一、背景:
心酸,很难受;本人主要做后端开发,这几天要打包前端项目 遇到了这个报错
Syntax Error: Error: Cannot find module 'imagemin-optipng'
搞了3天时间才打包成功,使用了各种姿势才搞定。期间百度了各种方案都未能帮助我,最后在VUE UI的帮助下才得以解决。
二、说明:
imagemin-gifsicle 是一个用于压缩 GIF 图片的 npm 包。它是 imagemin 插件之一,可作为 imagemin 的依赖包使用。
三、网上解决方案(在我的环境下不行,大家可以试下)
1、删除node_modules目录和 package-lock.json文件重新下载依赖 未能解决
2、更换node版本 我使用nvm管理工具安装了 node不同版本都不行 未能解决
3、使用cnpm 安装 我使用了cnpm安装 没有效果一直报 Cannot find module 'imagemin-optipng' 未能解决
四、最终解决办法
1、使用 npm install 安装所有依赖 之后执行 npm run build 打包命令 报错 Cannot find module 'imagemin-optipng'
2、安装cnpm
3、安装vue cli
4、使用 vue cli导入前端项目
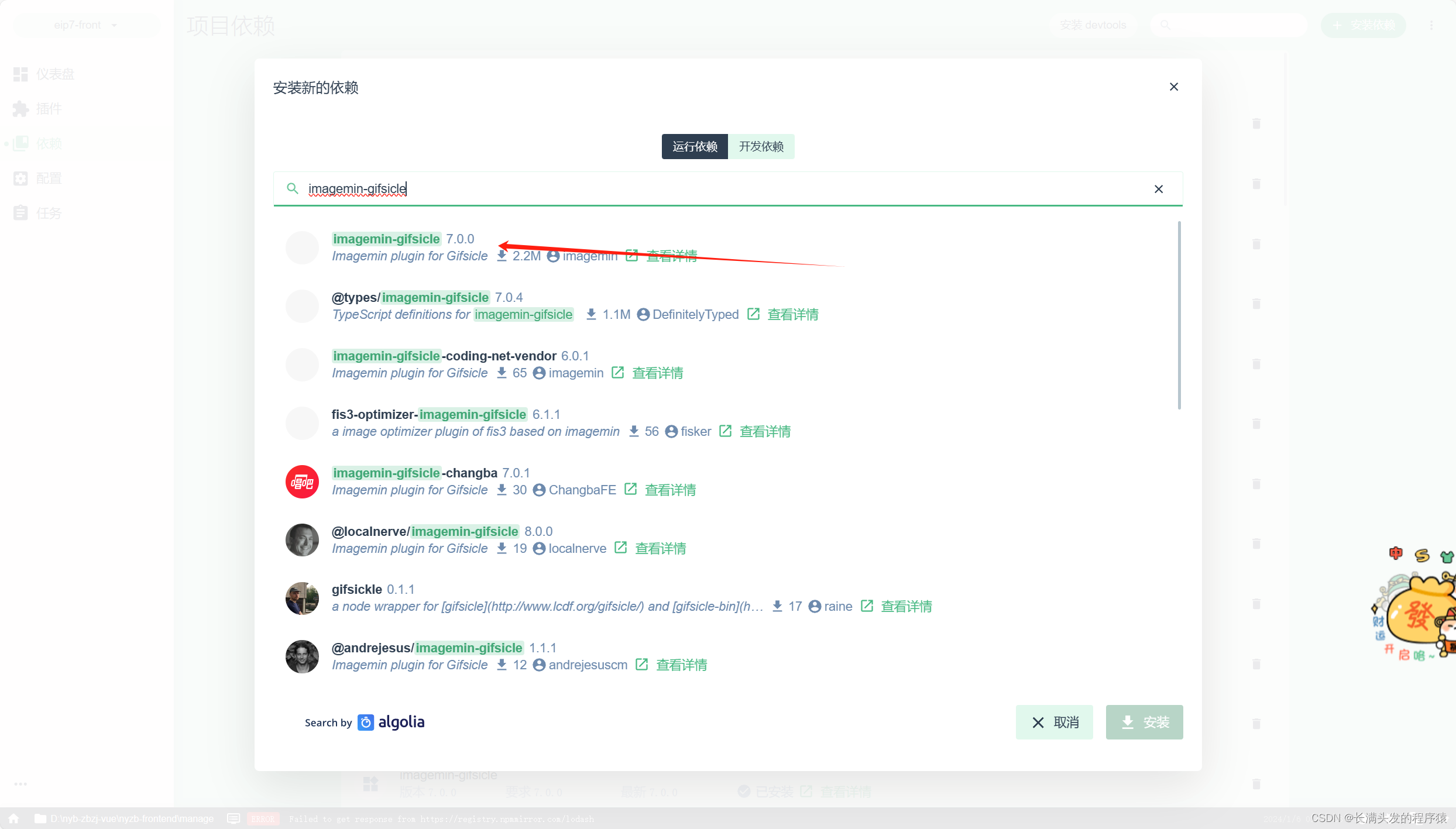
5、在依赖导航中查看依赖
6、搜索 imagemin-gifsicle

7、使用 一下命令安装
cnpm install imagemin-gifsicle@7.0.08、如果安装之后执行 npm run build 还遇到报错例如:
(1)Cannot find module 'imagemin-mozjpeg'
(2)Cannot find module 'imagemin-pngquant'
同样的需要搜索一下依赖,然后根据
cnpm install + 依赖名称+版本号
Error: Cannot find module 'imagemin-mozjpeg',安装cnpm install imagemin-mozjpeg@9.0.0
Error: Cannot find module 'imagemin-pngquant',安装cnpm install imagemin-pngquant@9.0.2







 文章讲述了后端开发者在打包前端项目时遇到`Cannotfindmoduleimagemin-optipng`的错误,经过尝试多种解决方案,如删除依赖、更换Node版本和使用cnpm,最终通过VueCLI和特定版本的npm安装解决了问题。
文章讲述了后端开发者在打包前端项目时遇到`Cannotfindmoduleimagemin-optipng`的错误,经过尝试多种解决方案,如删除依赖、更换Node版本和使用cnpm,最终通过VueCLI和特定版本的npm安装解决了问题。














 2199
2199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








