创建项目、craco配置项目的目录别名
1、创建项目
在typescript流行之前,大家都是React + JavaScript;后来TypeScript流行之后,
大家都是在原来的项目上,在自己配置typescript;
创建react项目,在自己配置typescript的弊端:
1. 弊端一:项目基于webpack
webpack所有的配置是隐藏的
eject暴露
从0开始配置 很麻烦 而且容易出错
2. 弊端二:Typescript React项目的配置有难度
Typescript Compiler:tsc 只是类型检测
Label:把我们最终ts转化成js
所以现在一般都是采用命令的形式创建新的项目
create-react-app hbin_music --template typescript
yarn create react-app hbin_music --template typescript
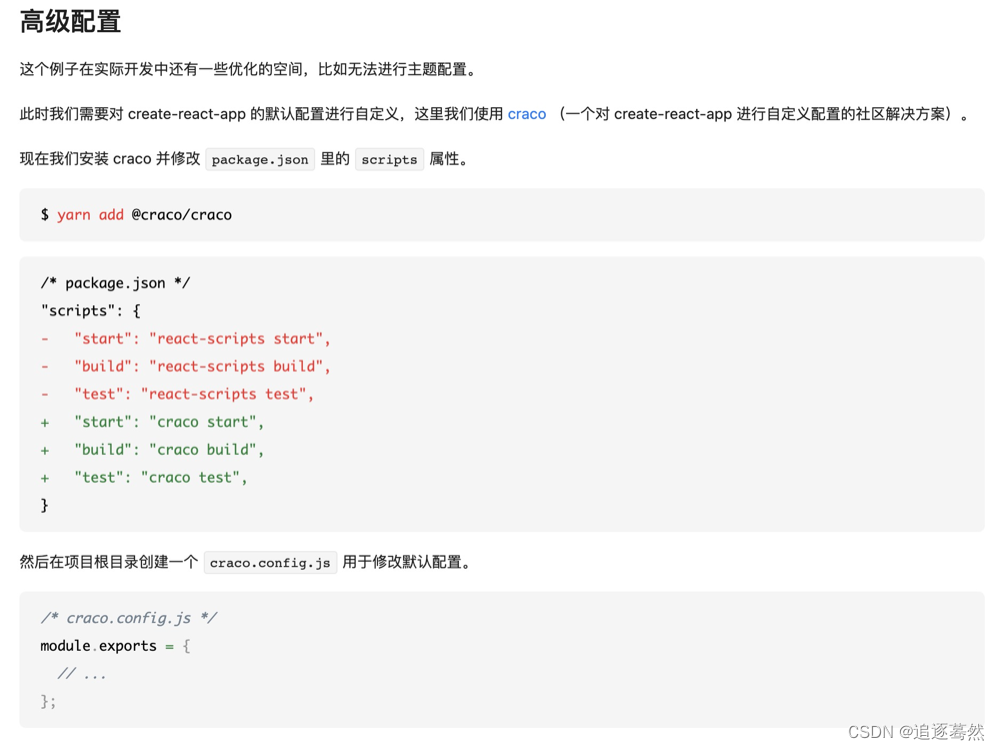
2、craco配置项目的目录别名
craco: create-react-app config的缩写






















 2712
2712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








