需求分析:
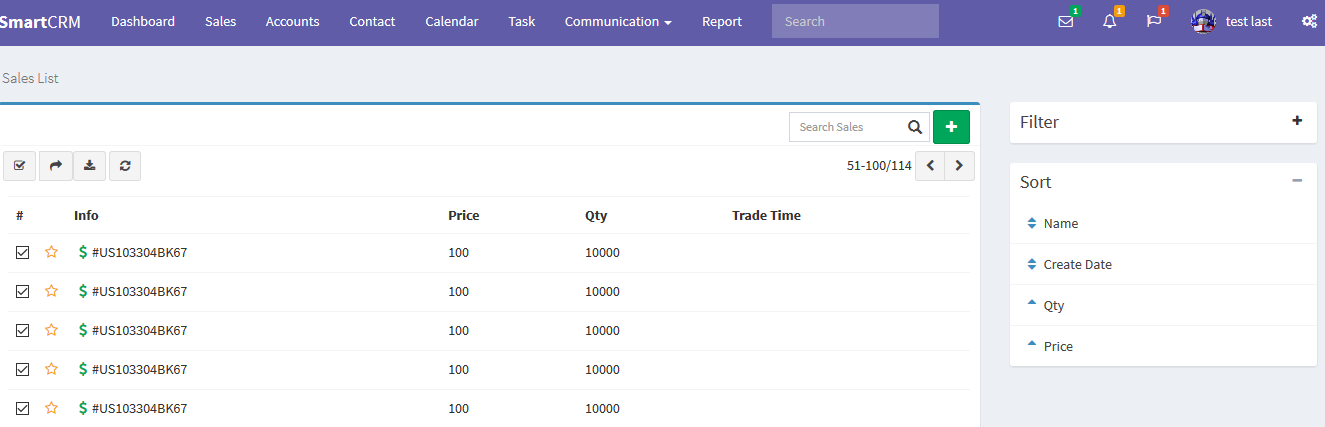
这次的任务主要是做右侧栏的Sort板块,主要的的需求可以分为以下几个小点:
1. 点击Sort右边的+号来展开面板
2. 点击面板中的Name这样的链接后,主框中会进行数据排序后再展示。
技术难点分析:
- 利用angular ui来实现Sort面板的折叠效果,需要用到ui-collapse功能。可以通过https://angular-ui.github.io/bootstrap 页面查看其使用方法。
- 使用MongoTemplate结合Query和Sort类实现排序功能。
实现过程:
- 第一步:实现折叠效果的过程还是比较顺利的,主要的原理就是给一个div添加uib-collapse属性,通过给uib-collapse属性赋值true和false来实现折叠效果。但是,我在实现的过程中还是遇到了一个小问题,我给uib-collapse赋值后,却不能实现折叠效果,原来这个div中还有一个class属性,这个class属性影响了折叠效果的实现,将其去掉就好。
- 第二步:实现排序功能,也比较简单没什么好说的。主要代码如下:
Sort sort = new Sort(Sort.Direction.ASC,type);
Query query = new Query().with(sort);
return mongoTemplate.find(query,SaleInfo.class);上面的功能基本上就算完成了,但是在分页的时候也遇到了一点小麻烦。就是到最后一页了,还能在翻一页。原来这是js中除法和java中的除法不同导致的。js是弱类型,并不像java中两个整数相除后,会取整。js会变为浮点数,因此这就导致最后一页后还能继续翻一页的原因。
完。























 94
94

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








