.Net快速开发框架-vol-Table进度条
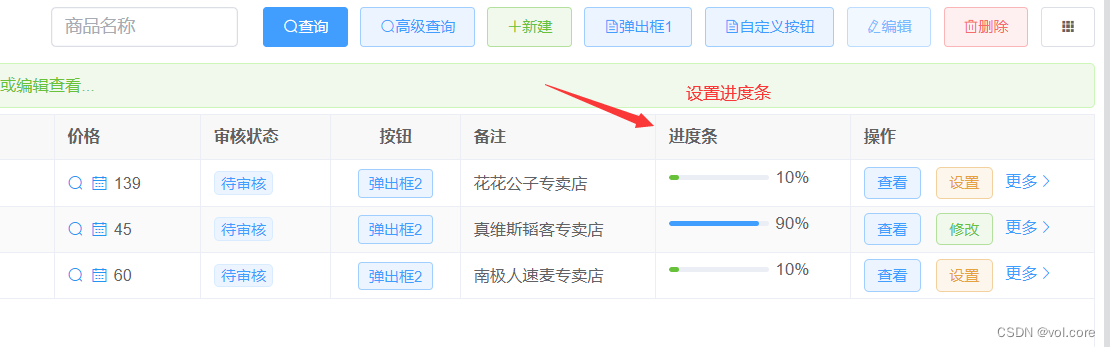
生成代码后使用render自定义渲染table进度显示

代码实现
onInit() {
this.columns.forEach((x) => {
//设置进度条,
//进度条组件见:
//https://element-plus.gitee.io/zh-CN/component/progress.html
//这里只是举例,CreateDate换为你当前操作的字段
if (x.field == 'CreateDate') {
x.width=120;
x.title = '进度条';
x.render = (h, { row, column, index }) => {
// percentage={90} 实际应该修改为:row.字段
if (index % 2 === 1) {
//90改为row.字段
return <el-progress stroke-width={4} percentage={90} />;
}
//10改为row.字段
return (
<el-progress
stroke-width={4}
color="#67c23a"
show-text={true}
percentage={10}
/>
);
};
}
});
}






















 8822
8822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










