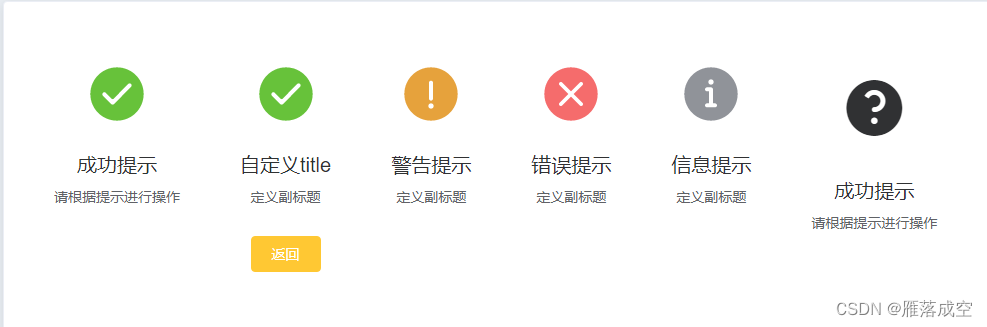
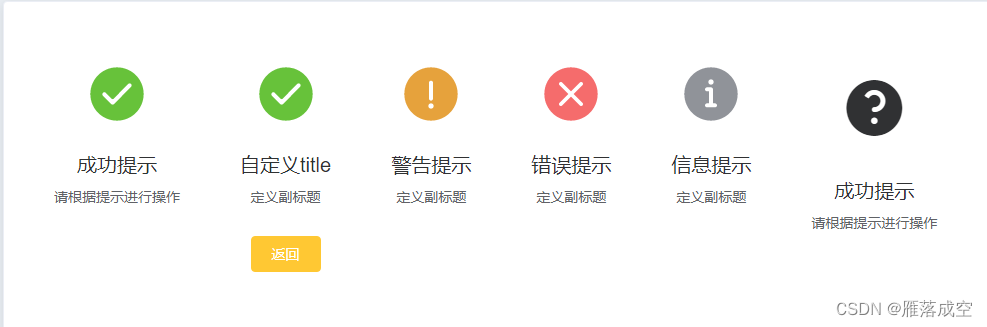
一.运行效果

二. 针对result做二次封装
1.封装的组件,代码如下
<template>
<div>
<el-result :icon="icon" :title="title" :subTitle="subTitle">
<!-- 自定义底部额外区域 -->
<template slot="extra">
<slot name="footer" />
</template>
<!-- 自定义图标 -->
<template slot="icon">
<slot name="selfIcon" />
</template>
</el-result>
</div>
</template>
<script>
export default {
props: {
// 标题
title: {
type: String,
default: "成功提示",
},
// 副标题
subTitle: {
type: String,
default: "请根据提示进行操作",
},
// 图标
icon: {
type: String,
default: "success",
},
},
data() {
return {};
},
};
</script>
2.应用组件
<template>
<div class="result-wrap">
<el-card>
<!-- 成功的 -->
<result></result>
<!-- 可插入配置 -->
<result title="自定义title" subTitle="定义副标题">
<template slot="footer">
<el-button type="primary" size="medium">返回</el-button>
</template>
</result>
<!-- 警告提示 -->
<result icon="warning" title="警告提示" subTitle="定义副标题"></result>
<!-- 错误提示 -->
<result icon="error" title="错误提示" subTitle="定义副标题"></result>
<!-- 信息提示 -->
<result icon="info" title="信息提示" subTitle="定义副标题"></result>
<!-- 自定义图标 -->
<result>
<template slot="selfIcon">
<div class="iconWidth">
<i class="el-icon-question"></i>
</div>
</template>
</result>
</el-card>
</div>
</template>
<script>
import Result from "@/components/Result.vue";
export default {
data() {
return {};
},
components: {
result: Result,
},
};
</script>
<style lang="less" scoped>
.result-wrap {
/deep/.el-card__body {
display: flex;
}
}
.iconWidth {
font-size: 64px;
// color: red;
}
</style>






















 1583
1583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








