常见问题Q&A
JEECG老版在线文档: 点击进入
1、后台访问提示token错误
报错截图:  解决方案: JeecgBoot后台的所有请求访问,增加了token机制,所以不能直接访问后台,而需要通过前台登录才能访问
解决方案: JeecgBoot后台的所有请求访问,增加了token机制,所以不能直接访问后台,而需要通过前台登录才能访问
默认前台访问地址: http://localhost:3000
项目启动教程(前台+后台)请看:http://doc.jeecg.com/2043874
2、Lombok 的使用
问题效果: 实体没有get/set方法

解决方案:
因为通过Lombok 简化了代码,默认没有get set。
需要注意: eclipse默认不支持Lombok 需要单独安装,安装参考:
https://blog.csdn.net/qq_25646191/article/details/79639633
3、Druid监控
访问:http://localhost:8080/jeecg-boot/druid
登录名:admin,密码123456
4、在线接口文档swagger
http://localhost:8080/jeecg-boot/doc.html
http://localhost:8080/jeecg-boot/swagger-ui.html
登录名:jeecg,密码jeecg1314
5、项目访问根路径 jeecg-boot 如何修改
目前项目后台访问默认路径是: http://localhost:8080/jeecg-boot
默认端口: 8080
默认项目名: jeecg-boot
如果需要自定义可以修改配置文件: src/main/resources/application.yml
server:port: 8080servlet:context-path: /jeecg-boot
对应需要修改前端配置文件,搜索jeecg-boot 替换成新项目名字。
ant-design-jeecg-vue/src/utils/request.jsant-design-jeecg-vue/public/index.htmlant-design-jeecg-vue/vue.config.js
特殊点:online模块打包JS中项目名写死了 jeecg-boot问题
https://github.com/zhangdaiscott/jeecg-boot/issues/467
6、获取登录用户信息(注意: 此处有升级变更)
V2.0版本:LoginUser sysUser = (LoginUser)SecurityUtils.getSubject().getPrincipal();V1.1版本:SysUser sysUser = (SysUser)SecurityUtils.getSubject().getPrincipal();
6.1 通过token获取用户信息方法
说明: 如果你的请求排除了shiro拦截器,通过6的方式获取不到用户信息,这个时候可以通过token解析获取用户名,通过用户账号查询数据库,获取用户信息。
org.jeecg.common.system.util.JwtUtil.getUsername(token)
7、代码生成器怎么用?
http://doc.jeecg.com/2043916
(如果提示表不存在,把把数据库设置成不区分大小写)
8、开发环境问题
可能会遇到截图问题
解决方案: 换个eclipse4.6以上+ jdk8
9. 代码生成器依赖包下载不来
请参考jeecg的方式配置Maven镜像 http://doc.jeecg.com/2043876
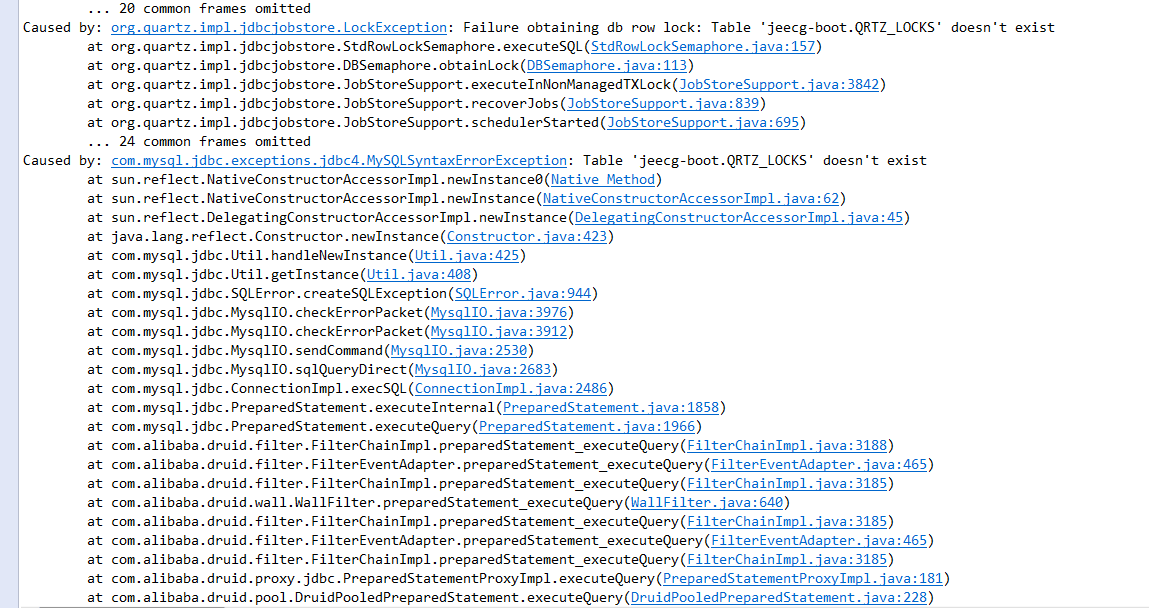
10. 提示表不存在问题Table 'jeecg-boot.QRTZ_LOCKS' doesn't exist
错误截图:

