- 用vue 编写一个单页面网站
- vue入口为main.js,通过挂载index.html 中
达到双向绑定效果
- App.vue 是vue页面的主页面
- computed和watch 区别,watch 适合做耗时比较长的监听,计算属性则不适合这些异步操作,watch 中的监听还可以影响改变多个值,计算属性则不可以
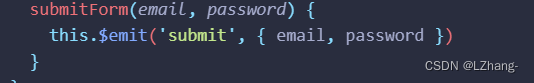
- 子组件调用父组件的方法使用自定义事件来实现
在子组件中自定义一个事件 this.$emit(‘自定义事件名’,传递参数)

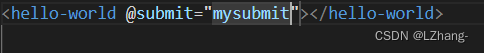
在父组件中使用

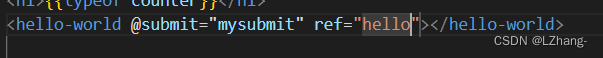
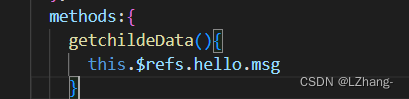
- 父组件获取子组件的数据,使用 ref设置编号,通过编号可获取子组件所有的信息


- 子组件获取父组件的数据,通过this.$parent 可获取到父组件的数据,一般不推荐这样获取,因为组件复用时,父组件不确定,推荐通过props或者provide 和Inject (vue3中才有的特性)























 3924
3924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








