VSCode 快速生成vue代码片段
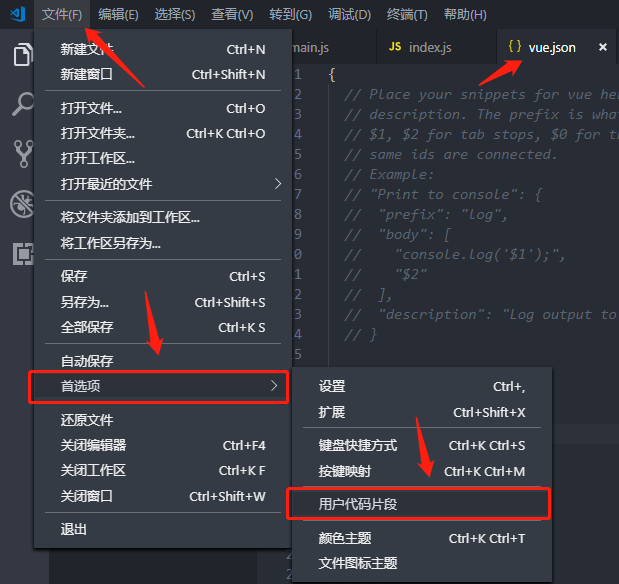
第一步、打开vscode,找到用户代码片段,选择 ***.json 文件打开,如下图
- 说明: 你要什么什么样的模板,点击用户片段后输入设置的关键字.json (若要设置vue,找到 vue.json 文件)

第二步、将以下代码复制粘贴到vue.json里面,保存
说明:
"Print to console": {
"prefix": "vue", // 1.用户输入的关键字
"body": [ // 2.body中的数据就是要呈现的数据
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" data () {",
" return {",
" msg: ''",
" }",
" },",







 本文指导如何在VSCode中自定义并使用Vue代码片段。首先,打开VSCode用户代码片段设置,选择vue.json文件;接着,复制并粘贴示例代码到vue.json中保存;最后,在新建的.vue文件中输入vue后回车,即可快速生成Vue代码结构。
本文指导如何在VSCode中自定义并使用Vue代码片段。首先,打开VSCode用户代码片段设置,选择vue.json文件;接着,复制并粘贴示例代码到vue.json中保存;最后,在新建的.vue文件中输入vue后回车,即可快速生成Vue代码结构。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2041
2041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