解决方案 :1. 确认是否初始化了数据库脚步2. 确认mysql数据库是否区分大小写
11.Jeecg-boot 简易部署方案,可以不用nginx (有点问题,不建议)
https://blog.csdn.net/u010419475/article/details/88548083
12. 免登陆配置,后台取消token验证机制
修改配置文件:org.jeecg.config.ShiroConfig的方法shiroFilter,排除你的请求。

针对前台的页面,必须手工配置路由
ant-design-jeecg-vue/src/config/router.config.js
在底部constantRouterMap配置里面加上你要访问的路由配置

shiro拦截器与url匹配规则 https://jeecg.blog.csdn.net/article/details/104950528
13. 前端启动报JS错误 13. 前端启动报JS错误
如图:

解决方案:
注释掉代码:
//instance as axios
14.添加用户无法提交(无法下拉)
https://github.com/zhangdaiscott/jeecg-boot/issues/34
15.新版1.1单表代码生成报错问题
删除 Modal__Style@Drawer.vuei 后缀文件
https://github.com/zhangdaiscott/jeecg-boot/issues/46
16.更改角色权限的时候,报错Error: timeout of 6000ms exceeded
http://bbs.jeecg.com/forum.php?mod=viewthread&tid=7912&extra=page%3D1
17.路由传参的菜单配置
[http://doc.jeecg.com/2043934](http://doc.jeecg.com/2043934)
18. 启动报邮箱错误

修改方案:
- 把邮箱配置改成真实的。
- 不需要此功能,可以暂时注释掉

19. jeecg-boot直接访问报错
截图:
说明: 此地址http://localhost:8080/jeecg-boot/不能直接访问,截图无问题,因为后台默认加了token机制,如果你想访问后台某个请求,请在shrio配置文件排除后,才可访问地址。
比如:在线接口文档已经排除了,可以访问
http://localhost:8080/jeecg-boot/doc.html 登录名 jeecg / 密码jeecg1314
配置文件: org.jeecg.config.ShiroConfig

