<div>
<el-table :data="goodlist" border style="width: 100%">
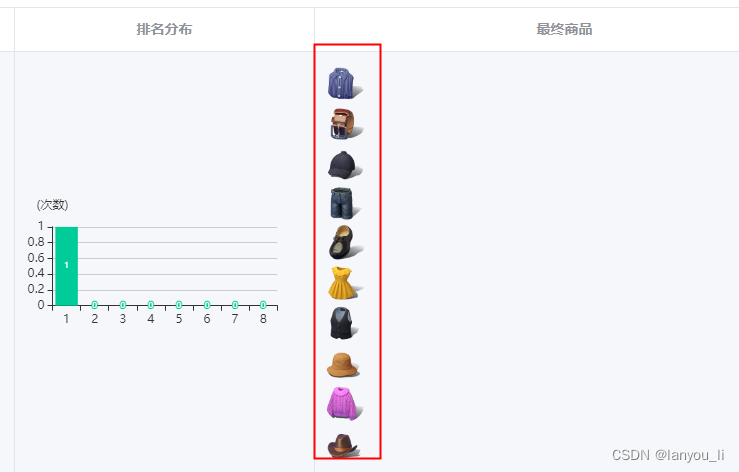
<el-table-column label="最终商品" align="center" prop="FinalGoods" width="500">
<template slot-scope="scope">
<div v-for="(image,index) in scope.row.FinalGoods" :key="index" class="image-containergood">
<img :src="image.Url" alt="图片" class="round-image1">
</div>
</template>
</el-table-column>
</el-table>
</div>
.image-containergood {
display: flex;
flex-direction: row; /* 设置子元素横向排列 */
justify-content: flex-start; /* 设置子元素横向排列 */
align-items: flex-start; /* 设置子元素横向排列 */
/*width: 40px; /* 设置容器宽度 */
}
.round-image1 {
width: 40px; /* 调整图片宽度以适应容器宽度 */
height: auto; /* 设置图片高度自动以保持原始图片比例 */
border-radius: 100%;
margin: 0; /* 移除边距 */
}

水平要实现水平排列要怎么处理呢?





















 2341
2341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








