作者是写这篇文章的时候是个vue小白,根本不知道vue2、vue3。一脸懵。找了好多教程最后终于弄好了这个环境。做个记录。。。。
这个教程是转载别人的:(20条消息) 手把手教你在Windows下搭建Vue开发环境_windows安装vue环境_程序员springmeng的博客-CSDN博客
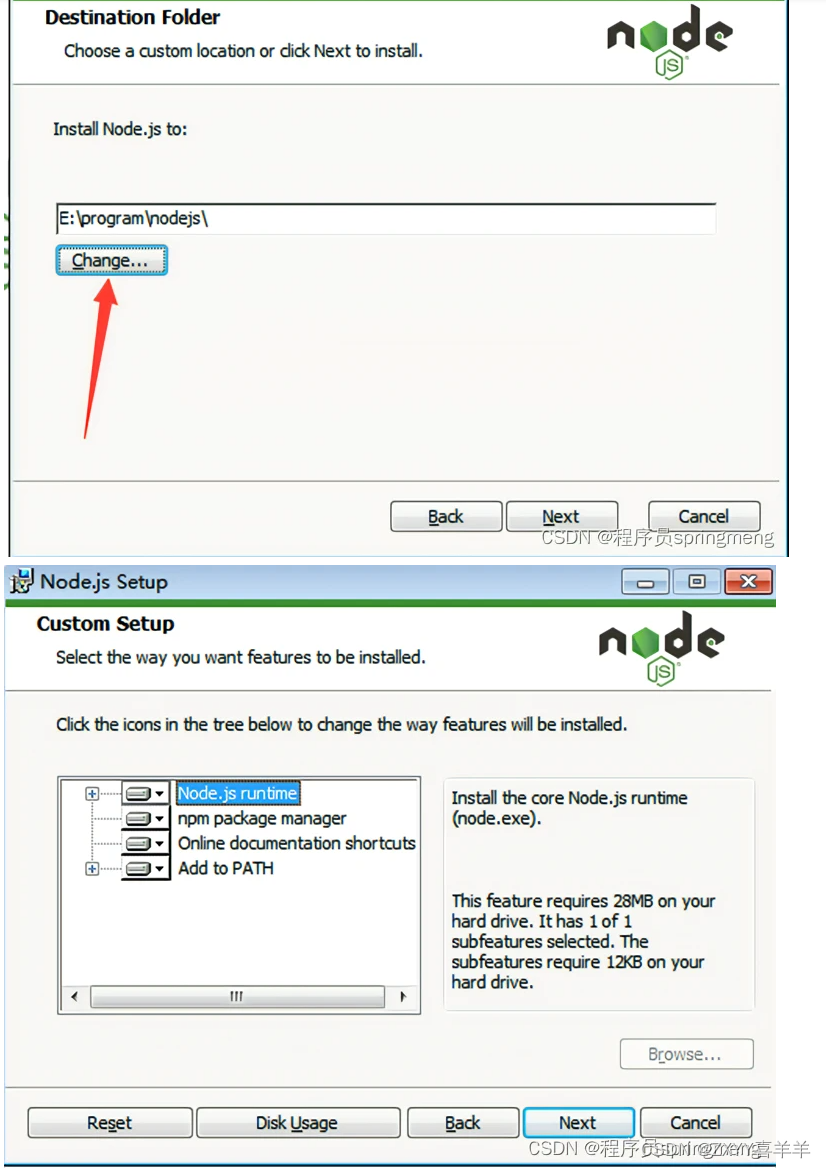
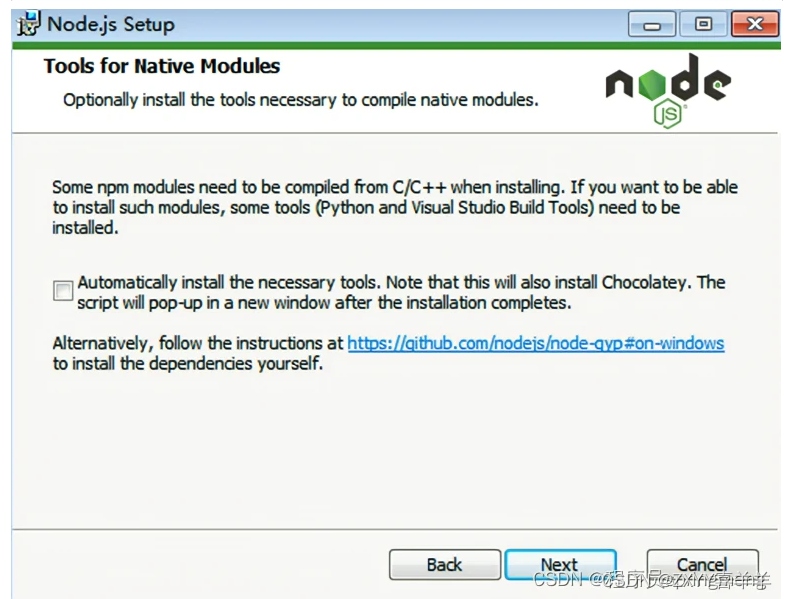
1. 安装node.js
官网https://nodejs.org/en/
下载地址https://npm.taobao.org/mirrors/node/v12.18.3/
安装步骤:



