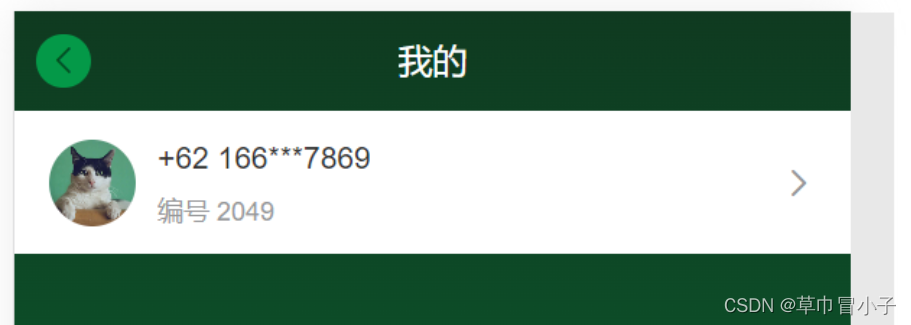
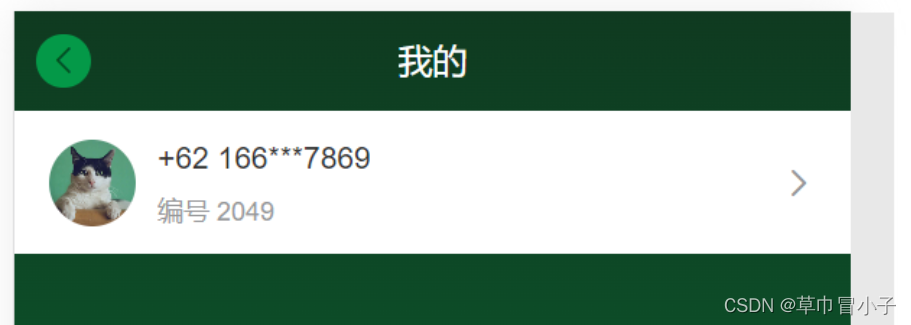
案例截图:


<template>
<div class="app-container">
<van-nav-bar
title="我的"
left-arrow
@click-left="$router.back()"
/>
<div class="wii-user-head">
<van-cell center title="+62 166***7869" is-link label="编号 2049" icon="https://img01.yzcdn.cn/vant/cat.jpeg" />
</div>
</div>
</template>
<script>
export default {
name: 'My',
data() {
return {};
},
mounted() {},
methods: {},
};
</script>
<style scoped lang="scss">
@import '../../../assets/styles/theme.scss';
.wii-user-head{
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
/deep/ .van-cell__left-icon{
width: 40px;
height: 40px;
margin-right: 10px;
.van-icon__image{
width: 100%;
height: 100%;
border-radius: 50%;
object-fit:cover;
}
}
}
//新建模板//
</style>
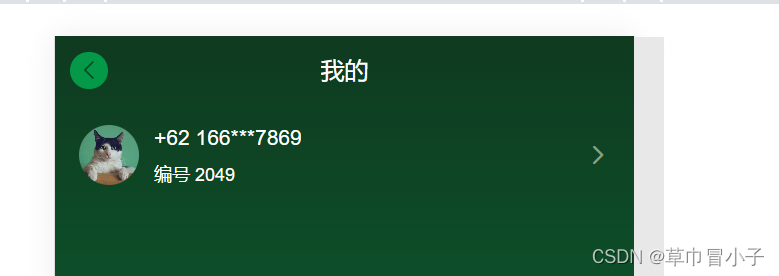
透明的样式:

<style scoped lang="scss">
@import '../../../assets/styles/theme.scss';
.wii-user-head{
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
/deep/ .van-cell{
background-color: rgba(0,0,0,0);
.van-cell__left-icon{
width: 40px;
height: 40px;
margin-right: 10px;
.van-icon__image{
width: 100%;
height: 100%;
border-radius: 50%;
object-fit:cover;
}
}
.van-cell__title, .van-cell__value, .van-cell__label{
color: #FFF;
}
.van-cell__right-icon{
color: rgba(255,255,225,.5);
}
}
}
//新建模板//
</style>


























 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








