CSS3的多列布局主要用在类似报纸、杂志等这种排版的效果,这样书写可以省略很多一般布局上的多余标签、浮动、等等属性。
column-count 设置分成几列 兼容:ie10+
column-gap 设置每列的边距大小 兼容:ie10+
column-rule 设置列边框的边线 兼容:ie10+
column-span 设置顶部居中的标题空间 兼容:火狐浏览器不兼容
column-fill 设置高度随内容自动变化 兼容:仅支持火狐浏览器
代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style>
div {
width: 500px;
height: auto;
margin: 50px auto;
/*column-count 分成几列*/
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
/*column-gap 每列的边距大小*/
-webkit-column-gap: 3em;
-moz-column-gap: 3em;
column-gap: 3em;
/*列边框的边线*/
-webkit-column-rule: 2px dashed #ccc;
-moz-column-rule: 2px dashed #ccc;
column-rule: 2px dashed #ccc;
}
p {
font-size: 16px;
}
h1 {
text-align: center;
/*顶部居中的标题空间*/
-webkit-column-span: all;
-moz-column-span: all;
column-span: all;
}
</style>
</head>
<body>
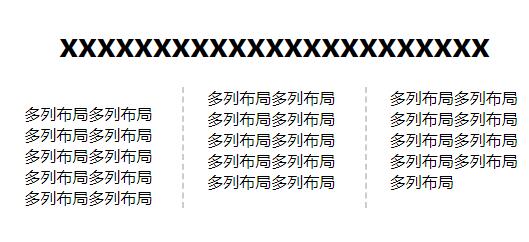
<div>
<h1>xxxxxxxxxxxxxxxxxxxxxxx</h1>
<p>多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局多列布局</p>
</div>
</body>
</html>





















 1507
1507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








