
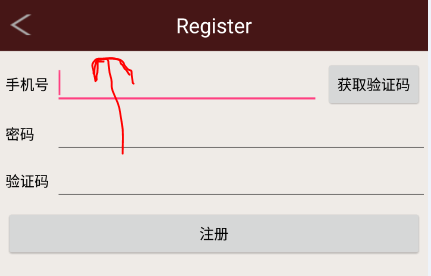
如上图所示的标题即是自定义的标题栏
1、自定义布局defined_title_bar.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#461616">
<Button
android:id="@+id/left_btn"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_margin="10dp"
android:background="@drawable/back1"
/>
<TextView
android:id="@+id/title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#ffffff"
android:textSize="20sp"
/>
</RelativeLayout>2、自定义类如下:
public class Defined_TitleBarView extends RelativeLayout{
private Button mLeftBtn;
public Defined_TitleBarView(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.defined_title_bar,this);
mLeftBtn= (Button) findViewById(R.id.left_btn);
mLeftBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Activity)getContext()).finish();
}
});
}
}3、在Register布局中引用即可
<com.damily.pkds.Defined_TitleBarView
android:id="@+id/back_register"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.damily.pkds.Defined_TitleBarView>





















 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








