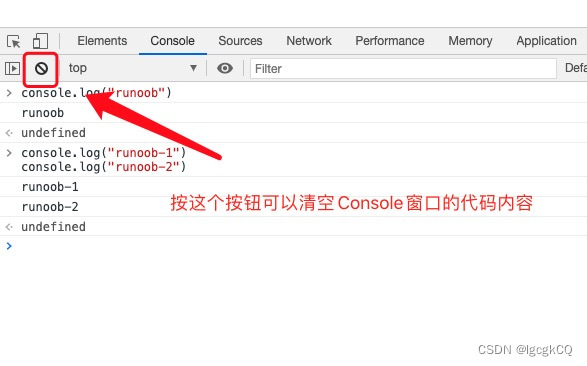
清空 Console 窗口到内容可以按以下按钮:

数据类型
1.字符串
正常字符串我们使用 单引号,或者 双引号包裹
格式:
var name = '张三';
var name = "'张三";
字符串长度:
var student = "zhangsan";
console.log(student.length);
字符串的可变性,不可变:
var student = "zhangsan";
console.log(student[0]); //Z
student[0] = 1;
console.log(student) // ZhangSan
获取单个字符下标:
console.log(student.indexOf("s")); //0
2.数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6];//通过下标取值和赋值
arr[0] = 999;
1.长度
arr.length
假如给arr.lennth赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
2.indexOf,通过元素获得下标索引
arr.indexOf(2)
1
字符串的"1"和数字 1 是不同的
3.slice()**截取Array的一部分,返回的一个新数组,类似于String中substring
4.push(),pop()
push:压入到尾部
pop:弹出尾部的一个元素
5.unshift(),shift() 头部
unshift:压入到头部
shift:弹出头部的一个元素
6.排序sort()
(3)["B","C","A"]
arr.sort()
(3)["A","B","C"]
7.元素反转reverse()
(3)["A","B","C"]
arr.reverse()
(3)["C","B","A"]
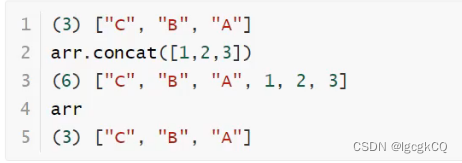
8.concat()

注意:concat()并没有修改数组,只是会返回一个新的数组
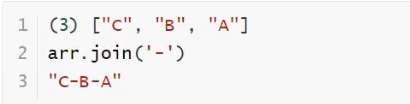
9.连接符join
打印拼接数组,使用特定的字符串连接

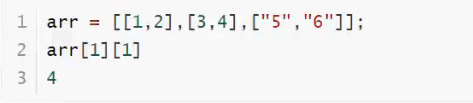
10.
多维数组

数组:存储数据(如何存,如何取,方法都可以自己实现!)
3.对象
若干个键值对
格式:
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有四个属性
var person = {
name:"Tom",
age:3,
email:"123456798@QQ.com",
score:66
}
Js中对象,{…}表示一个对象,建制对描述属性xxx:xxx,多个属性之间用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
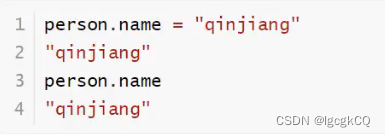
1、对象赋值

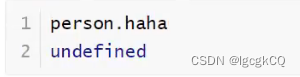
2、使用一个不存在的对象属性,不会报错!undefined

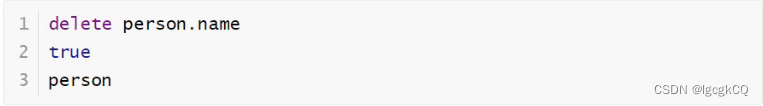
3、动态的删减属性,通过delete删除对象的属性
4、动态的添加,直接给新的属性添加值即可
5、判断属性值是否在这个对象中!xxx in xxx
6、判断一个属性是否是这个对象自身拥有的 hasOwnProperty()

