Expander:表示一种控件,该控件显示具有可折叠内容显示窗口的标题。
属性
| IsEnabled | 默认是打开或者折叠起来,true就是展开 false折叠 |
| ExpandDirection | 展开的方向 down 向下展开, 展开标签一般展开方向是上下,不设置高度 一般展开方向是左右,不设置宽度 |
| VerticalAlignment | 展开宽随着内容进行自适应 |
实例
<Expander IsEnabled="True" ExpandDirection="Down" Width="200"
BorderThickness="2" BorderBrush="Green"
VerticalAlignment="Top" HorizontalAlignment="Center">
<Expander.Header>
我的好友
</Expander.Header>
<StackPanel Orientation="Vertical">
<CheckBox IsChecked="True" Margin="0,10">马云</CheckBox>
<CheckBox>马化腾</CheckBox>
<CheckBox>许家印</CheckBox>
</StackPanel>
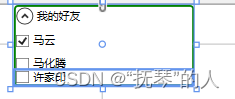
</Expander>效果:























 3617
3617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








