官网
Electron是什么
Electron=Chromium+Node.js+Native API
- Electron整合了Chrome的开源内核和Node.js两项技术,提供可以跨macOS、Windows、Linux三个系统的桌面应用运行时。
- 它拥有浏览器能实现的所有功能和Node.js能实现的所有功能,因此,它可以通过Node.js实现系统底层API的调用,这是传统浏览器无法实现的,同时它也可以通过Chromium内核实现浏览器功能,特别是用户界面GUI,这是Node.js的dock界面无法实现的。
Electron的构成
Electron=1个主进程(main.js,使用Native API)+0到多个渲染器进程(renderer.js,BrowserWindow,使用Chromium)+0到多个预加载进程(preload.js,每个预加载进程对应一个渲染器进程,使用Node.js)
主进程:负责处理与操作系统的交互、管理应用的生命周期、创建渲染器进程(通过BrowserWindow)
渲染器进程:显示UI界面,响应用户操作;渲染器进程间相互隔离,不允许它们直接访问操作系统级别的API
进程间通信:渲染器进程通过与主进程通信,由主进程代替渲染器进程访问操作系统级别的API
预加载进程:使用Node.js的功能,通过主进程中的BrowserWindow的Web preference参数配置。
const createWindow = () => {
const win = new BrowserWindow({
width: 1200,
height: 800,
// frame: false,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
// nodeIntegration: true,
// contextIsolation: false
}
})
win.loadFile('app/index.html')
};
初始化一个Electron应用
- 新建一个文件夹
- 用VScode打开这个文件夹
- 终端->新建终端
- cnpm init 或 npm init
- cnpm install --save-dev electron 或 npm install --save-dev electron
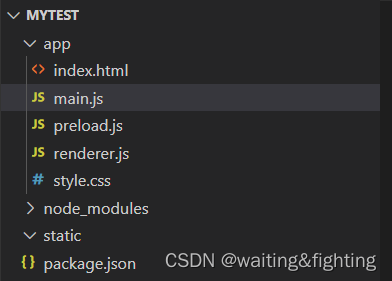
- 新建一个app文件夹,在app中新建一个main.js,一个index.html,一个style.css,以及一个renderer.js和一个preload.js

Electron并没有固定的文件目录约定,截图中的是一种常见的项目目录方式。
- 修改package.js
{
"name": "mytest", //你的项目名
"version": "1.0.0",
"description": "",
"main": "./app/main.js",//项目的入口
"scripts": {
"start": "electron .",//项目采用electron启动
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Zhou Huang",//项目作者署名
"license": "ISC",//项目使用的许可证
"devDependencies": {
"electron": "^19.0.8"
}
}
配置VSCode调试器
launch.json
运行和调试->创建launch.json文件

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Debug Main Process",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}\\node_modules\\.bin\\electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}\\node_modules\\.bin\\electron.cmd"
},
"args": ["."],
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\main.js"
}
]
}
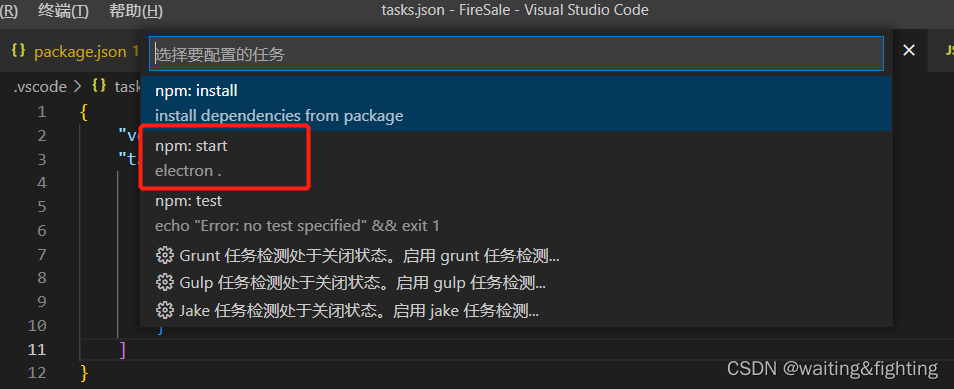
配置任务tasks.json

选择npm start

VSCode将自动生成tasks.json文件,内容如下
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "start",
"problemMatcher": [],
"label": "npm: start",
"detail": "electron ."
}
]
}
最终文件目录如下

electron-compile安装
electron-compile用来将vue,react,Jade等框架语言自动转译成html,css,js。它是electron中使用这些第三方框架的利器。
npm install electron-prebuilt-compile --save-dev






















 2922
2922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








