利用构造函数创建对象
-
构造函数名首字母大写
-
构造函数不需要return
// 利用object()创建对象
let obj=new Object()
// 利用对象字面量创建对象
let obj1={}
// 利用构造函数创建对象
function Star(uname ,age){
this.uname=uname,
this.age=age,
this.sing=function(){
console.log('我会唱歌')
}
}
let obj2=new Star('刘德华',18)
let obj3=new Star('张学友',20)
console.log(obj2)
console.log(obj3.sing())
-
实例成员:构造函数内部通过this添加的成员,如uname,age,sing,实例成员只能通过实例化的对象来访问。
// 实例成员只能通过实例化的对象来访问
console.log(obj2.uname)
console.log(obj3.sing())
-
静态成员:通过构造函数本身添加的成员,例如Star.sex=‘男’,静态成员只能通过构造函数本身来添加,不能通过实例来添加。
// 静态成员
Star.sex = '男'
console.log(Star.sex)构造函数的缺点:浪费内存
构造函数:prototype属性
-
构造函数内部都有一个prototype属性,指向另一个对象,是构造函数所有对象共有的。一般情况,公共属性定义到构造函数里,公共方法定义到原型对象里
// 构造函数的 原型对象prototype 共享方法
Star.prototype.sing = function () {
console.log('我会唱歌')
}对象原型:__proto__
构造函数的对象系统自动添加__proto__属性,指向的是构造函数的原型对象prototype,因此可以用构造函数的实例直接调用prototype的函数。
// 对象原型_proto_
obj2.sing()
obj3.sing()
console.log(obj2.__proto__)
constructor属性:对象原型__proto__和原型对象prototype都存在,指向构造函数本身,很多情况需要手动利用constructor指回构造函数。
// 方法二:重新定义原型对象
Star.prototype = {
// 必须重新手动让constructor指向构造函数本身
constructor:Star,
sing: function () {
console.log('我会唱歌')
},
movie: function () {
console.log('我会演电影')
}
}
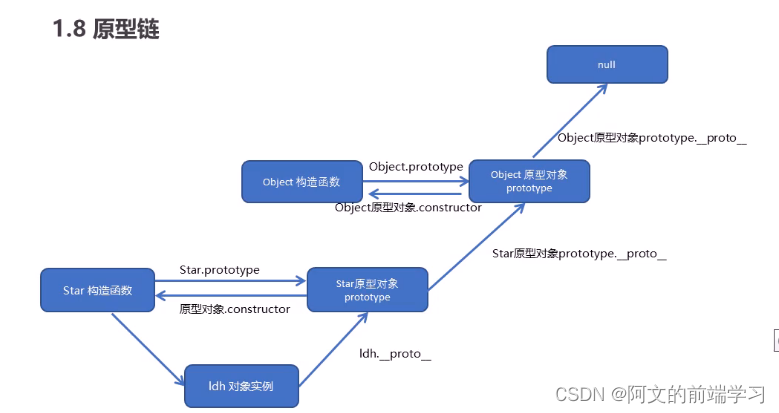
原型链

-
查找规则,就近原则
-
原型对象函数里的this指向的也是构造函数的实例。
-
原型对象的扩展内置对象
console.log(Array.prototype)
// 追加自定义方法时,不能直接使用大开括号,必须使用.name=function(){},防止原有prototype方法被覆盖
Array.prototype.sum=function(){
let sum=0
for (let i=0;i<this.length;i++){
sum+=this[i]
}
return sum
}
let arr=[1,2,3,4]
console.log(arr.sum()) call() :调用这个函数,并修改函数运行时this的指向
//thisArg:当前函数this的指向
fun.call(thisArg,arg1,arg2,...)
function fn(x,y){
console.log('我是函数体')
console.log(this)
console.log(x+y)
}
let x={
name:"小明"
}
// call()调用函数,修改函数this的指向
fn.call(x,1,2)利用父构造函数继承属性
原理:利用call(),把父类型的this,指向子类型,实现继承
-
继承属性
// 利用父构造函数继承属性
// 创建父构造函数
function Father(uname, age) {
this.uname = uname,
this.age = age
}
function Son(uname, age, score) {
// call里的this指向父构造函数
Father.call(this, uname, age)
this.score = score
}
let son = new Son('刘德华', 18, 100)
console.log(son)-
继承方法
function Father(uname, age) {
this.uname = uname,
this.age = age
}
// 定义父构造函数里的新方法
Father.prototype.money = function () {
console.log('月薪过万')
}
// 继承方法:把父构造函数的原型对象里的方法给子原型对象
// Son.prototype=Father.prototype //这样如果修改子原型对象,父原型对象也会被修改
Son.prototype = new Father()//需要利用constructor指回原来的this
Son.prototype.constructor=Son
// 继承属性
function Son(uname, age) {
Father.call(this, uname, age)
}
// 添加子原型对象
Son.prototype.score = function () {
console.log('我要考试')
}
let son = new Son('刘德华', 18)
let father=new Father()
console.log(son)
console.log(father)





















 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