4.流程控制
if判断

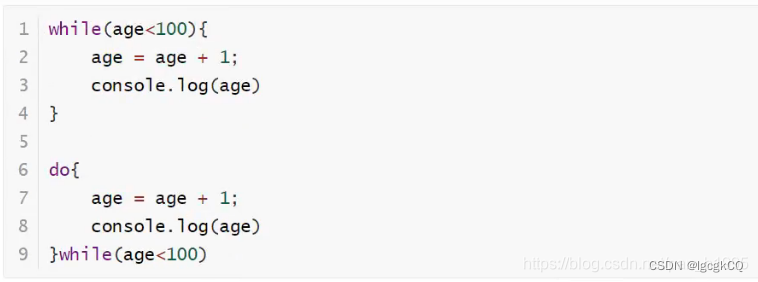
while循环

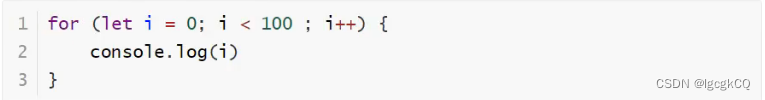
for循环

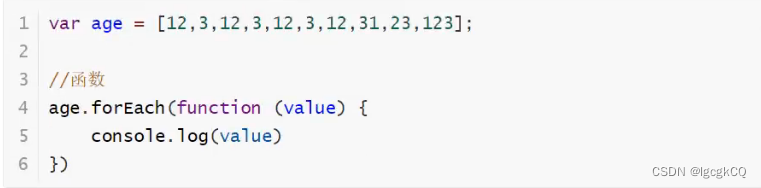
forEach循环

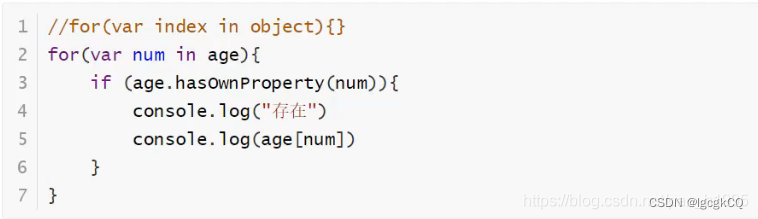
for …in-------下标

5.Map和Set
Map

Set
无序不重复的集合

6.iterator
使用iterator来遍历迭代Map,Set
遍历数组

遍历Map
 遍历set
遍历set

函数
定义函数
方式一
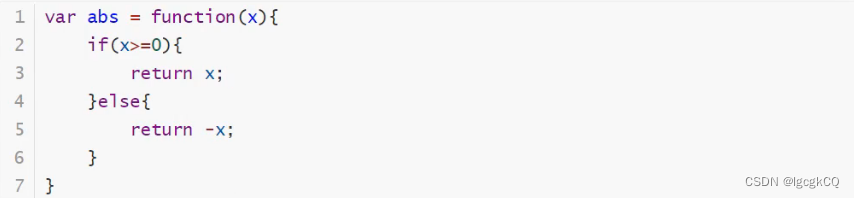
绝对值函数

一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
方式二
function(x){…}这是一个匿名函数。但是可以吧结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!

调用函数
abs(10)//10
abs(-10) //10
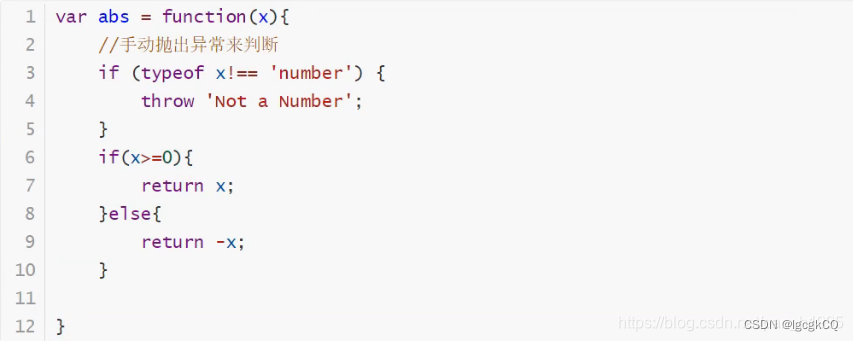
javaScript可以传任意个参数,也可以不传递参数~假设不存在参数,如何规避?

