一,前言AutoLayout
AutoLayoutActivity是专为安卓手机屏幕适配而设计的开源项目,AutoLayoutActivity根据开发者在View布局时设置宽高的值,再根据手机屏幕分辨率的不同,而进行等比例的分配。也就类似于我们经常用到的适配方法在LinearLayout中设置的权重比例。在开发过程中,总有一些地方是无法用match_parent和wrap_content进行分配,或者相对布局来解决。所以引入了AutoLayout,这样便可以随意设置px或者dp,而不会造成在不同手机屏幕分辨率上的不同显示效果,甚至变形了。
二,配置AutoLayout的相关依赖
在build.gradle中引入依赖包
dependencies {
compile'com.zhy:autolayout:1.4.5'
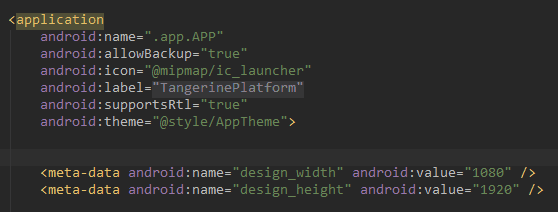
}引入完成后,在AndroidManifest清单配置中加入当前预览的宽高配置,否则会报错!这里我选择的是我自己的手机屏幕分辨率。可以根据自己喜好选择。
默认使用的高度是设备的可用高度,也就是不包括状态栏和底部的操作栏的,如果你希望拿设备的物理高度进行百分比化:
可以在Application的onCreate方法中进行设置:
AutoLayoutConifg.getInstance().useDeviceSize(); 三,在项目中引入AutoLayoutActivity
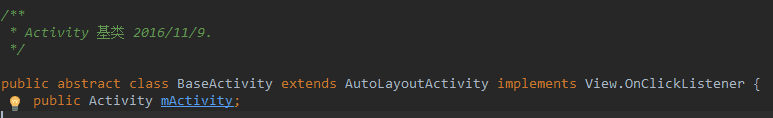
这里没有什么特别的,只是选择基类时的Activity为AutoLayoutActivity,AutoLayoutActivity继承了所有的Activity的属性,可以放心使用。
结构搭建完成以后,FrameLayout、LinearLayout、RelativeLayout等几大常用布局,便有了AutoLayout的自动适配属性,
四,不引入AutoLayoutActivity
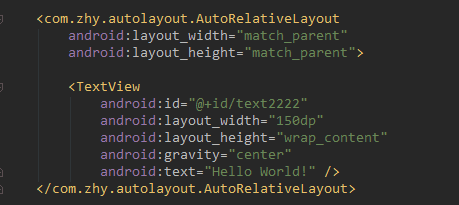
当有的开发者不愿继承AutoLayoutActivity也没关系,同样可以在XML布局中,直接调用属性包的Layout.对应是:
LinearLayout ==> AutoLinearLayout
RelativeLayout ==> AutoRelativeLayout
FrameLayout ==> AutoFrameLayout
利用该布局,同样可以实现等比例分配屏幕适配。
五,结语
第一次写博客,写的不好,希望大家多多支持,后期会陆续写一些实用有助于开发的相关技术或者开源项目介绍。不足之处希望大家能提出来。
谢谢!

























 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








