1、Angular中的$cacheFactory的作用:
用于生成一个用来存储缓存对象的服务,并且提供对对象的访问。
2、Angular中的$cacheFactory的方法:
(1)put(key,value);
在缓存对象中插入一个键值对(key,value)。
(2)get(key);
在缓存对象中通过指定key获取对应的值。
(3)romove(key);
在缓存对象中通过指定key删除对应的值。
(4)removeAll();
删除缓存对象中所有的键值对。
(5)destroy();
销毁这个缓存对象。
(6)info();
获取缓存对象信息(id,size)。
注意:key:string类型,缓存对象中的值名称。
value:所有类型,缓存对象中的值。
3、Angular中的$cacheFactory的用法:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Cache例子</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body ng-app="app">
<div ng-controller="myCtrl1" ></div>
<div ng-controller="myCtrl2" ></div>
<div></div>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('myCtrl1',['$scope','$cacheFactory',function($scope,$cacheFactory){
var cache = $cacheFactory('cache01');
cache.put('name','张三');
cache.put('age',18);
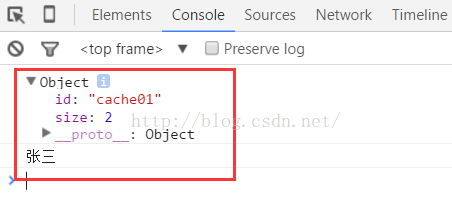
var info = cache.info();
console.log(info);
}]);
app.controller('myCtrl2',['$scope','$cacheFactory',function($scope,$cacheFactory){
var cache = $cacheFactory.get('cache01');
var name = cache.get('name');
console.log(name);
}]);
</script>
























 151
151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