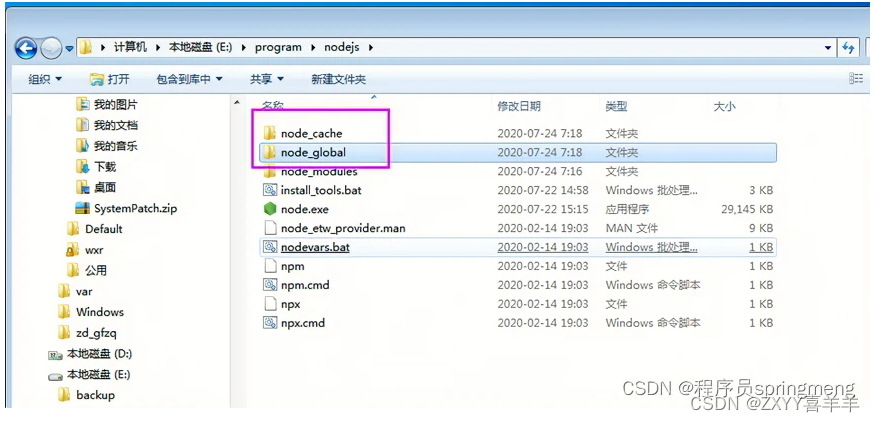
2. 设置node的全局和缓存路径
在安装目录下新建两个文件夹:node_cache、node_global

设置缓存路径:npm config set cache “E:\program\nodejs\node_cache”
设置全局模块存放路径:npm config set prefix “E:\program\nodejs\node_global”
3. 安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

4. 设置环境变量
设置环境变量的目的是在任何目录都可以执行node和vue命令。
path增加E:\program\nodejs\node_global

5. 安装Vue
需要先关上命令行窗口。再次打开cmd,执行安装vue命令:
cnpm install vue –g

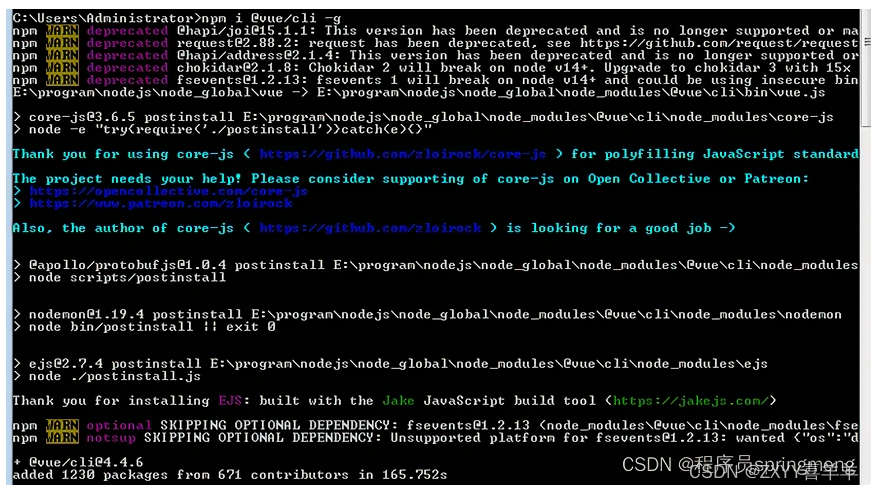
6. 安装Vue-cli脚手架
cnpm install -g vue@cli
报错,执行如下命令:
npm i npm -g

