React整合FullCalendar笔记(一)
前期
因为公司的需求,需要一个可以拖动的日历效果。经过前期的调研,找到 FullCalendar 框架比较符合项目的需求。但是碍于现在关于这个框架的文档都比较零散和不全。在经过几天的调研中,我大概实现了部分的功能,由此想做一系列的博文跟大家分享一下。
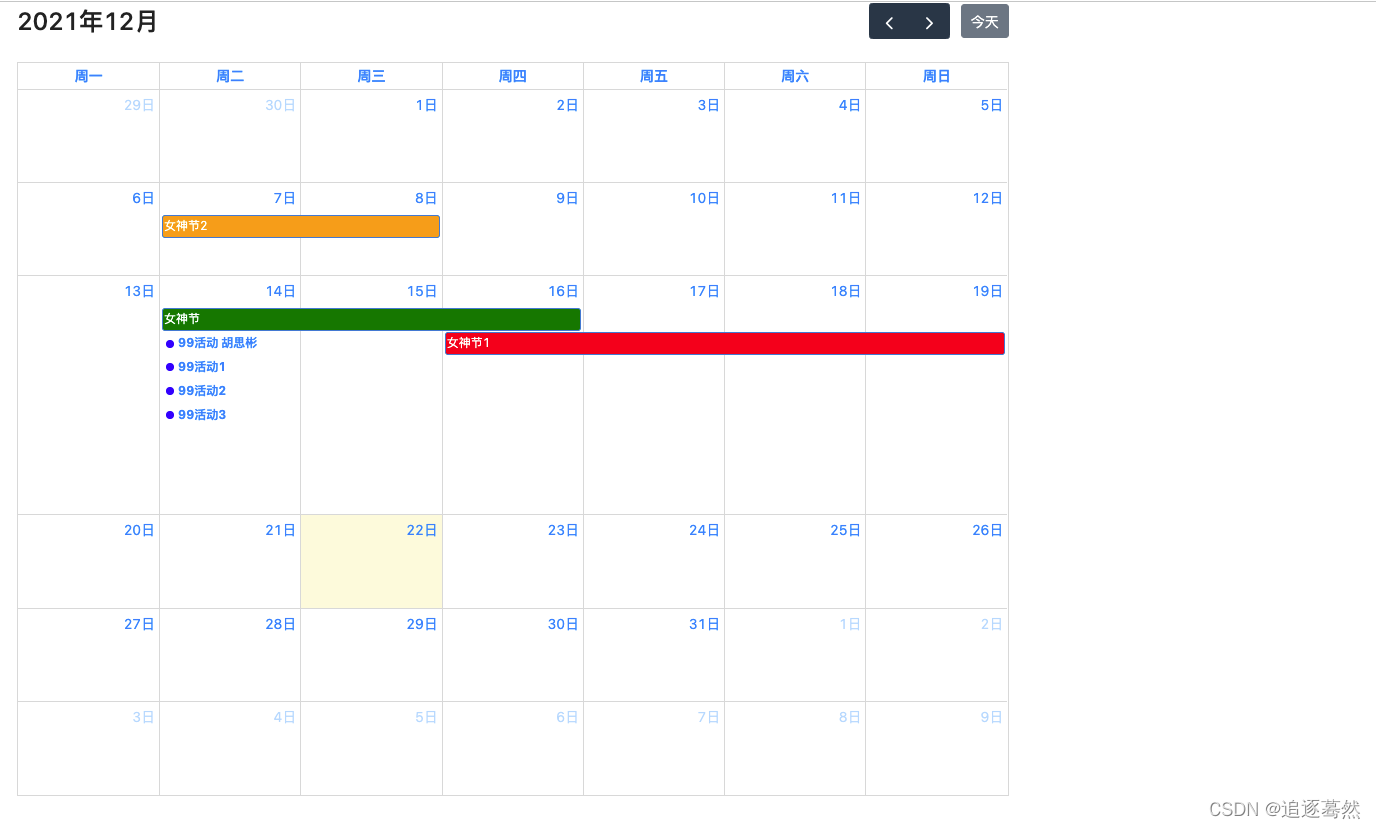
实现效果
第一期,我们就简单的使用这个框架,在页面上面单纯的展示在页面中。

主要代码
import React, { useRef, useState } from 'react'
import {Modal} from 'antd'
import FullCalendar from '@fullcalendar/react' // must go before plugins
import dayGridPlugin from '@fullcalendar/daygrid' // a plugin!
import interactionPlugin from "@fullcalendar/interaction"
import locale from '@fullcalendar/core/locales/zh-cn';
import "@fullcalendar/timegrid/main.css";
<div style={{ width: "50vw", height: '50vh', marginLeft: "10vw" }}>
<FullCalendar
// interactionPlugin 移动使用插件
// dayGridPlugin 日期网格插件
plugins={[ dayGridPlugin, interactionPlugin ]}
// 头部展示
headerToolbar={{
// 默认显示当前年月
left: "title",
// 设置中间显示的内容
// center: "title",
// 右侧上一月,下一月,今天(逗号为紧相邻,空格为有间隙,不写哪个就不展示哪个按钮)
right: "prev,next today"
}}
// 设置可以编辑:拖动,缩放
editable={true}
initialView="dayGridMonth"
// 空白点击事件
dateClick={handleDateClick}
// 这个中文显示
locale={locale}
// 设置可丢弃
droppable={true}
// 事件数据
events={[
// display: 'background',
{ title:'女神节', start: '2021-12-14', end:"2021-12-17", backgroundColor:"green", id:"1", textColor:'white'},
{ title:'女神节2', start: '2021-12-07', end:"2021-12-09", backgroundColor:"Orange", id:"1", textColor:'white'},
{ title:'女神节1', start: '2021-12-16', end:"2021-12-20", backgroundColor:"red", id:"4", textColor:'white'},
{ title:'99活动 甲乙丙',start: '2021-12-14', end:"2021-12-15", backgroundColor:"blue", id:"2", textColor:'white', display:'list-item'},
{ title:'99活动1',start: '2021-12-14', end:"2021-12-15", backgroundColor:"blue", id:"3", textColor:'white', display:'list-item'},
{ title:'99活动2',start: '2021-12-14', end:"2021-12-15", backgroundColor:"blue", id:"3", textColor:'white', display:'list-item'},
{ title:'99活动3',start: '2021-12-14', end:"2021-12-15", backgroundColor:"blue", id:"3", textColor:'white', display:'list-item'}
]}
/>
</div>
本篇只是让大家初步体验体验这个组件,后续还会更多的知识点分享给大家。大家可以到 官方文档 进行学习。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








