问题:开启了filterable之后,选择框是允许键盘输入的,但是会对选择列表进行过滤,如果不想使用再次过滤,可以试下下面这个方法。
场景:输入加密前的关键字筛选,选择框显示加密后的数据
说明一:显示的时候使用数据中的name
说明二:过滤的时候使用label
<Select v-model="param.name" filterable :remote-method="remoteGetUnit"
:filter-by-label="true">
<Option v-for="(option, index) in list" :value="option.value" :label="option.label" :key="index">{{ option.name }}</Option>
</Select>data() {
return {
param: {
name: ''
},
list: []
}
},
methed: {
remoteGetUnit(query) {
this.list = [
{
name: '猴*',
label: '猴子',
value: 1
},
{
name: '大*猩',
label: '大猩猩',
value: 2
}
]
}
}图片说明:
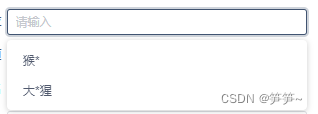
未过滤的时候

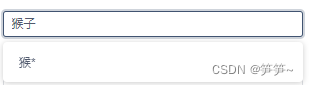
输入过滤值的时候








 文章介绍了在Vue中,如何在Select组件启用filterable功能后,避免自动过滤,保持原始数据的显示,特别提到当需要对加密后的关键字进行筛选时,应分别在显示时使用`name`属性,过滤时使用`label`属性。
文章介绍了在Vue中,如何在Select组件启用filterable功能后,避免自动过滤,保持原始数据的显示,特别提到当需要对加密后的关键字进行筛选时,应分别在显示时使用`name`属性,过滤时使用`label`属性。














 1358
1358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








