一、默认使用

AlertDialog.Builder dialog = new AlertDialog.Builder (MainActivity.this);//通过AlertDialog.Builder创建出一个AlertDialog的实例
dialog.setTitle("This is Dialog");//设置对话框的标题
dialog.setMessage("Something important.");//设置对话框的内容
dialog.setCancelable(false);//设置对话框是否可以取消
dialog.setPositiveButton("OK", new DialogInterface. OnClickListener() {//确定按钮的点击事件
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
dialog.setNegativeButton("Cancel", new DialogInterface. OnClickListener() {//取消按钮的点击事件
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
dialog.show();//显示对话框二、自定义

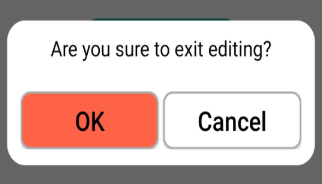
private void showBackDialog() {
final AlertDialog.Builder layoutDialog = new AlertDialog.Builder(this);
final AlertDialog dialog = layoutDialog.create();
dialog.show();
//加载布局并初始化组件
View dialogView = LayoutInflater.from(this).inflate(R.layout.dialog_alert_layout,null);
TextView dialogText = (TextView) ((View) dialogView).findViewById(R.id.alert_dialog_text);
Button dialogBtnConfirm = (Button) dialogView.findViewById(R.id.alert_dialog_btn_confirm);
Button dialogBtnCancel = (Button) dialogView.findViewById(R.id.alert_dialog_btn_cancel);
//设置组件
dialogText.setText(getString(R.string.dialog_title_edit));
dialogBtnConfirm .setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
dialogBtnCancel .setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
//在布局文件中设置了背景为圆角的shape后,发现上边显示的是我们的自定义的圆角的布局文件,
//底下居然还包含了一个方形的白块,如何去掉这个白块,添加下面这句话
dialog.getWindow().setBackgroundDrawable(new BitmapDrawable());
dialog.getWindow().setContentView(dialogView);//自定义布局应该在这里添加,要在dialog.show()的后面
}XML文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_dialog"
android:orientation="vertical">
<TextView
android:id="@+id/alert_dialog_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:textColor="@android:color/black"
android:gravity="center"
android:text="@string/dialog_btn_confirm_text"
android:background="@drawable/shape_dialog"
android:padding="12dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="15dp"
android:orientation="horizontal"
>
<Button
android:id="@+id/alert_dialog_btn_confirm"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:background="@drawable/shape_btn_red"
android:textColor="@android:color/black"
android:textSize="25dp"
android:textAllCaps="false"
android:padding="10dp"
android:text="@string/dialog_btn_confirm_text"/>
<Space android:layout_width="5dp" android:layout_height="match_parent" />
<Button
android:id="@+id/alert_dialog_btn_cancel"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:background="@drawable/shape_btn_white"
android:textColor="@android:color/black"
android:textSize="25dp"
android:textAllCaps="false"
android:text="@string/dialog_btn_cancel_text"/>
</LinearLayout>
</LinearLayout>
注意:
setContentView设置自定义布局,还需要在dialog.show()的后面使用,
声明 dialog = layoutDialog.create(),用于 dialog.dismiss()销毁对话框






















 1431
1431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