arguments
arguments是一个JS免费赠送的关键字;代表,传递进来的所有参数,是一个数组

arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数~
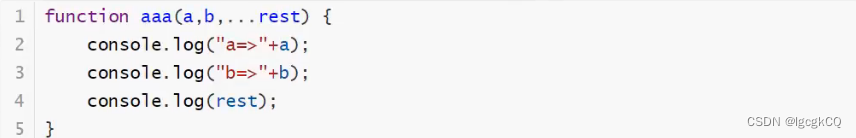
rest
ES6引入的新特性,获取除了已经定义的参数之外的所有参数~…
rest参数只能写在最后面,必须用…标识。

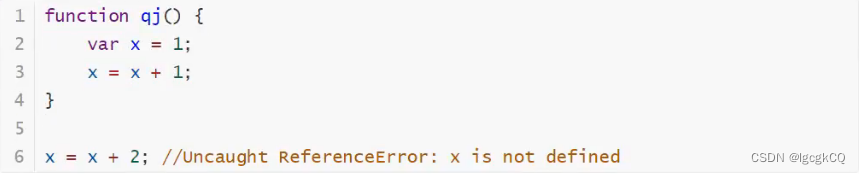
变量的作用域
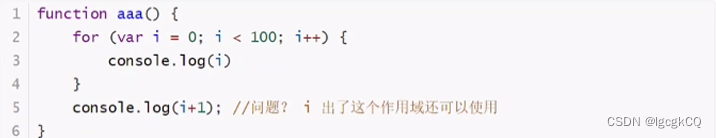
在javascript中,var定义变量实际是有作用于的。假设在函数体重声明,则在函数体外不可以使用~(闭包)

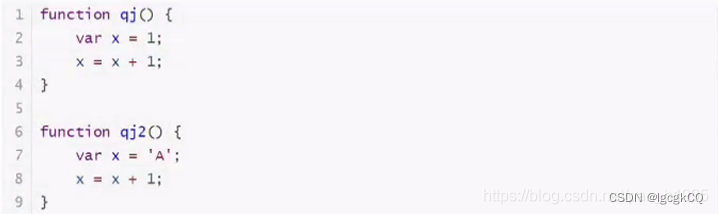
如果两个函数使用了相同的变量名,只要在函数内部就不冲突

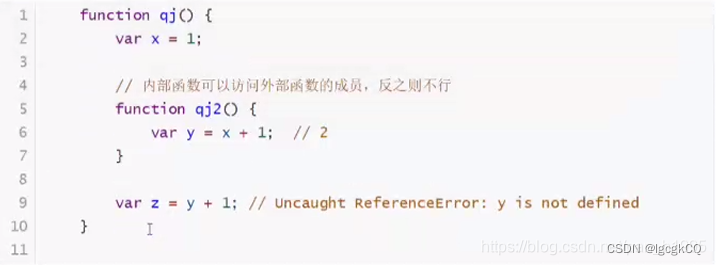
内部函数可以访问外部函数的成员,反之则不行

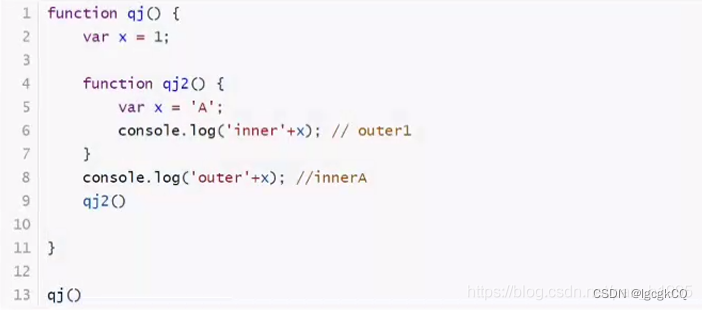
假设,内部函数变量和外部函数变量,重名!

