在搭建脚手架之前我们需要安装node.js和npm,
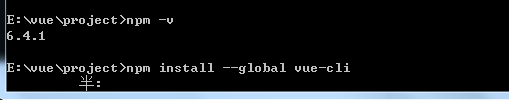
打开dos命令
查看node和npm版本

安装全局的Vue-cli
命令行:npm install --global vue-cli

进入的打算存放项目的文件夹下:
例如我的:E:\vue\project
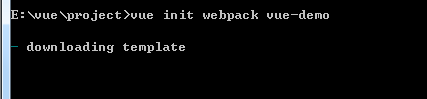
vue init webpack 项目名

正在下载模板:

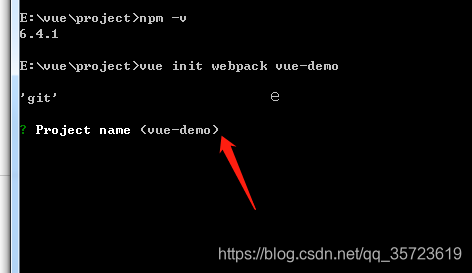
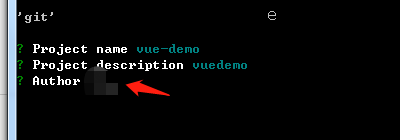
让你输入项目名:如果你的项目名全是小写字母可以直接回车,或者需要重新起名也可以


这个让你输入项目的描述

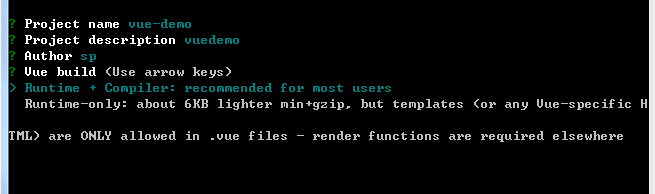
输入项目作者

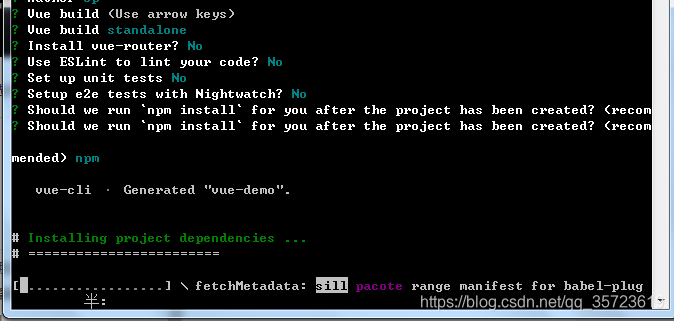
第一次创建需要选择安装一些东西你可以全部选择No

选择完成之后正在安装组件(需要一段时间)

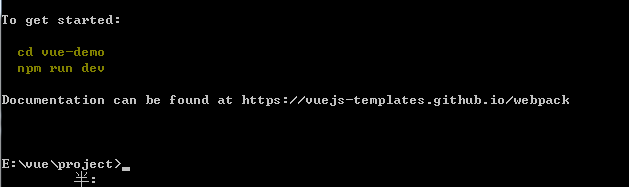
安装完成。
我们进入vue-demo

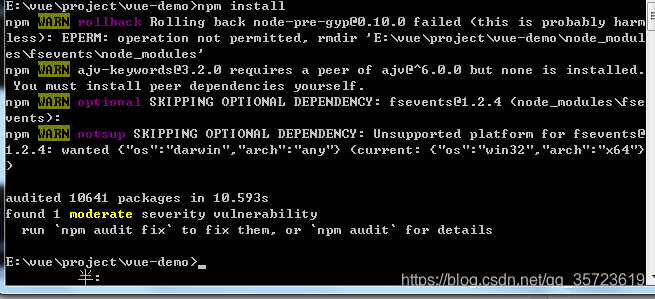
通过npm install安装项目需要的模块。

安装完成。
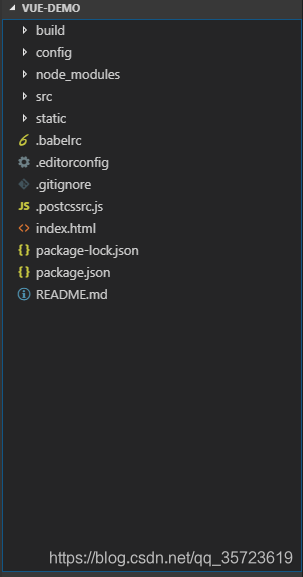
通过VScode打开
 g
g
我的第一个CLI项目:https://github.com/pengpengbhne/Vue
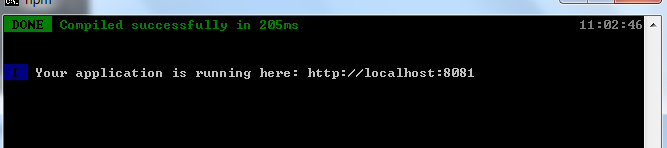
我们需要通过npm run dev 启动:

在浏览器中访问:

模块之间的传值:https://blog.csdn.net/qq_35723619/article/details/83822793























 5606
5606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