npm i @vue/cli -g

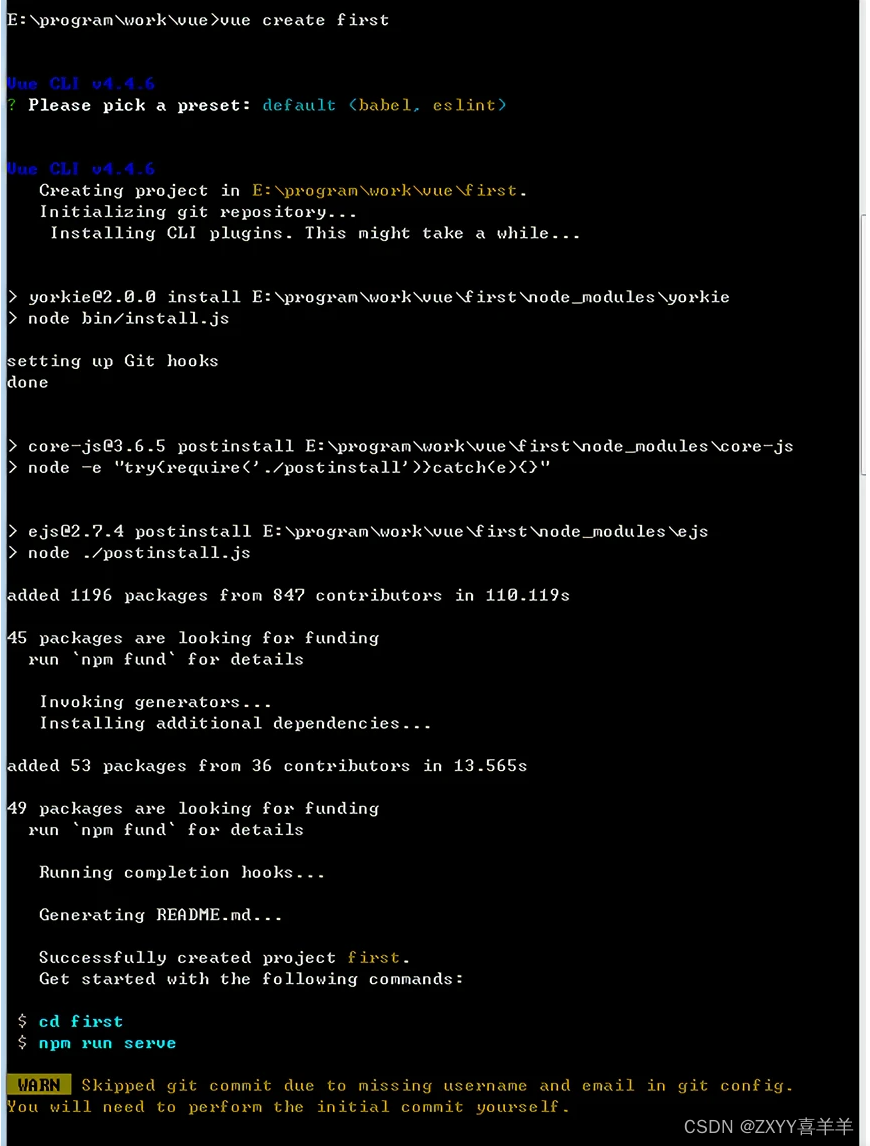
7. 创建一个Vue项目
vue create first

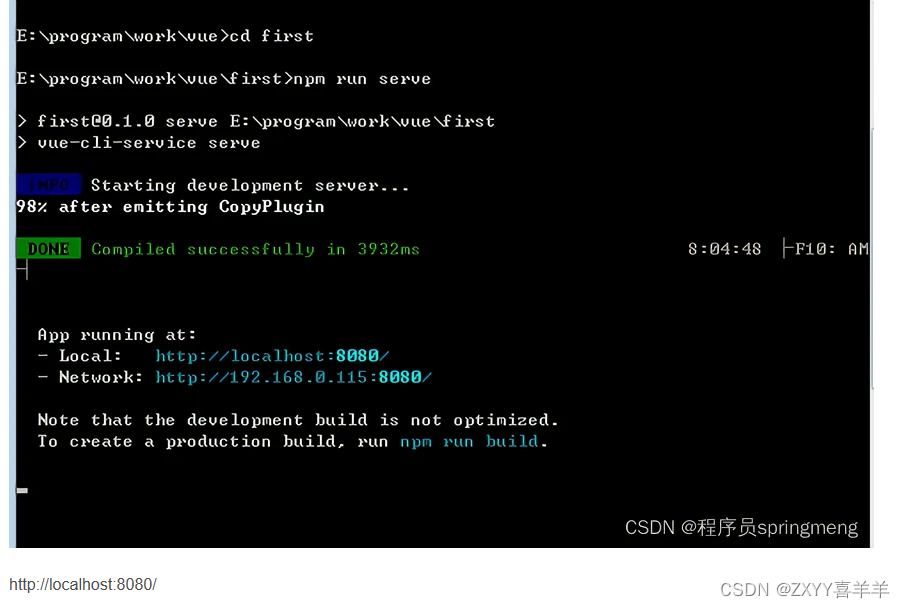
cd first
npm run serve






















 4279
4279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








