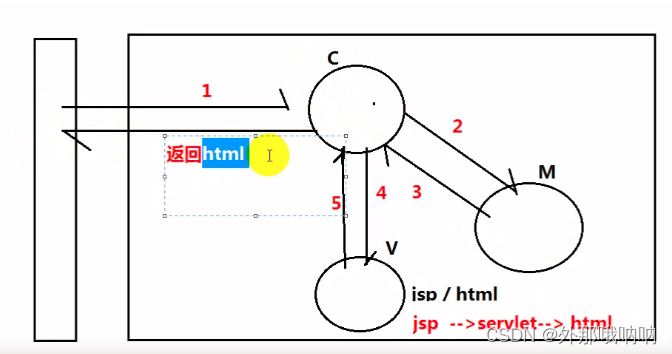
什么是MVC
m-model模型数据
v-视图jsp/html
c-控制器controlle
 1.客户端访问控制器
1.客户端访问控制器
2.控制器去service/session等取模型数据
4.控制器把模型数据扔给jsp,jsp-servlet-html
6.控制器通过输出流把html返回给客户端。
缺点:数据渲染过程在服务器,服务器压力过大
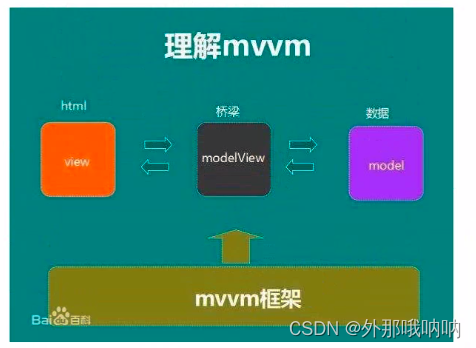
MVVM
 数据双向绑定,模型数据改变会自动同步到视图中,替代了原来自己手动dom操作。
数据双向绑定,模型数据改变会自动同步到视图中,替代了原来自己手动dom操作。

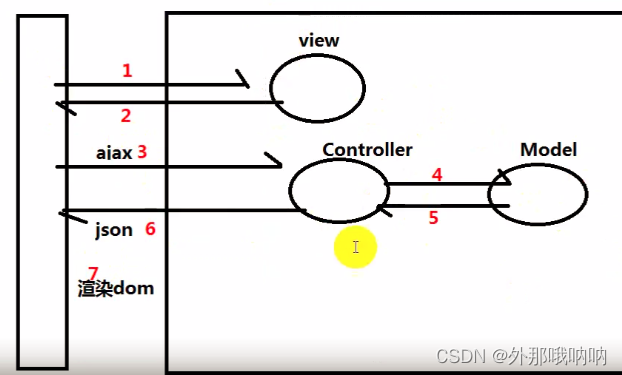
模式流程
1.客户端请求view展示页面
2.浏览器发送ajax访问controller
3.从数据库拿到模型json形式发给浏览器
4.渲染
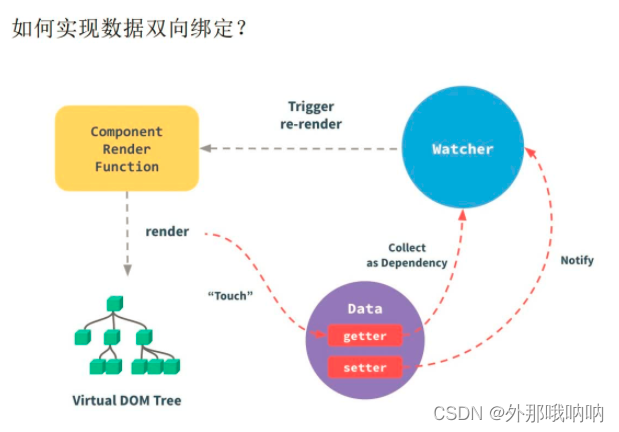
vue如何实现数据双向绑定
 dom树生成会通过Data中的get 方法
dom树生成会通过Data中的get 方法
当调用set方法数据修改会通知watcher监听器重新渲染dom
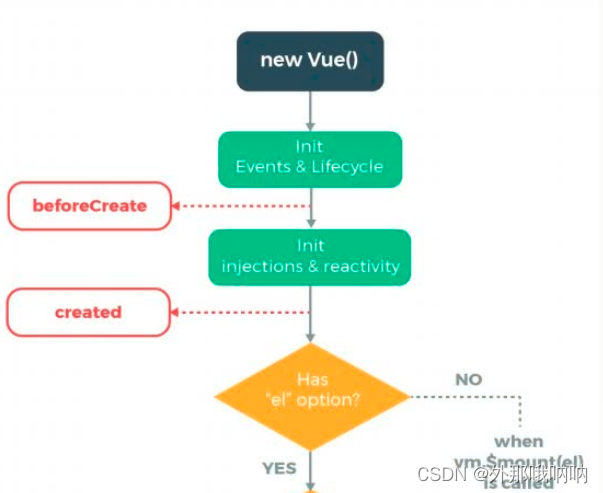
Vue生命周期



 1.初始化init
1.初始化init
beforeCreate
created(初始化完了可以调用ajax)
2.是否有表达式和模板
beforeMount 安装之前
el替换
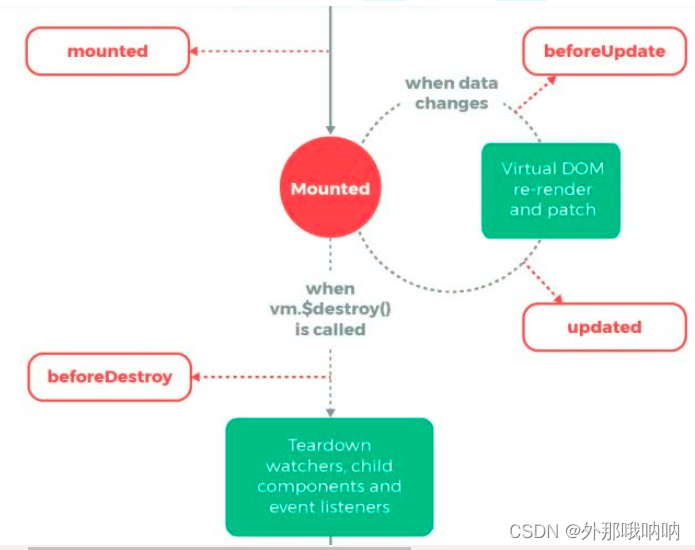
mounted(数据渲染已完成)
3.数据修改
beforeUpdate
Updated
vue使用
1.引入vue.js
2.
var vue=new Vue







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8380
8380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








