
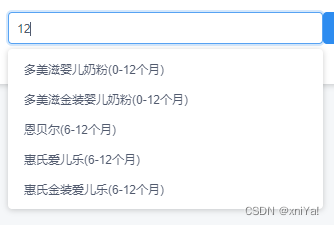
<Select
v-model="formValidate.marial"
class="perW20"
filterable
:remote-method="remoteMethod"
@on-query-change='getAll'
>
<Option v-for="(item, index) in marialList" :value="item.name" :key="index">
{{item.name}}</Option>
</Select>remoteMethod(){},
getAll(e){
getList(data).then(res => {
this.List = res.data
})
}




















 2100
2100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