20. V1.1升级到V2.0注意,有以下不兼容地方,需要自己修改
- 用户列表无编辑按钮,编辑提示无权限
2. 非admin用户,角色授权、部门、用户等操作提示无权限
3. 提示 Parameter useId not found (SysAnnouncementMapper的userid找不到)
4. Type definition error: [simple type, class org.jeecg.modules.system.model.SysUserDepartsVO]无构造器问题
5. oracle下部门数据列表是空问题
6. 系统公告提示资源找不到问题
7. 类别统计报表菜单删除,此功能是测试未完全实现
8. 部门管理怎么添加子部门: 选中部门,鼠标右键,添加子部门或删除子部门
9. 老菜单访问404,因为V2.0版本,菜单增加了一个类型“是否路由”,请设置“是”
10. 项目打可执行jar包,缺少maven plugin插件的问题 11. 添加新菜单访问404问题解决,设置菜单路由类型默认值“是”
21. V2.0发布后,发现一些bug已经处理并上传了Github,上传日期:2019-05-28 。问题清单如下:
- 用户列表无编辑按钮,编辑提示无权限
2. 非admin用户,角色授权、部门、用户等操作提示无权限
3. 提示 Parameter useId not found (SysAnnouncementMapper的userid找不到)
4. Type definition error: [simple type, class org.jeecg.modules.system.model.SysUserDepartsVO]无构造器问题
5. oracle下部门数据列表是空问题
6. 系统公告提示资源找不到问题
7. 类别统计报表菜单删除,此功能是测试未完全实现
8. 部门管理怎么添加子部门: 选中部门,鼠标右键,添加子部门或删除子部门
9. 老菜单访问404,因为V2.0版本,菜单增加了一个类型“是否路由”,请设置“是”
10. 项目打可执行jar包,缺少maven plugin插件的问题 11. 添加新菜单访问404问题解决,设置菜单路由类型默认值“是”
22.登录 http://localhost:3000/ 前端,显示登录已过期
https://blog.csdn.net/ladymorgana/article/details/90405136
23.如何切换oracle\sqlserver数据库
24.前端项目报错
截图:
解决方案:
升级node版本,把依赖node_modules删了,重新yarn install(注意: 请用yarn或者cnpm,不要用npm)
25. 异常: org.apache.ibatis.binding.BindingException: Parameter 'userId' not found
https://blog.csdn.net/ladymorgana/article/details/90404099
26.通用mybatis-plus逻辑删除方案
https://github.com/zhangdaiscott/jeecg-boot/issues/112
27.编程打开新菜单tab
https://github.com/zhangdaiscott/jeecg-boot/issues/160
28. 前端项目报错 compilation.templatesPlugin is not a function的错误
解决方案:不用要npm run 换 yarn install 或者cnpm install,再启动项目就好了
原因:https://www.imooc.com/article/23555?block_id=tuijian_wz
29.前端项目报错:win7 install node-sass出错,提示not found: python2
https://segmentfault.com/q/1010000009068215/a-1020000009069621
30. 前端环境报错: Node Sass does not yet support your current environment: Windows 64-bit问题解决办法
https://blog.csdn.net/weixin_44446298/article/details/88533280
31. 后台启动报错: No bean of type 'org.apache.shiro.realm.Realm' found.
Please create bean of type 'Realm' or add a shiro.ini in the root classpath (src/main/resources/shiro.ini) or in the META-INF folder (src/main/resources/META-INF/shiro.ini).
解决方案: 请clean项目
32.如何加入saas多租户模式
https://github.com/zhangdaiscott/jeecg-boot/issues/166
33. 国际化改造方案
34. 前端JS代码调试方法
https://github.com/zhangdaiscott/jeecg-boot/issues/295
35.系统查询默认改成模糊查询
https://github.com/zhangdaiscott/jeecg-boot/issues/215
36.字典注解@dict注解只针对返回类型为IPage的才生效
https://github.com/zhangdaiscott/jeecg-boot/issues/287
37.如何通过自定义异常,返回不同代码
https://gitee.com/jeecg/jeecg-boot/issues/IYF3X#note_1924868
38.jeecg-boot如何新建module模块?
https://my.oschina.net/u/3903209/blog/3083399?tdsourcetag=s_pctim_aiomsg
39. AutoPOI (Excel和 Word简易工具类) 源码下载地址
如果excel导出导入有问题,需要源码调试,可以通过下面链接,下载源码
https://github.com/zhangdaiscott/autopoi
40.reids缓存报错问题
报错: java.lang.ClassCastException: org.jeecg.modules.demo.test.entity.JeecgDemo cannot be cast to org.jeecg.modules.demo.test.entity.JeecgDemo
http://bbs.jeecg.com/forum.php?mod=viewthread&tid=8186&extra=page%3D1
41. 打包遇到org.jeecgframework.boot:jeecg-boot-base-common:jar:2.0.2 is missing, no dependency information
请install 父项目 jeecg-boot-parent
42. j-editable-table 控件中获取行号
https://github.com/zhangdaiscott/jeecg-boot/issues/402
43. online表单功能如何配置到菜单上
https://github.com/zhangdaiscott/jeecg-boot/issues/470
44. online模块打包JS中项目名写死了 jeecg-boot问题
https://github.com/zhangdaiscott/jeecg-boot/issues/467
45.Viser X轴数据太多的时候,出现 X轴内容显示不全的问题
https://blog.csdn.net/sinat_19528249/article/details/100436288
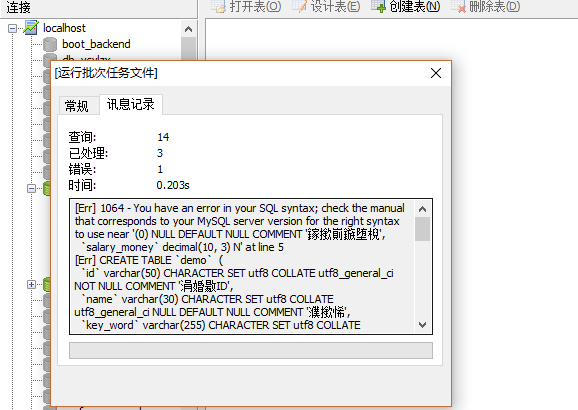
46. JeecgBoot 2.1+版本提供的脚步要求Mysql5.7,需要低版本需要自己手调整脚步了
如果用低版本数据库执行脚步会报下面的错
47.war包部署tomcat报错 websocket
https://blog.csdn.net/qq_18649209/article/details/79529434
48.两个带参数路由菜单公用一个VUE页面问题 #542
https://github.com/zhangdaiscott/jeecg-boot/issues/542
49.路由name如何定义的?
回答:
- 如果自定义了路由组件名,则采用自定义名;
- 未定义路由name (通过URL生成路由name,路由name供前端开发,页面跳转使用)
具体逻辑参考代码: org.jeecg.modules.system.controller.SysPermissionController#getPermissionJsonObject

