问题描述
我在一个Vue项目中使用ol进行地图开发,为了导入数据,我使用了GeoJSON格式,在成功加载地图后,我尝试根据图层VectorSource使用getSource().getState()来获取对应的要素,但是返回的结果是空的。
//从本地存储中获取GeoJson数据
var geojsonLayer = new VectorLayer({
source: new VectorSource({
projection: 'EPSG:4326',
//geojson文件存储的路径
url: '/data/gx.json',
format: new GeoJSON(),
}),
});
map.addLayer(geoJSONData);
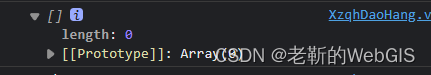
//尝试打印结果,但是显示为空
geojsonLayer.getSource().getState()

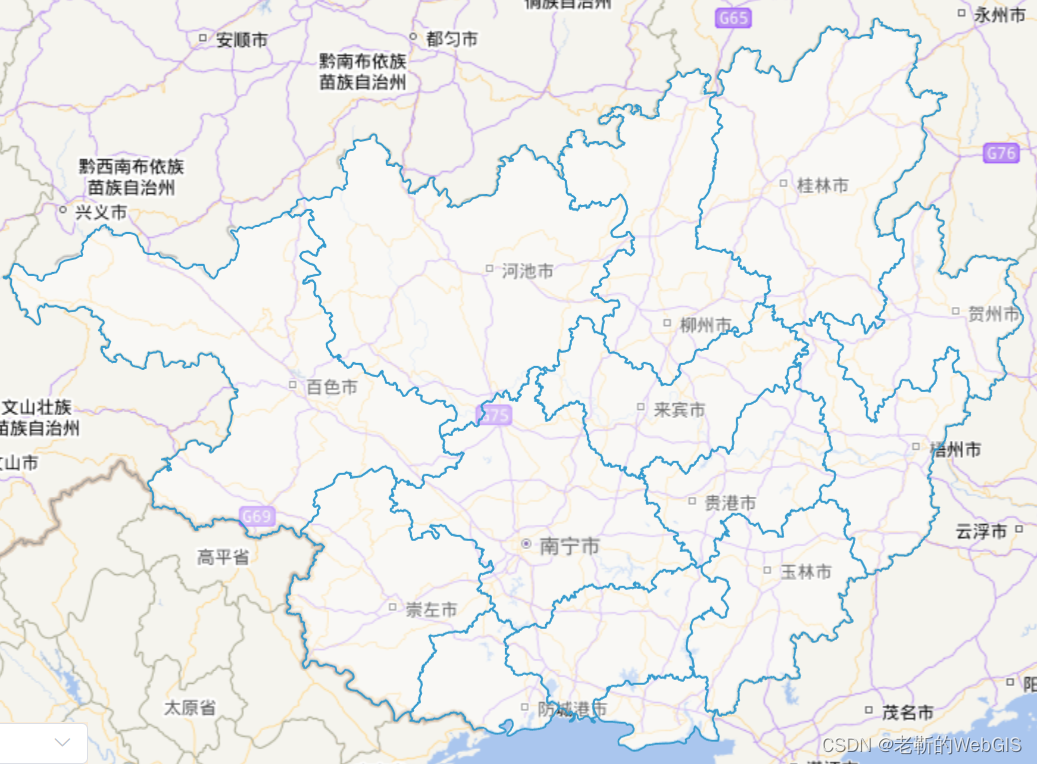
但是数据确实已经加载上了

问题解决
geojson等文件的加载将是以异步方式进行的,需要对数据源source添加监听事件
// geojsonLayer是上面的gsojson图层
geojsonLayer.on('change', function(evt) {
// 获取矢量图层数据源
var source = evt.target.getSource();
if (source.getState() === 'ready') {
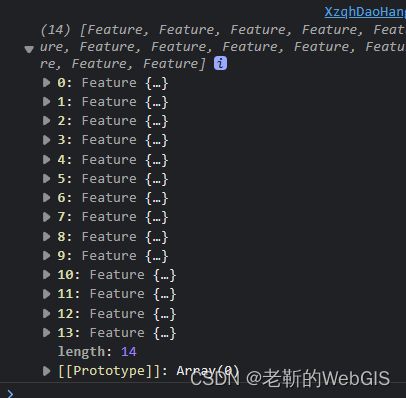
// 获取数据集
features = source.getFeatures();
}
})
























 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










