原文链接: vue 并查集 迷宫生成 bfs 路径寻找
上一篇: TensorFlow 简单梯度下降可视化
下一篇: TensorFlow layers slim 模块搭建cnn对mnist分类,比较bn效果
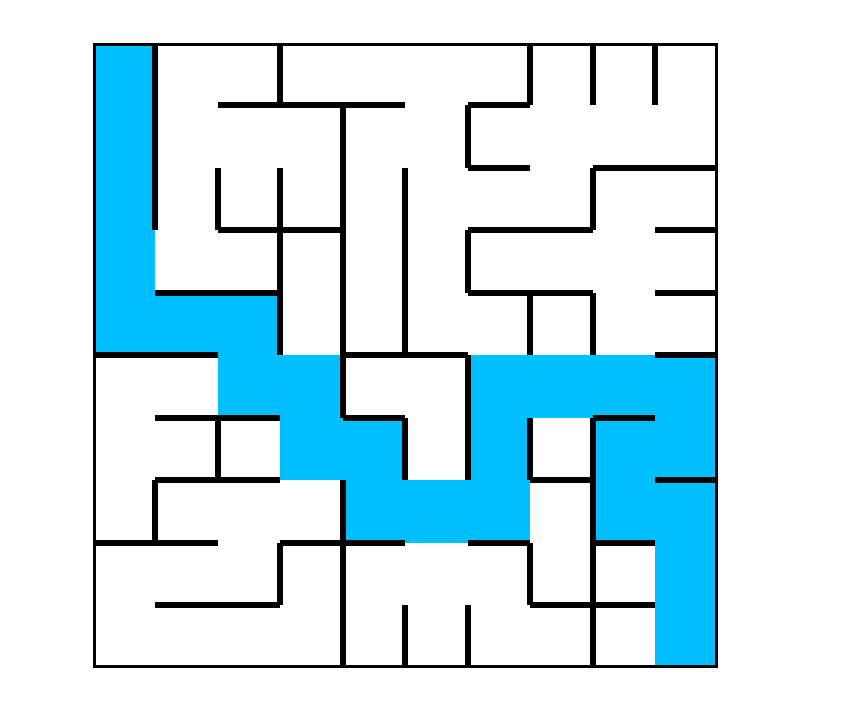
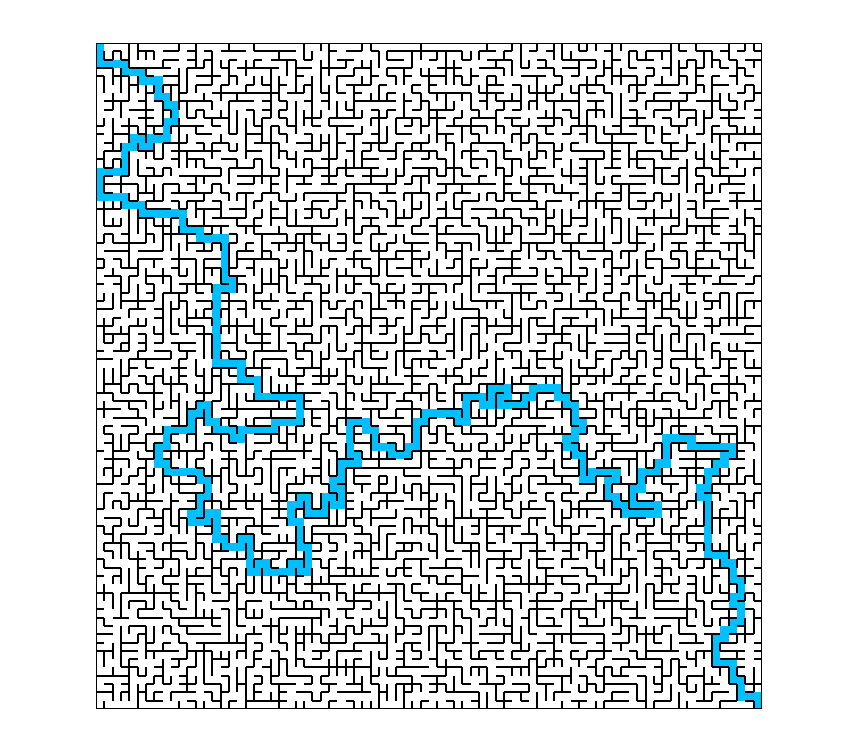
用Canvas画迷宫
https://juejin.im/post/597e0982f265da3e2529f560
生成迷宫,并画出一条路径


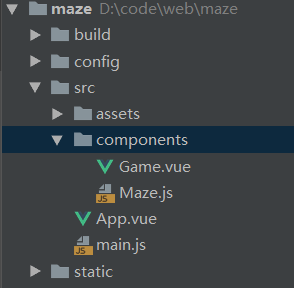
项目结构

使用数字表示格子联通状态
使用并查集表示格子所属联通集
随机选择格子和方向,联通两个格子,如果此时起点和终点联通,结束
路径使用标志位表示
寻找路径时,需要注意,两个格子可以联通,但是有可能在指定的方向上不可通过,必须在指定的方向上可以通过,才能放入队列中,否则会发生路径穿墙的问题
Maze.js








 本文介绍如何使用Vue、JavaScript和Canvas实现迷宫生成及BFS(宽度优先搜索)路径寻找。通过并查集维护迷宫中格子的联通状态,随机选择格子和方向进行联通,直到起点与终点相连。在路径寻找过程中,确保路径在指定方向上可通行,避免穿墙问题。项目结构清晰,代码中Maze.js用于逻辑处理,game.vue则在应用中调用相关功能。
本文介绍如何使用Vue、JavaScript和Canvas实现迷宫生成及BFS(宽度优先搜索)路径寻找。通过并查集维护迷宫中格子的联通状态,随机选择格子和方向进行联通,直到起点与终点相连。在路径寻找过程中,确保路径在指定方向上可通行,避免穿墙问题。项目结构清晰,代码中Maze.js用于逻辑处理,game.vue则在应用中调用相关功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








