v-bind
class对象语法
class数组语法
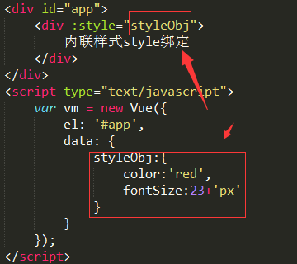
内联样式style
js迭代器forEach map every some
v-cloak基本指令
条件渲染指令v-else-if key属性
列表渲染指令v-for
列表渲染指令v-for之key
v-bind
对象语法格式:v-bind=“{attributeName1:variable1,attributeName2:variable2,……}”

数组语法格式”绑定类名:v-bind:attributeName=“[variable1,variable2,……]”

class对象语法
单类名切换语法:传给 v-bind:class 一个对象,以动态地切换 class:
isActive为true时,结果为
isActive为false时,结果为
class数组语法
普通数组:给class绑定一个数组,应用到列表当中

数组语法表达式1: 可以使用三元运算符来根据条件切换class

内联样式style
对象语法:CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名

对象包裹语法:大多数情况下,直接写一长串的样式不便于阅读和维护,所以一般写在data或者computed里

js迭代器forEach map every some
forEach

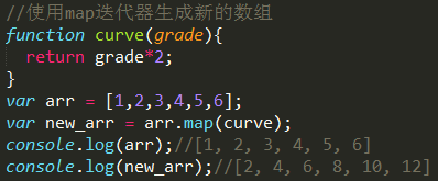
map

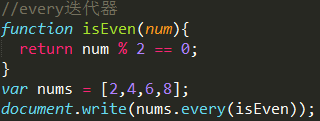
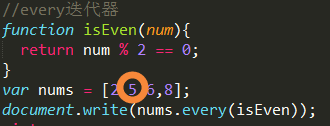
every:every方法接受一个返回值为布尔类型的函数,对数组中每个元素使用这个函数,如果对于所有元素,该函数均返回true,则该方法返回true,否则返回false
应用场景:全选和全不选的业务逻辑


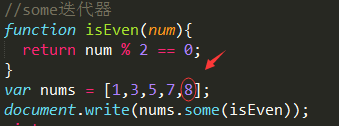
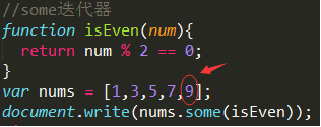
some方法也是接受一个返回值为布尔类型的函数,只要有一个元素使得该函数返回true,该方法就返回true
应用场景:批量删除时有一个选中即可


v-cloak基本指令
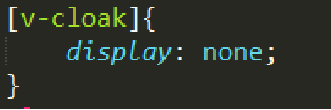
v-cloak不需要表达式,它会在Vue实例编译结束时从绑定的HTML元素上移除,经常和CSS的display:none;配合使用。

对于屏幕闪动,只要在v-cloak基础上再加一句CSS即可

条件渲染指令v-else-if key属性

key属性: Vue在渲染元素时,出于效率考虑,会尽可能复用已有的元素而非重新渲染
注意:key的值必须是唯一的

列表渲染指令v-for
v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名。

列表渲染指令v-for之key
①简单理解:给 了Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素。
②建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单。
③key是 Vue 识别节点的一个通用机制。
④重要性:如果每一个虚拟DOM节点没有一个key值,他就没有自己的一个名字。当我们在做新旧虚拟dom的比对时,旧状态的虚拟节点就与难以与新状态的虚拟节点之间确立关系。当每一个虚拟节点都有唯一key值时,新旧状态的虚拟节点很快就能知道谁是谁,这样就极大提升了diff算法的效率。





















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








