框架适用于各种业务wms、crm、mes系统开发

代码实现:
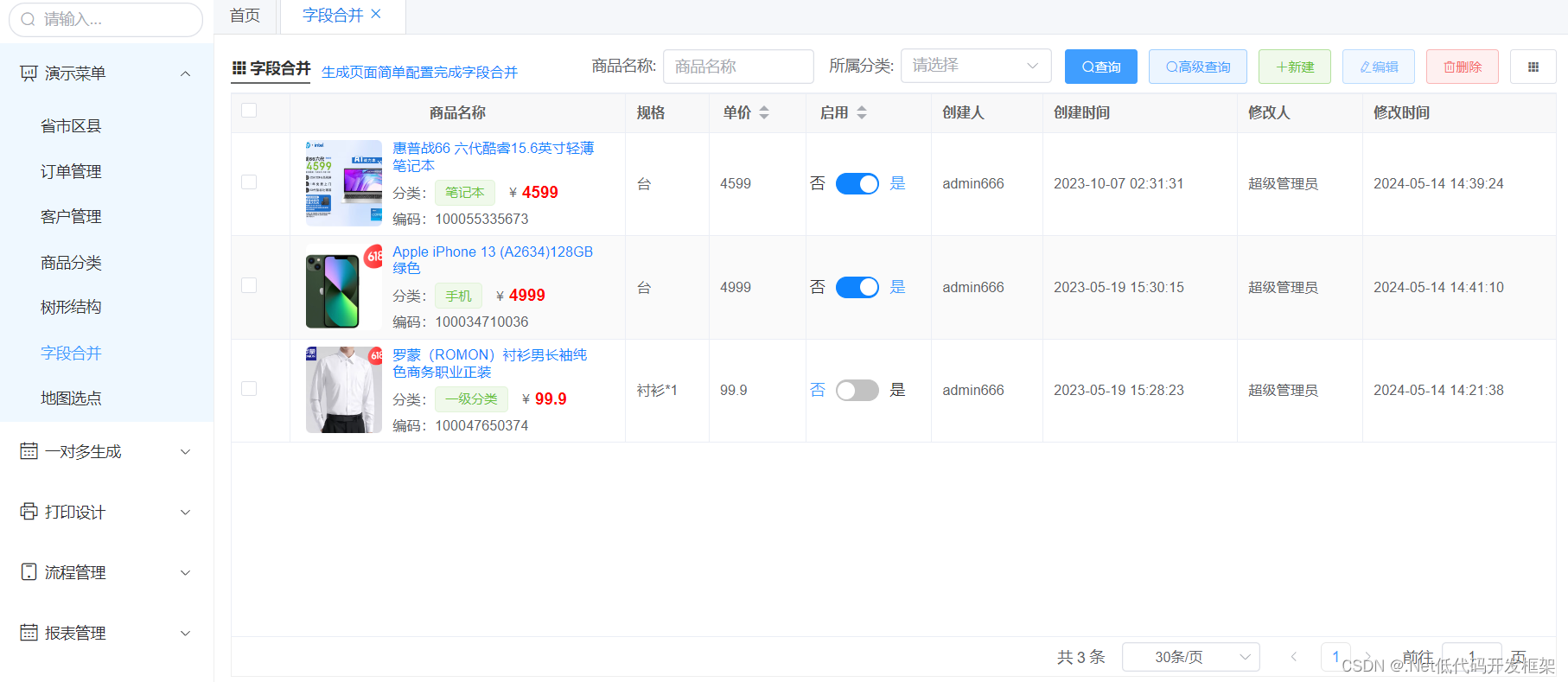
onInit() {
this.columns.forEach((x) => {
if (['CatalogId', 'GoodsCode', 'Img'].includes(x.field)) {
x.hidden = true
} else if (x.field == 'GoodsName') {
x.width = 240;
x.align="center";
x.render = (h, { row, column, index }) => {
//手动转换分类的字典编号
let item = this.columns
.find((c) => {
return c.field == 'CatalogId'
})
.bind.data.find((c) => {
return c.key == row.CatalogId
})
//获取转换的字典
let catalog = row.CatalogId
if (item) {
catalog = item.value
}
return (
<div style="display:flex;padding:5px;cursor: pointer;text-align: left;">
<img
onClick={()=>{this.viewImg(row)}}
style="height: 80px;width:70px;border-radius: 5px;object-fit: cover;"
src={this.http.ipAddress + row.Img}
/>
<div style="line-height: 1.2;margin:0 10px;font-size: 13px;" onClick={()=>{this.edit(row)}}>
<div style="color: #0f84ff;margin-bottom:5px;">{row.GoodsName}</div>
<div style="margin-bottom:5px;">
分类:<el-tag type="success">{catalog}</el-tag>{' '}
<span style="margin-left:10px;margin-right:5px;font-size:12px;">¥</span>
<span style="font-weight:bolder;color:red;font-size:15px;">{row.Price}</span>
</div>
<div>编码:{row.GoodsCode}</div>
</div>
</div>
)
}
}
})
}






















 4868
4868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