假设在JavaScript中,函数查找变量从自身函数开始~, 由“内”向“外”查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
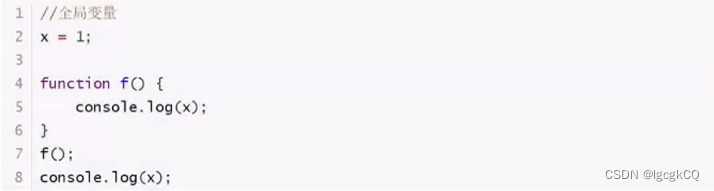
全局变量

javascript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,就会报错 Refrence
规范
由于我们的所有变量都会绑定到window上,。如果不同的js文件,使用了相同的全局变量,就会产生冲突—>如何减少这样的冲突?

把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突问题~
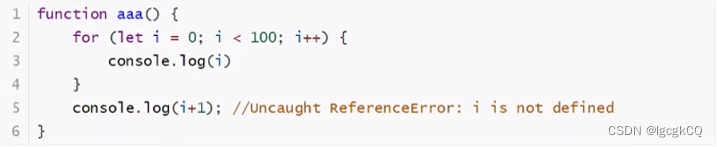
局部作用域

ES6的let关键字,解决了局部作用域冲突的问题!

建议大家都用let去定义局部作用域的变量;
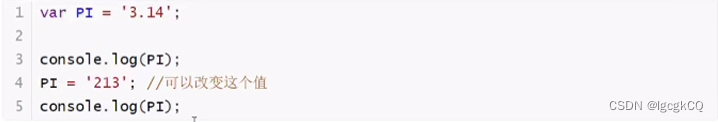
常量
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值。

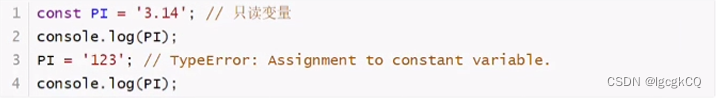
在ES6引入了常量关键字 const

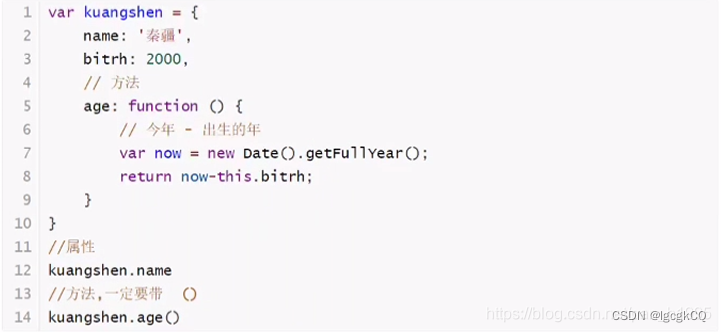
方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
定义:

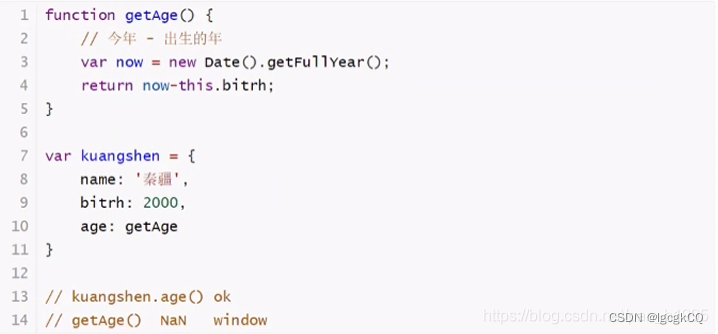
this是无法指向的,是默认指向调用它的那个对象的;

