晚上十点过了,匆匆做下笔记赶紧碎觉
一nginx-rtmp配置
安装好nginx-rtmp 修改配置如下
rtmp默认监听1035端口,同时监听80端口
worker_processes 1;
error_log logs/error.log info;
events {
worker_connections 1024;
}
rtmp_auto_push on;
rtmp {
server {
listen 1935;
chunk_size 4096;
application live {#直播模式
live on;
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index live.html live.htm;
}
}
}
二 ffmpeg 推流和拉流
推流
在ffmpeg目录下推送 big.mp4到 本机rtmp地址
ffmpeg.exe -re -i big.mp4 -vcodec h264 -f flv rtmp://127.0.0.1/live/vedio

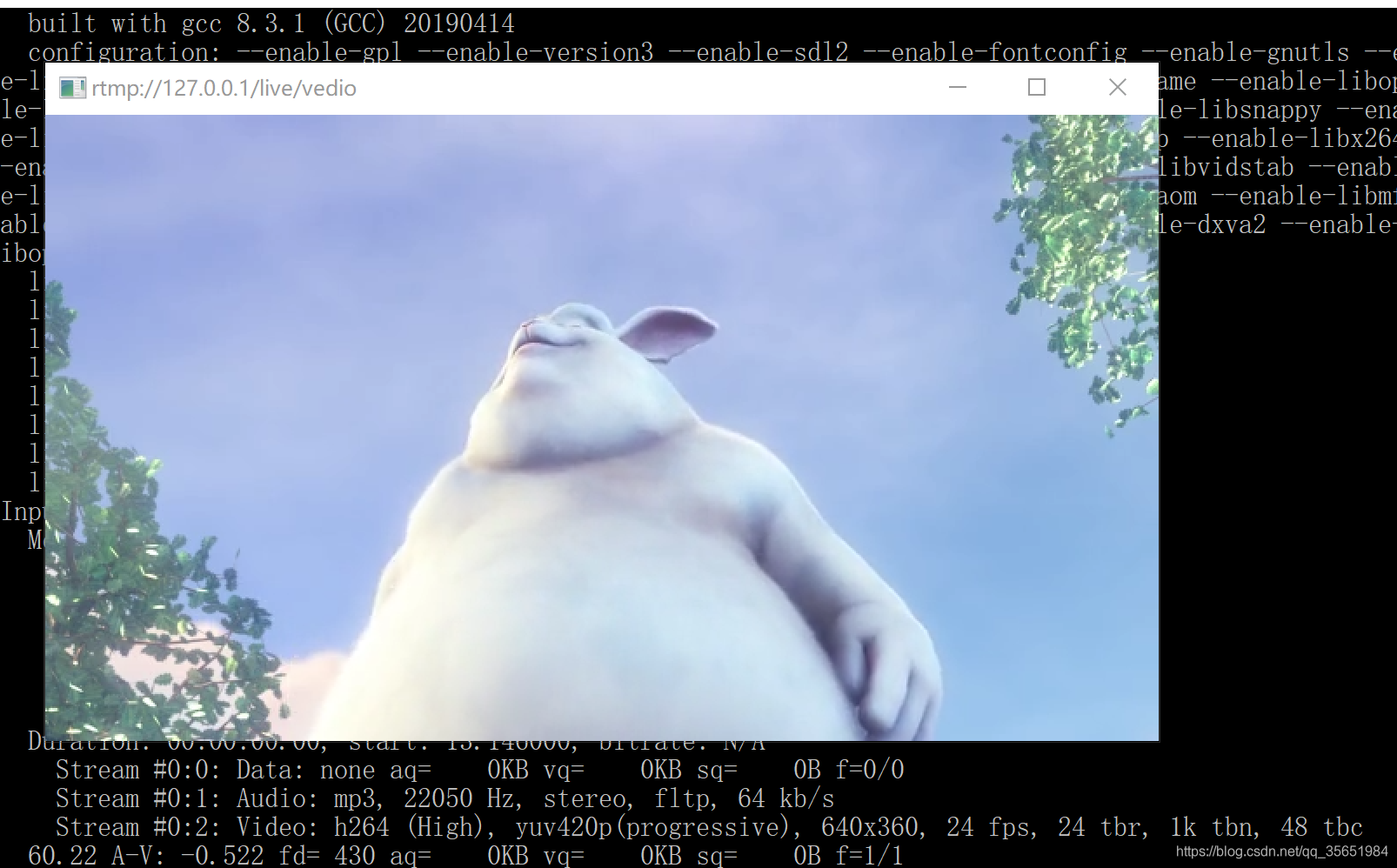
拉流
拉取本机rtmp地址的流
ffplay.exe -i rtmp://127.0.0.1/live/vedio

