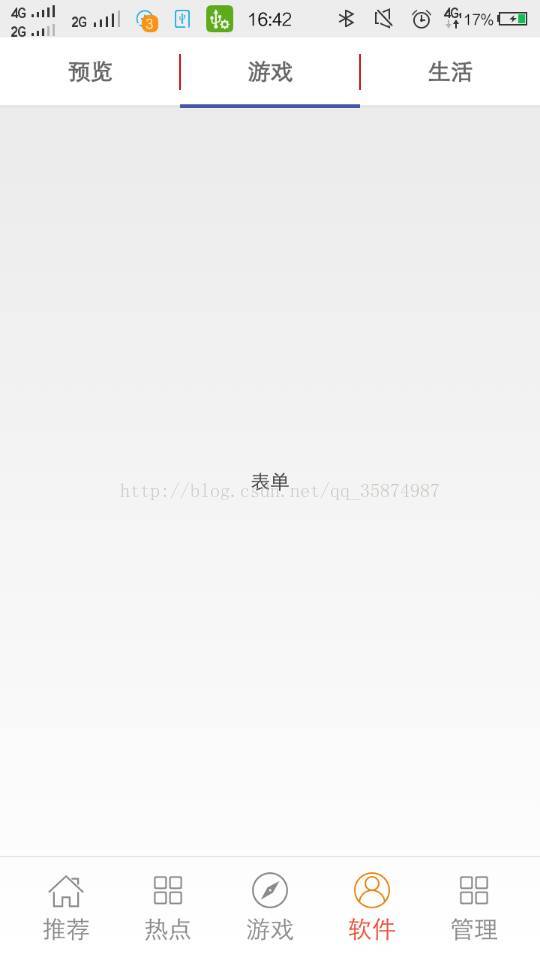
现在看一下效果是不是你想使用的:

首先添加依赖(github上面有大神写的jar还有demo)
compile 'com.astuetz:pagerslidingtabstrip:1.0.1' 我是在fragment中使用的这个框架
写入布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.astuetz.PagerSlidingTabStrip
android:background="@android:color/white"<-字体的背景色->
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="48dip"
app:pstsDividerColor="@android:color/holo_red_dark"<-两个选择页中的分割颜色->
app:pstsShouldExpand="true"
app:pstsTextAllCaps="@bool/default_circle_indicator_centered" />
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tabs"
tools:context=".MainActivity" />
</RelativeLayout>public class MeFragment extends BaseFragment {
private final Handler handler = new Handler();
private List<Fragment> fragments = new ArrayList<>();
private PagerSlidingTabStrip tabs;
private ViewPager pager;
private MyPagerAdapter adapter;
private Drawable oldBackground = null;
private int currentColor = 0xFF5161BC;//滑动条的颜色
@Override
public int getContentViewId() {
return R.layout.mefragment;
}
@Override
protected void initData() {
Fragment homeFragment = new HomeFragment();
Fragment classifyFragment = new ClassifyFragment();
Fragment discoverFragment = new DiscoverFragment();
Fragment meFragment = new MeFragment();
Fragment tab2Fragment = new tab2Fragment();
fragments.add(homeFragment);
fragments.add(discoverFragment);
fragments.add(meFragment);
tabs = (PagerSlidingTabStrip) getView().findViewById(R.id.tabs);
// tabs.setTabPaddingLeftRight(20);
//tabs.setIndicatorColor(0x99E6FF);
tabs.setIndicatorHeight(5);//indication的高度
tabs.setTextSize(30);//indication字体大小
pager = (ViewPager) getView().findViewById(R.id.pager);
adapter = new MyPagerAdapter(getFragmentManager());
//tabs.setIndicatorColor(0xFF5161BC);
pager.setAdapter(adapter);
final int pageMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 4, getResources()
.getDisplayMetrics());
pager.setPageMargin(pageMargin);
tabs.setViewPager(pager);
changeColor(currentColor);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
}
return super.onOptionsItemSelected(item);
}
private void changeColor(int newColor) {
tabs.setIndicatorColor(newColor);
// change ActionBar color just if an ActionBar is available
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
Drawable colorDrawable = new ColorDrawable(newColor);
Drawable bottomDrawable = getResources().getDrawable(R.drawable.aaaa);
LayerDrawable ld = new LayerDrawable(new Drawable[]{colorDrawable, bottomDrawable});
if (oldBackground == null) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.JELLY_BEAN_MR1) {
ld.setCallback(drawableCallback);
} else {
}
} else {
TransitionDrawable td = new TransitionDrawable(new Drawable[]{oldBackground, ld});
// workaround for broken ActionBarContainer drawable handling on
// pre-API 17 builds
// https://github.com/android/platform_frameworks_base/commit/a7cc06d82e45918c37429a59b14545c6a57db4e4
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.JELLY_BEAN_MR1) {
td.setCallback(drawableCallback);
} else {
}
td.startTransition(200);
}
oldBackground = ld;
}
currentColor = newColor;
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt("currentColor", currentColor);
}
private Drawable.Callback drawableCallback = new Drawable.Callback() {
@Override
public void invalidateDrawable(Drawable who) {
}
@Override
public void scheduleDrawable(Drawable who, Runnable what, long when) {
handler.postAtTime(what, when);
}
@Override
public void unscheduleDrawable(Drawable who, Runnable what) {
handler.removeCallbacks(what);
}
};
@Override
public void TitleBar(boolean isImmersive) {
}
public class MyPagerAdapter extends FragmentPagerAdapter {
private final String[] TITLES = {"预览", "游戏", "生活"};
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
@Override
public int getCount() {
return TITLES.length;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
}
}BaseFragement
package com.lt.bottomtabdemo.fragment;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Administrator on 2016/9/21.
*/
public abstract class BaseFragment extends Fragment {
boolean isImmersive = false;
boolean isTranslucentNavigation = false;
/*
* 1.onCreateView是创建的时候调用,onViewCreated是onCreateView后被触发的事件,前后关系
* */
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(getContentViewId(), container, false);
return view;
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initData();
}
@Override
public void onDestroyView() {
super.onDestroyView();
}
public static boolean hasKitKat() {
return Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT;
}
public static boolean hasLollipop() {
return Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP;
}
public boolean isTranslucentNavigation() {
return isTranslucentNavigation;
}
public void setTranslucentNavigation(boolean translucentNavigation) {
isTranslucentNavigation = translucentNavigation;
}
//沉浸式状态栏结束
public abstract int getContentViewId();
protected abstract void initData();
public abstract void TitleBar(boolean isImmersive);
}





















 3660
3660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