https://github.com/zhangdaiscott/jeecg-boot/issues/669
50.JEditableTable能否将字段隐藏
https://github.com/zhangdaiscott/jeecg-boot/issues/703
51.如何配置不被登录拦截的路由?
src/config/router.config.js
在这个文件配置路由

52.mybatis-plus更新字段的时候设置为null,忽略实体null判断
https://blog.csdn.net/qq_39403545/article/details/85334250
53.前端项目编译大,正式部署访问慢解决方法
解决方案: nginx 开启压缩,提高首页访问效率
https://github.com/zhangdaiscott/jeecg-boot/issues/88
54.TOKEN超时时间修改
org.jeecg.common.system.util.JwtUtil#EXPIRE_TIME
55.版本升级方法?
JeecgBoot属于平台级产品,每次升级改动内容较多,目前做不到平滑升级。
这里给用户的升级建议是这样的: 本地版本通过svn或者git做好主干,在业务分支上开发业务代码,jeecg每次版本发布,可以手工覆盖主干的代码,对比代码进行提交,针对数据库我们每次发布会提供增量升级SQL,可以通过增量SQL实现数据库的升级。
56.Online表单开发没有SQL增强按钮
需要手工创建一个按钮,给用户的角色授权 
57.ERROR in Cannot findmodule 'node-sass'
解决方法: 执行命令 cnpm install node-sass@latest
https://blog.csdn.net/Nalaluky/article/details/82598300

58. 如果实现手工编码表单详情页面,实现禁用所有的组件
https://github.com/zhangdaiscott/jeecg-boot/issues/1027
59.如何自定义首页
https://gitee.com/jeecg/jeecg-boot/issues/I1J75V
只改组件,不要改请求,改请求会出问题 
60.前端获取当前登录用户信息(用户账号、登录所用部门)
store.getters.userInfo
61.logback-spring.xml配置不生成新日志文件
https://jeecg.blog.csdn.net/article/details/105674502
62. vue.js 进行初始化遇到的关于core-js的错误@core-js/modules/es6.array.find-index]
core-js版本太高安装了淘宝镜像就可以cnpm install core-js@2
相关参考链接
https://github.com/vuejs/vue-cli/issues/3678
63. 启动报错 babel eslint TypeError: Cannot read property 'range' of null
cnpm i babel-eslint@7.2.3
64.yarn install报错No git binary found
方案一:请切换命令 cnpm install
方案二: 删除markdown插件 tui-editor
修改涉及文件

65.发布后,Online表单同步数据库报错 Could not parse mapping document: null
https://github.com/zhangdaiscott/jeecg-boot/issues/1024
java -Dfile.encoding=utf-8 -jar jeecg-boot-module-system-2.1.1.jar
66. online功能测试添加数据,第二次添加失败报错
ant-design-vue 升级版本问题
https://gitee.com/jeecg/jeecg-boot/issues/I1G9Z8
67.jeecg和jeecg-boot 有什么区别?
68.外网或者内网IP访问登录页面,验证码不出的问题
https://github.com/zhangdaiscott/jeecg-boot/issues/1228
69. 项目启动很慢,特别是debug模式,发现可能有一个问题就因为日志文件太大,可以删除


























 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








