

import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Form(QDialog):
def __init__(self, parent=None):
super(Form, self).__init__(parent)
layout = QVBoxLayout()
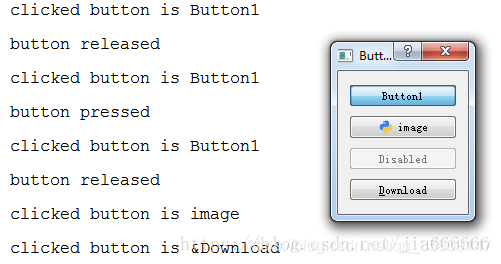
self.btn1 = QPushButton("Button1")
self.btn1.setCheckable(True)
self.btn1.toggle()
self.btn1.clicked.connect(lambda:self.whichbtn(self.btn1) )
self.btn1.clicked.connect(self.btnstate)
layout.addWidget(self.btn1)
self.btn2 = QPushButton('image')
self.btn2.setIcon(QIcon(QPixmap("./images/python.png")))
self.btn2.clicked.connect(lambda:self.whichbtn(self.btn2) )
layout.addWidget(self.btn2)
self.setLayout(layout)
self.btn3 = QPushButton("Disabled")
self.btn3.setEnabled(False)
layout.addWidget(self.btn3)
self.btn4= QPushButton("&Download")
self.btn4.setDefault(True)
self.btn4.clicked.connect(lambda:self.whichbtn(self.btn4))
layout.addWidget(self.btn4)
self.setWindowTitle("Button demo")
def btnstate(self):
if self.btn1.isChecked():
print("button pressed" )
else:
print("button released" )
def whichbtn(self,btn):
print("clicked button is " + btn.text() )
if __name__ == '__main__':
app = QApplication(sys.argv)
btnDemo = Form()
btnDemo.show()
sys.exit(app.exec_())

PyQt的按钮设置主要包括:按钮内容、字体、按钮大小、快捷键、触发事件。
self.btn = QtGui.QPushButton(u'<<(L)', self)
self.btn.setFont(QtGui.QFont('Microsoft YaHei', 10))
self.btn.setStyleSheet(
"QPushButton{color:rgb(101,153,26)}" #按键前景色
"QPushButton{background-color:rgb(198,224,205)}" #按键背景色
"QPushButton:hover{color:red}" #光标移动到上面后的前景色
"QPushButton{border-radius:6px}" #圆角半径
"QPushButton:pressed{background-color:rgb(180,180,180);border: None;}" #按下时的样式
)
self.btn.resize(self.btn.sizeHint())#其中 self.btn.sizeHint() 即返回一个合适的大小,一般是系统根据按键上的内容自动调后的尺寸。
self.btn.setShortcut('L')
self.btn.clicked.connect(self.last)
#self.btn.setEnabled(True) #禁用
#self.btn.setEnabled(False) #放开
设置 QPushButton 样式及点击时 QPushButton:pressed 的样式
button.setStyleSheet('''
QPushButton
{text-align : center;
background-color : white;
font: bold;
border-color: gray;
border-width: 2px;
border-radius: 10px;
padding: 6px;
height : 14px;
border-style: outset;
font : 14px;}
QPushButton:pressed
{text-align : center;
background-color : light gray;
font: bold;
border-color: gray;
border-width: 2px;
border-radius: 10px;
padding: 6px;
height : 14px;
border-style: outset;
font : 14px;}
''')






















 2054
2054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