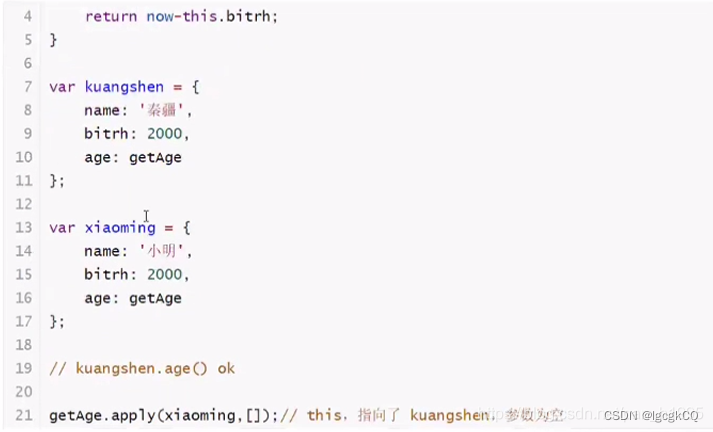
在js中可以控制this指向

内部对象
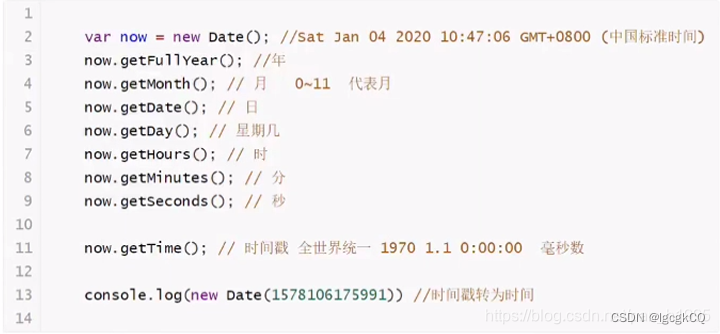
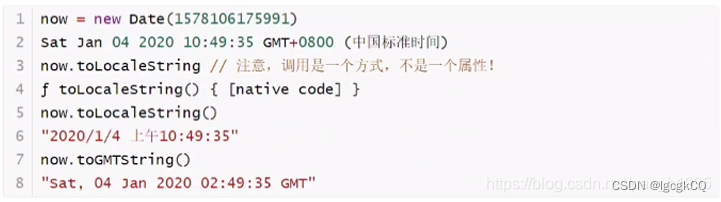
Date
基本使用:

转换:

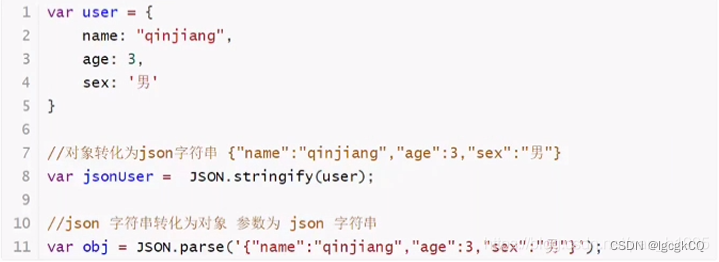
JSON
在javascript中,一切皆为对象,任何js支持的类型都可以用JSON表示
格式
- 对象都用{}
- 数组都用[]
- 所有的键值对 都是用key:value
JSON字符串和js对象转化

JSON和JS对象的区别:

