文章目录
Google如何安装调试Vue的神器vue-devtools ?
安装介绍:
下面介绍一下该调试插件的下载&&安装办法:
demo实例 - 演示代码:
首先,新建一个html文件,代码随意如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<p> {{message}} </p>
<my-component></my-component>
</div>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>
<script>
Vue.component('my-component', {
template: '<p>hello VueComponent!</p>'
});
var app=new Vue({
el: '#app',
data: {
message: 'hello Vue.js!'
}
});
</script>
</body>
</html>
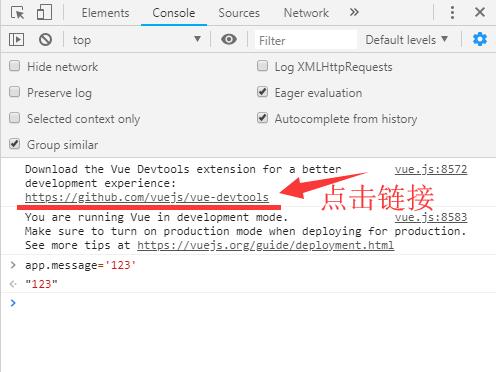
Google浏览器F12查看Console信息;
之后,按照下图所示,点击链接 https://github.com/vuejs/vue-devtools

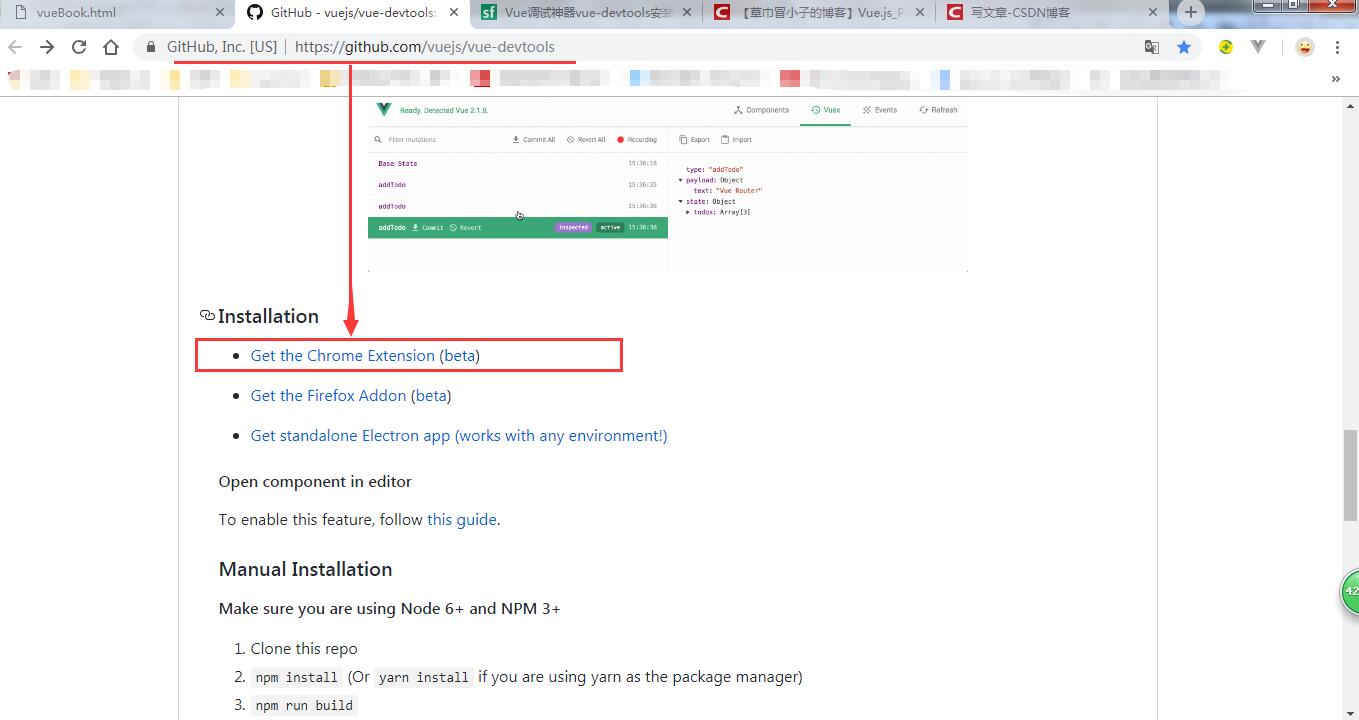
接着会进入如下页面:

找到上图中所示的链接 Get the Chrome Extension (beta),点击后,进入下面的页面:

点击安装之后,如上图所示。
此时,就完成了插件的安装了。
相关文章链接:
1. https://github.com/vuejs/vue-devtools
2. https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
3. 手动安装教程
- 第一步: 找到vue-devtools的github项目,并将其clone到本地. vue-devtools
git clone https://github.com/vuejs/vue-devtools.git - 第二步: 安装项目所需要的npm包
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install - 第三步: 编译项目文件
npm run build - 第四步: 添加至chrome游览器
游览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序...”按钮,选择vue-devtools>shells下的chrome文件夹。
/**
*如果看不见“加载已解压的扩展程序...”按钮,则需要勾选“开发者模式”。
*/
以上就是关于“ Vue调试神器vue-devtools - 插件下载&&安装 ” 的全部内容。























 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








