前天突然发现接手维护的项目,弹框用的是artDialog插件。现在产品要做适配H5,所以我方了。。。这插件不好用(1.有点重,很多功能用不习惯,反正不好用吐槽下2.听组长的说的,小项目没必要引入那么多复杂的插件,不如自己封装个自己用。再吐槽下,前辈用了UEditor,整个文件夹238个文件,后来我用div设置contenteditable,甩掉一大坨)
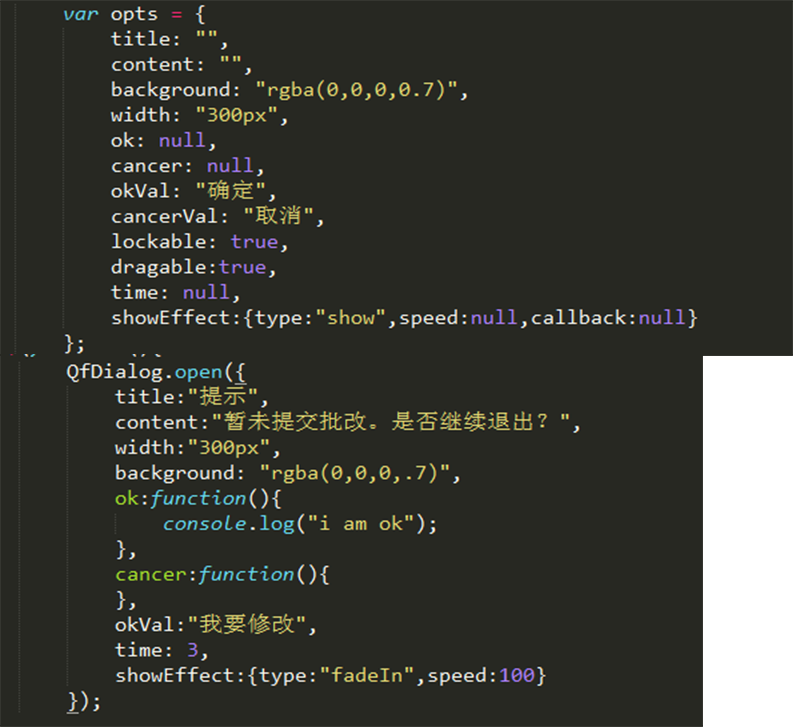
于是花了一天时间写个简单dialog弹框。下面是可接收的参数。从QfDialog.open()开始。
说明:title设置标题。
content设置弹框内容,可以是一个div。"<div><img src=""><p>test</p></div>"
width:设置宽度。高度不用设置,因为自适应。
background设置遮罩颜色和透明度。因为rgba,所以不支持IE9以下。
ok和cancer接收确定和取消按钮的点击回调方法,调用时,传了空的function则显示按钮,什么也没传按钮不显示。用来做确认框。
time设置自动关闭的时间,在ok和cancer按钮不存在的情况下生效。用来做提示框。
lockable设置弹框时背景是否可动。
dragable设置弹框是否可拖拽。
showEffect设置弹框出现效果。type类型,speed速度,支持"normal fast"等,callback回调
附上资源地址:点击打开链接























 6297
6297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