AJAX
原生的js写法 xhr异步请求;
jQuery封装好的方法$(#name).ajax("")
axios请求
BOM对象
BOM:浏览器对象模型
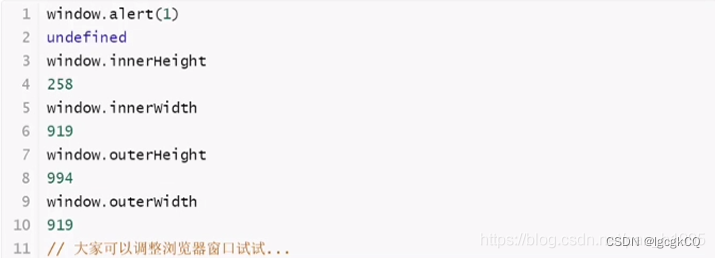
window
window代表浏览器窗口

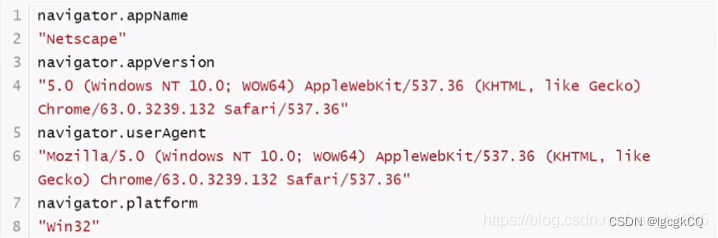
Navigator
Navigator封装了浏览器的信息

大多数时候,我们不会使用navigator对象,因为会被认为修改!
不建议使用这些属性来判断和编写代码
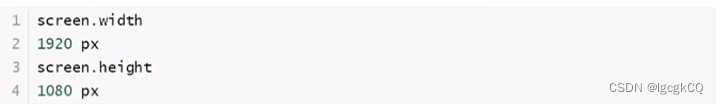
screen
代表屏幕尺寸

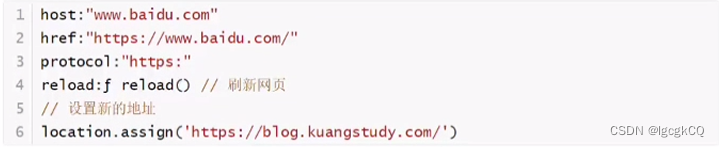
location
location代表当前页面的URL信息

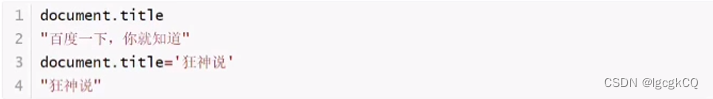
document
document代表当前的页面,HTML DOM文档树

获取具体的文档树节点

获取cookie

劫持cookie原理
www.taobao.com

服务器端可以设置cookie为httpOnly
history
history代表浏览器的历史记录

DOM对象
DOM:文档对象模型
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点

这是原生代码,之后我们尽量都使用jQuery();
更新节点

操作文本

操作css
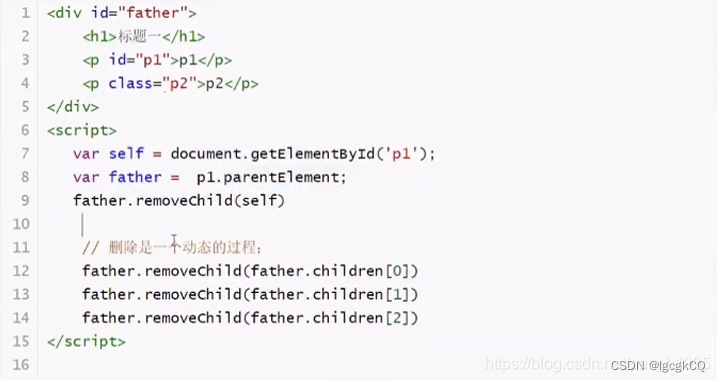
 删除节点
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己

删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加:


