使用场景:
项目使用中,遇到下拉框数据超过千条,甚至万条的数据,会崩溃,不能直接展示完,又不能分页选择
;所以最后改成输入搜索词,调用接口进行远程搜索
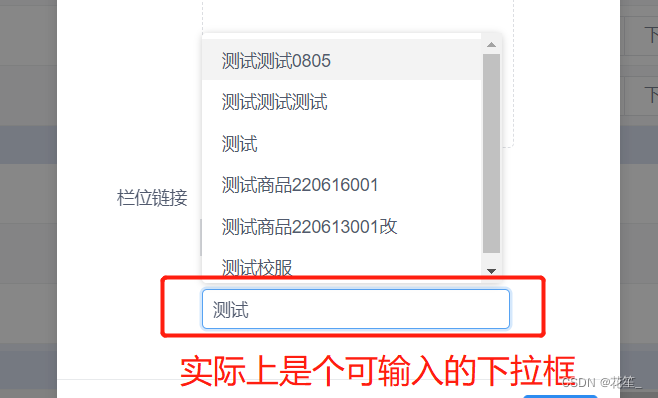
如图:

输入关键字,调用接口返回数据,选择想要的数据
默认是暂无数据
代码:
<Select placeholder='请输入商品名称选择' :remote-method="remoteMethod" @on-query-change='getAllGoods' :loading="loading1" filterable v-model="modifyFromColumn.hyperlink_id">
<Option v-for="(item) in goodsLists" :value="item.code" :key="item.code">{{ item.title }}</Option>
</Select>
remote-method方法只是个摆设,什么也不做,但是必须要有,实际上用到的是on-query-change事件
官网上并没有写这两个事件有什么关联的地方,但是私下试了试,单个使用会有问题,至于为什么,不知道,有知道的小伙伴可以私戳我
方法:
remoteMethod(){},
getAllGoods(e){
this.loading1=true
this.$post({
_method:'XXXX', // 接口地址
title:e, // 根据title关键字筛选
pageNum: 1,
pageSize: 100
}).then(res => {
if(res.code === 200){
this.loading1=false
this.goodsLists = res.data.list
}
}).catch((res) => {})
},






















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