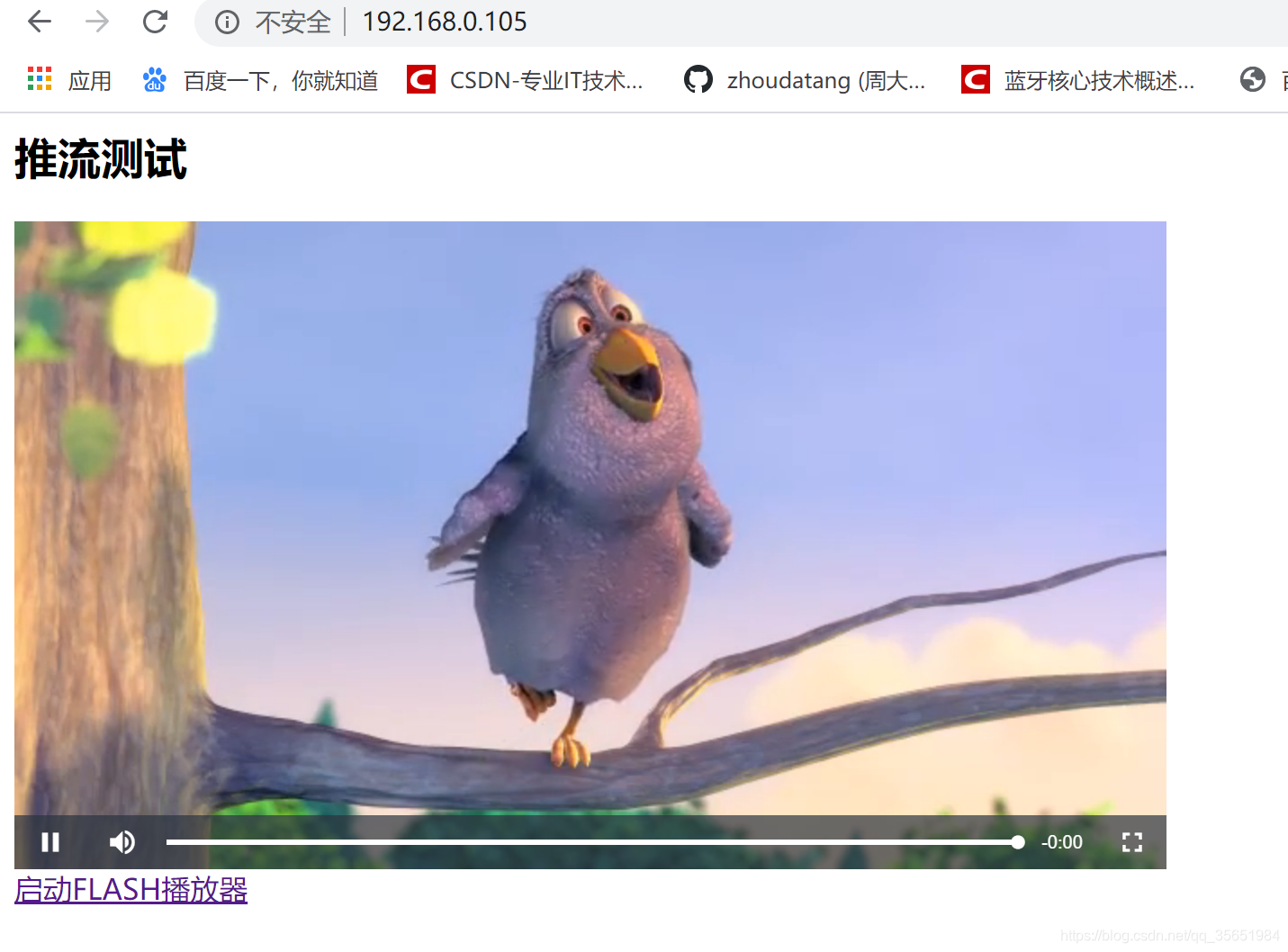
三 页面拉流
80端口访问的live.html如下
调用videojs来拉流,不支持拉取127.0.0.1本地流
有的浏览器屏蔽了flash需要手动打开flash输入
<a href=“https://get.adobe.com/cn/flashplayer/”; class=“flashLoadMsg”
target="_blank">启动FLASH播放器
<html>
<head>
<title>Live</title>
<meta charset="utf-8">
<link href="http://vjs.zencdn.net/5.5.3/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/ie8/1.1.1/videojs-ie8.min.js"></script>
<script src="http://vjs.zencdn.net/5.5.3/video.js"></script>
</head>
<body >
<h2 >推流测试</h2>
<video id="my-video" class="video-js" controls preload="auto" width=" 640" height="360" data-setup="{}">
<source src="rtmp://192.168.0.105/live/vedio" type="rtmp/flv">
</video>
<a href="https://get.adobe.com/cn/flashplayer/"; class="flashLoadMsg" target="_blank">启动FLASH播放器</a>
</body>
</html>
ffmpeg 推流,打开网页


























 4280
4280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










