文字与图片对齐、文字与文字水平对齐方式
1. 同一行文字与图片对齐:
- 第一种:给图片加上vertical-align:middle
<body>
<div class="container" style="background-color: #d6ebde;width: 200px;margin: auto;height: 300px;" >
<span style="font-size: 16px;font-weight: bold;">
文字居中效果显示
</span>
<img src="img/code.png"/>
</div>
</body>
【没居中之前】展示效果:

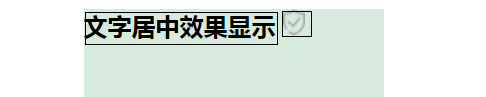
设置居中:【图片加上vertical-align:middle】
<body>
<div class="container" style="background-color: #d6ebde;width: 200px;margin: auto;height: 300px;" >
<span style="font-size: 16px;font-weight: bold;">
文字居中效果显示
</span>
<img src="img/code.png" style="vertical-align: middle;"/>
</div>
</body>
效果:【左边加了居中,右边没加不居中】

2. 分两行的情况:
- 文字与图片对齐【这可能是个智障问题,我已经不记得当时为啥出毛病了,但是这个解答还是要写下来,免得哪天再次遇到】:
<div class="container" style="background-color: #d6ebde;width: 200px;margin: auto;height: 300px;" >
<img src="img/code.png"/>
<!-- 文字与文字对齐 -->
<span>行1文字</span>
<span>行2文字哈哈哈哈</span>
</div>
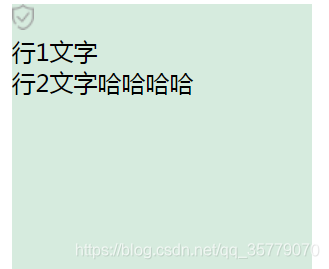
展示效果【肯定不居中啊,你没有设置居中啊,哈哈哈哈】:

居中就是加上text-align:center【实际上已经忘了为啥出问题了,先这么写,想到再改】
- 文字与文字对齐【将两行文字的宽度设为相同值】
【这个忘记怎么出的问题了,想起来再改】






















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