创建一个新的标签
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过JS创建一个新的节点
var newP = document.creatElement('p');//创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,Kuangshen';
//创建一个标签节点
var myScript = document.creatElement('script');
myScript.setAttribute('type','text/javascript');
//可以创建一个style标签
var myStyle = document.creatElement('style');//创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:chartreuse;}';//设置标签内容
document.getElementByTagName('head')[0].appendChild(myStyle);
</script>
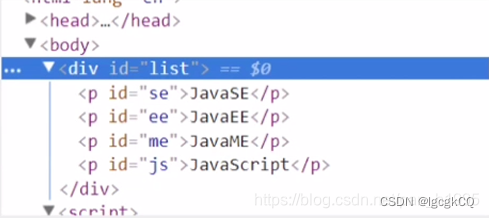
insertBefore
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
表单验证
表单是什么?form-----DOM树
- 文本框----text
- 下拉框----select
- 单选框----radio
- 多选框----checkbox
- 隐藏域----hidden
- 密码框----password
- …
表单的目的提交信息
获得要提交的信息
<body>
<form action = "post">
<p>
<span>用户名:</span><input type="text" id = "username" />
</p>
<!--多选框的值就是定义好的value-->
<p>
<span>性别:</span>
<input type = "radio" name = "sex" value = "man" id = "boy"/>男
<input type = "radio" name = "sex" value = "woman" id = "girl"/>女
</p>
</form>
<script>
var input_text = document.getElementById("username");
var boy_radio = document.getElementById("boy");
var girl_radio = document.getElementById("girl");
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value = "value";
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中。
girl_radio.checked = true;//赋值
</script>
</body>
提交表单
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
<!--MD5加密工具类-->
<script src = "https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">
</script>
</head>
<body>
<!--表达绑定提交事件
οnsubmit= 绑定一个提交检测的函数,true,false
将这个结果返回给表单,使用onsubmit接收
-->
<form action = "https://www.baidu.com" method = "post" onsubmit = "return aaa()">
<p>
<span>用户名:</span><input type="text" id = "username" name = "username"/>
</p>
<p>
<span>密码:</span><input type="password" id = "password" />
</p>
<input type = "hidden" id = "md5-password" name = "password">
<!--绑定事件 onclick 被点击-->
<button type = "submit">提交</button>
</form>
<script>
function aaa(){
alert(1);
var username = document.getElementById("username");
var pwd = document.getElementById("password");
var md5pwd = document.getElementById("md5-password");
//pwd.value = md5(pwd,value);
md5pwd.value = mad5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false就是阻止提交
return false;
}
</script>
</body>
</html>
jQuery
jQuery库,里面存在大量的JavaScript函数
获取jQuery
公式:$(selector).action()
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<a href="" id = "test-jquery">点我</a>
<script>
//选择器就是css选择器
$('#test-jquery').click(function(){
alert('hello,jQuery!');
});
</script>
</body>
</html>
选择器
//原生js,选择器少,麻烦不好记
//标签
document.getElementByTagName();
//id
document.getElementById();
//class
document.getElementByClassName();//jQuery css中的选择器它全部都能用!
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class1').click;//class选择器
事件
鼠标事件、键盘事件,其他事件
mousedown()(jQuery)----按下
mouseenter()(jQuery)
mouseleave()(jQuery)
mousemove()(jQuery)----移动
mouseout()(jQuery)
mouseover()(jQuery)
mouseup()(jQuery)
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
<style>
#divMove{
width:500px;
height:500px;
border:1px solid red;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse:<span id = "mouseMove"></span>
<div id = "divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
//$(document).ready(function(){})
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX+"y:"+e.pageY)
})
});
</script>
</body>
</html>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text();//获得值
$('#test-ul li[name=python]').text('设置值');//设置值
$('#test-ul').html();//获得值
$('#test-ul').html('<strong>123</strong>');//设置值
CSS的操作
$('#test-ul li[name=python]').css({"color","red"});
元素的显示和隐藏
本质display:none
$('#test-ul li[name=python]').show();
$('#test-ul li[name=python]').hide();






















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








