1.准备工作
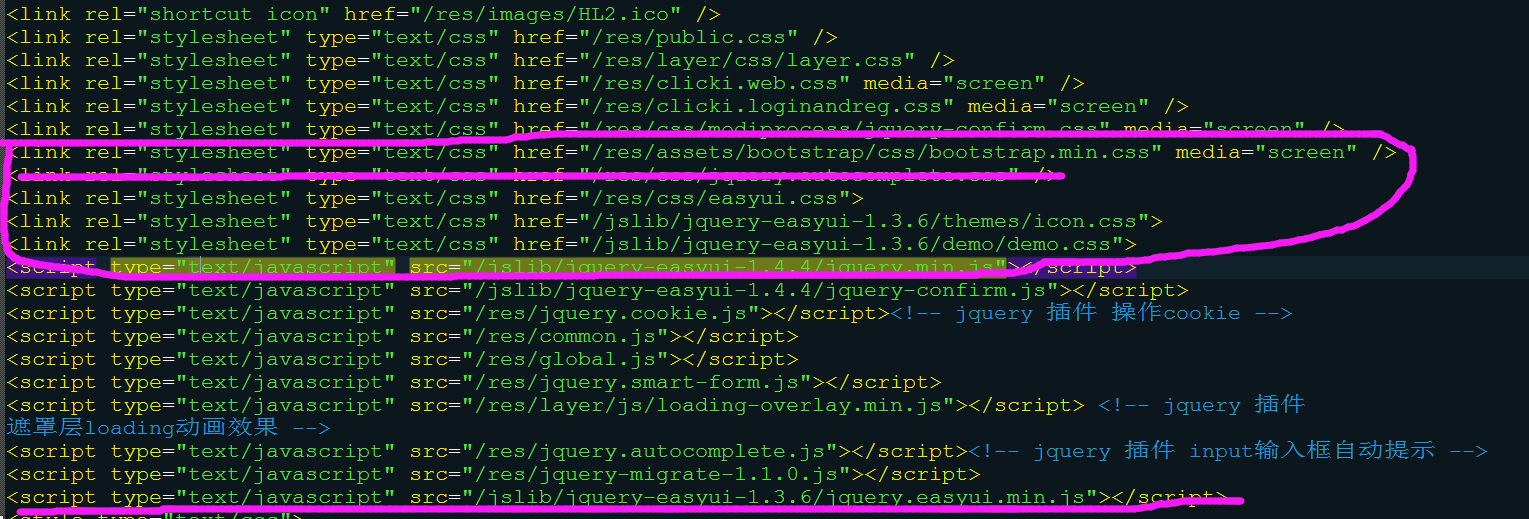
由于实现是基于jquery的easyui的combobox实现 所以先下载任意版本 jquery.min.js 插件jquery.easyui.min.js 推荐使用它自带css修改样式 easyui.css demo.css icon.css
2.前端代码
在页面引入需要用到的js,css等 具体页面就自行依葫芦画瓢,先定义一个input
<input id="autoComplete111" class="easyui-combobox" name="dept" style="padding-left:12px;width: 300px;height:46px;font-size: 18px;" placeholder="在此输入您的公司信息"
data-options="valueField:'companyCode',textField:'companyName',url:'payment13123/companyInfo312.do',
panelHeight:95,
width:300,
height:46,
filter: function(q, row){
var opts = $(this).combobox('options');
//return row[opts.textField].indexOf(q) == 0;
return row[opts.textField].indexOf(q)>-1;//将从头位置匹配改为任意匹配
},
onLoadSuccess:function(){
$('#autoComplete111').combobox('setValue','请选择您的公司');//设置默认输入框显示字段(提示语)
} "/>
easyui-combobox:指明他是combobox的input 用于easyui自动生成仿下拉框
valueField:相当于select的value 用于提交到后台
textField:显示给用户的值
url:调用后台的请求地址,用于后台返回json数据
3.后台实现
将前台需要的信息在后台查库或者自定义构造出来,然后在指定格式输出到页面
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");//防止传到页面乱码
JSONArrayexprList1= new JSONArray();
for (int i = 0; i < companyInfo.size(); i++) {
JSONObject jsTemp = new JSONObject();
jsTemp.put("companyName", companyInfo.get(i).getCompanyName());
jsTemp.put("companyCode", companyInfo.get(i).getCompanyCode());
exprList1.add(jsTemp);
}
response.getWriter().write(exprList1.toString());//输出到页面
数据格式为:
[
{"companyName":"腾讯公司","companyCode":"0000025000"},
{"companyName":"阿里云服务","companyCode":"0000025100"},
......................
