1.Vue环境安装
vue环境安装有多种方法:通过CDN、通过npm。
1.1 通过CDN方法
使用script 标签,直接通过 CDN 来使用 Vue
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">{{ message }}</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>1.2 通过npm安装vue
- 安装Node.js
去Node.js官网Node.js,下载Node.js并安装,安装成功后,通过命令:
| node -v | 检查node.js是否安装成功。 |
| npm -v | 检查npm是否安装成功(node.js安装后,会自动安装npm) |
- 安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
| cnpm -v | 检查cnpm是否安装成功 |
- 安装Vue脚手架
cnpm i -g vue @vue/cli
| vue -V | 检查vue cli是否安装成功 |
2.构建vue项目
- 命令行切换到指定文件目录下,输入:vue create todolist
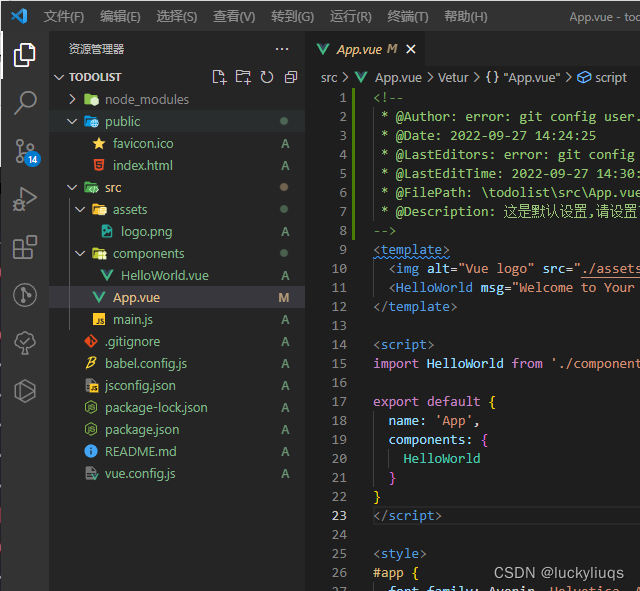
- 使用vscode打开todolist文件
如下图所示,是一个标准的Vue项目目录结构

目录结构说明如下:
| node_modules | 用于存放依赖(第三方库和插件) |
| .gitignore | 配置上传Git用于忽略的文件 |
| package-lock.json | 包的信息 |
| paclage.json | 包管理文件 |
| READEME.md | 项目介绍 |
| assets | 存放静态资源 |
| components | 存放一般组件 |
| router | 用于配置路由 |
| store | 用于配置状态管理 |
| views | 存放路由组件 |
| App.vue | 根组件 |
| main.js | 项目主入口js文件 |
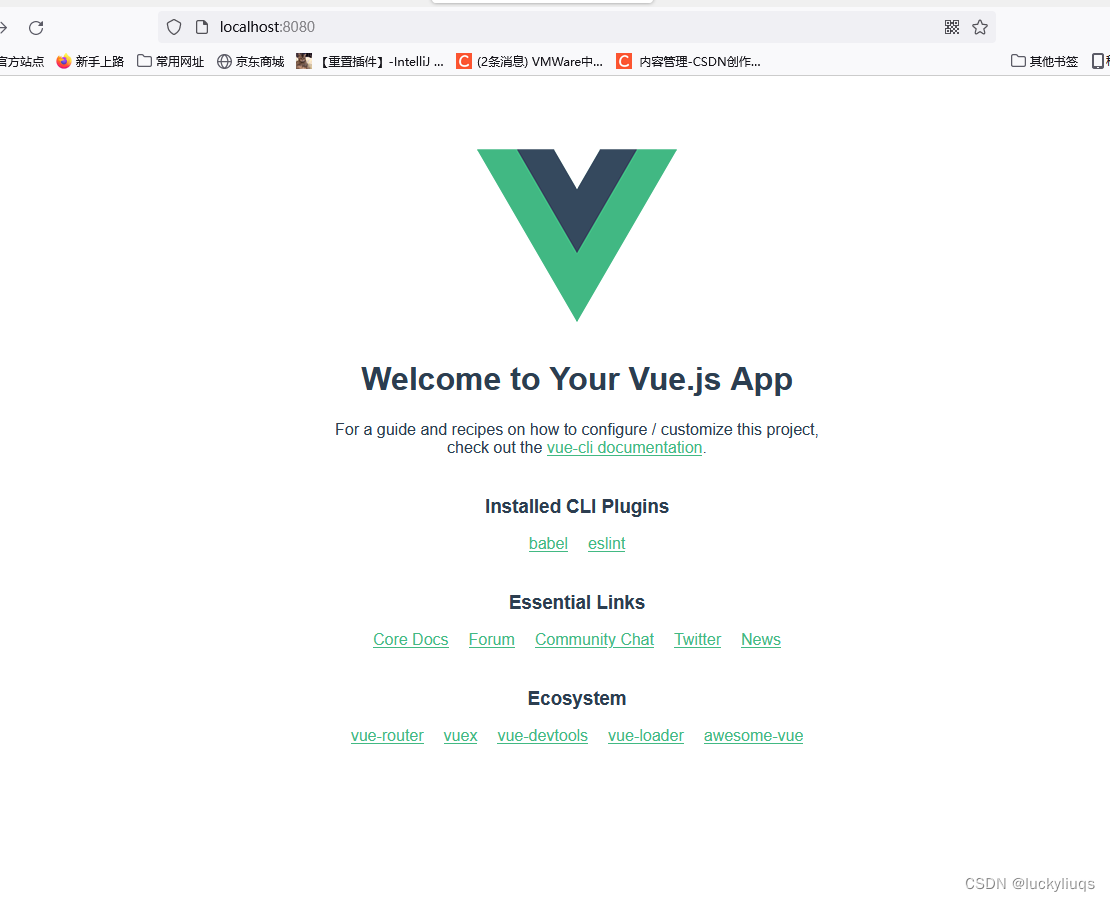
- 在终端输入npm run serve,然后浏览器输入:localhost:8080,即可看见vue页面

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










