el-result的入门学习
知识点
icon设置显示图标,自定义图片,需要使用slot='icon'title设置标题sub-title设置子标题extra自定义设置额外部分
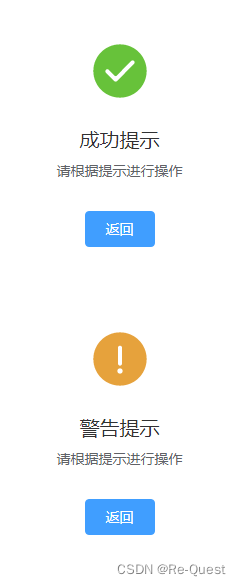
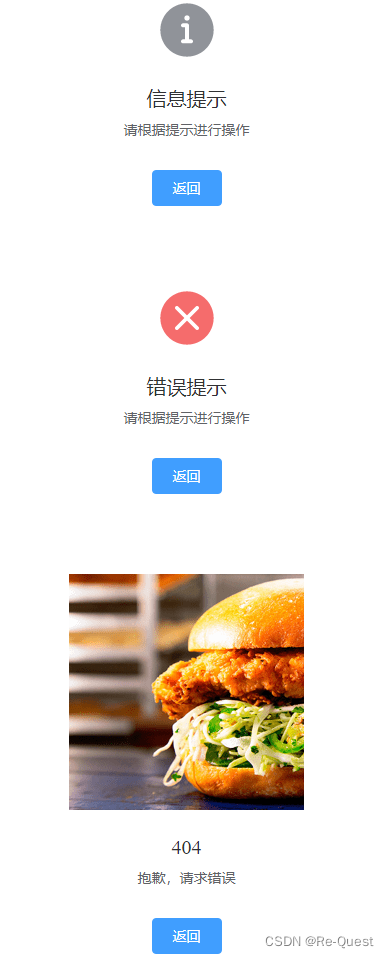
效果图


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
<el-result icon='success' title='成功提示' sub-title='请根据提示进行操作'>
<template slot='extra'>
<el-button type='primary' size='medium'>返回</el-button>
</template>
</el-result>
<el-result icon='warning' title='警告提示' sub-title='请根据提示进行操作'>
<template slot='extra'>
<el-button type='primary' size='medium'>返回</el-button>
</template>
</el-result>
<el-result icon='info' title='信息提示' sub-title='请根据提示进行操作'>
<template slot='extra'>
<el-button type='primary' size='medium'>返回</el-button>
</template>
</el-result>
<el-result icon='error' title='错误提示' sub-title='请根据提示进行操作'>
<template slot='extra'>
<el-button type='primary' size='medium'>返回</el-button>
</template>
</el-result>
<el-result title='404' sub-title='抱歉,请求错误'>
<template slot='icon'>
<el-image src='https://shadow.elemecdn.com/app/element/hamburger.9cf7b091-55e9-11e9-a976-7f4d0b07eef6.png'></el-image>
</template>
<template slot='extra'>
<el-button type='primary' size='medium'>返回</el-button>
</template>
</el-result>
</div>
</body>
</html>
<script>
new Vue({
el:'#app',
data(){
return{
}
},
methods:{
}
})
</script>























 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










