Result 结果
用于对用户的操作结果或者异常状态做反馈。
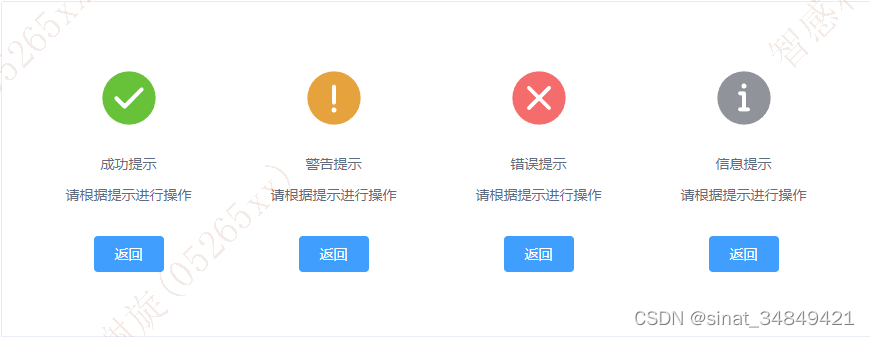
效果图

使用语法
<el-result icon="success" title="成功提示" subTitle="请根据提示进行操作">
<template slot="extra">
<el-button type="primary" size="medium">返回</el-button>
</template>
</el-result>
实际使用
-
当前的版本
"element-ui": "^2.15.1", -
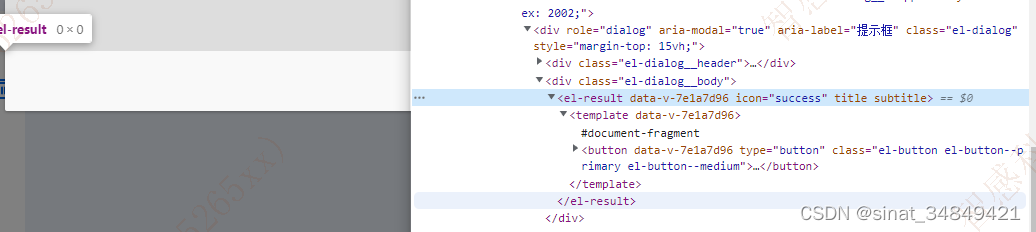
在弹出框里引入
el-result,宽高为0。猜测是当前版本不支持此组件

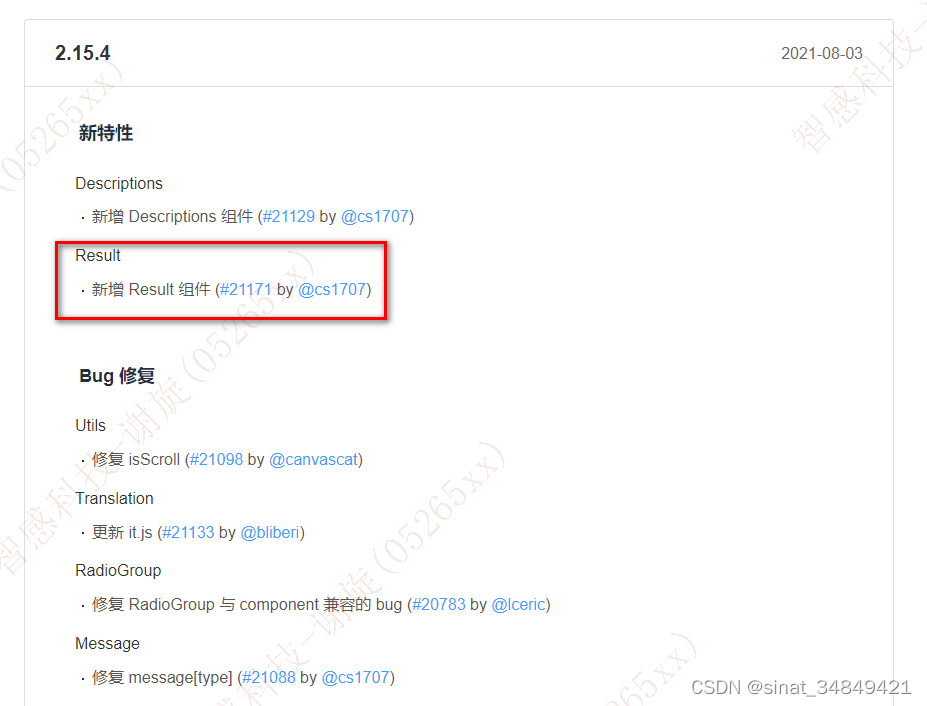
版本记录
通过查看changelog得知,2.15.4才引入el-result组件。更新版本即可






















 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