]
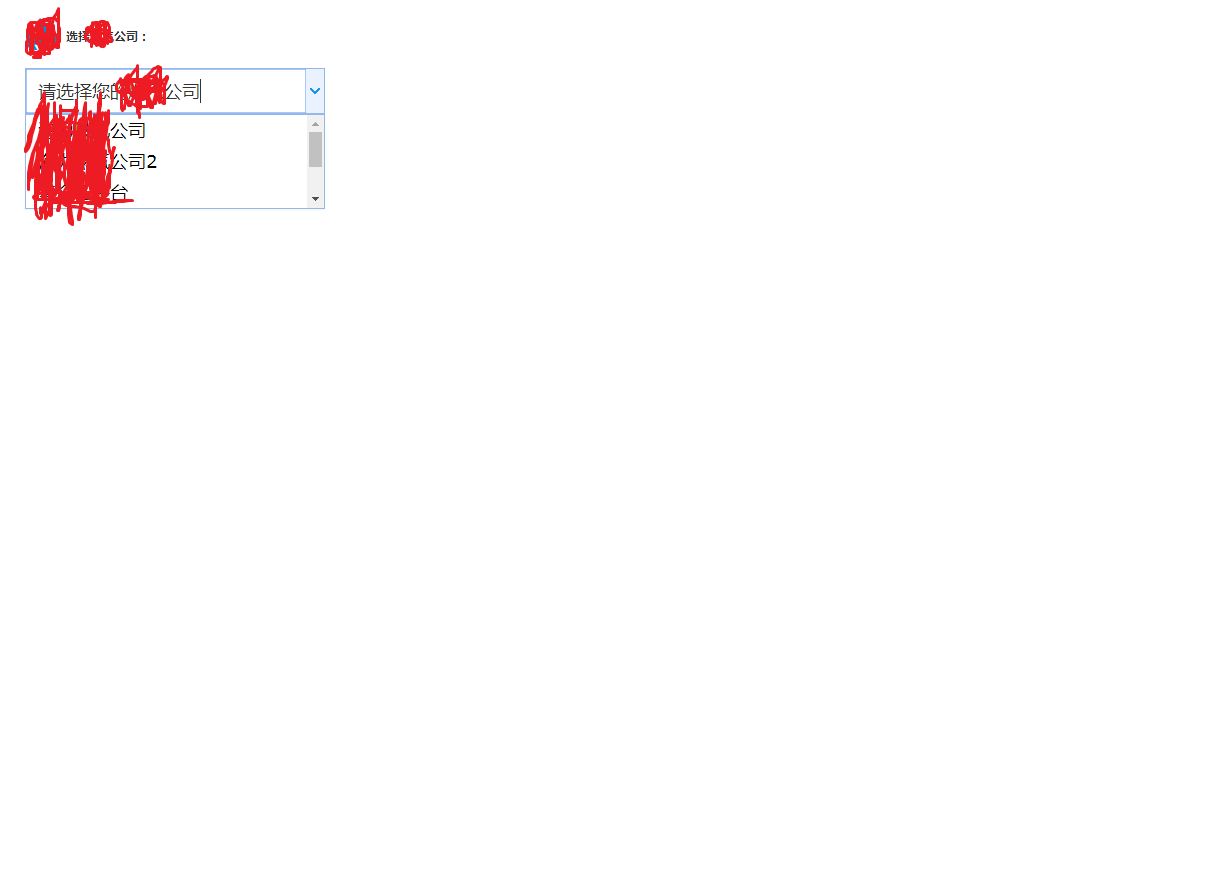
4.效果实现
根据input的data-options的url通过类/方法名映射地址调用后台 后台返回json 前台页面直接就能获取了 页面下拉框效果不合适可以通过修改easy-ui的css修改
























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








