一、anywhere
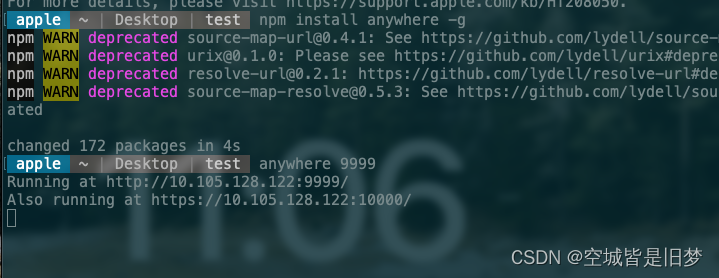
1、npm install anywhere -g
2、打开位于文件夹下的终端页,输入anywhere 9999
9999这里是设置端口号,端口号自行设置,也可以不输入xxx会默认8080端口号

二、http-server
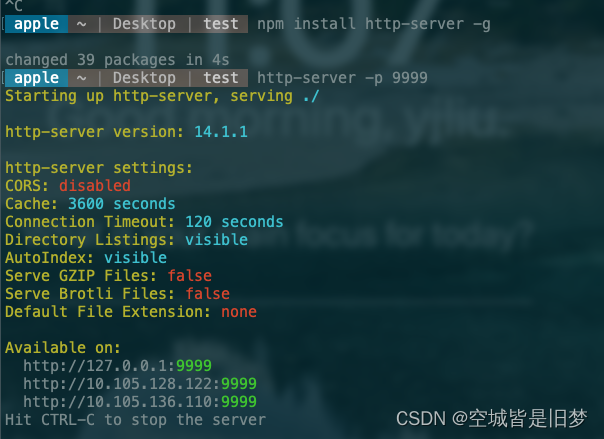
1、npm install http-server -g
2、打开位于文件夹下的终端页,输入http-server -p 9999
-p 9999这里是设置端口号,端口号自行设置,也可以不输入-p xxx会默认8080端口号

三、VScode的Live Server插件
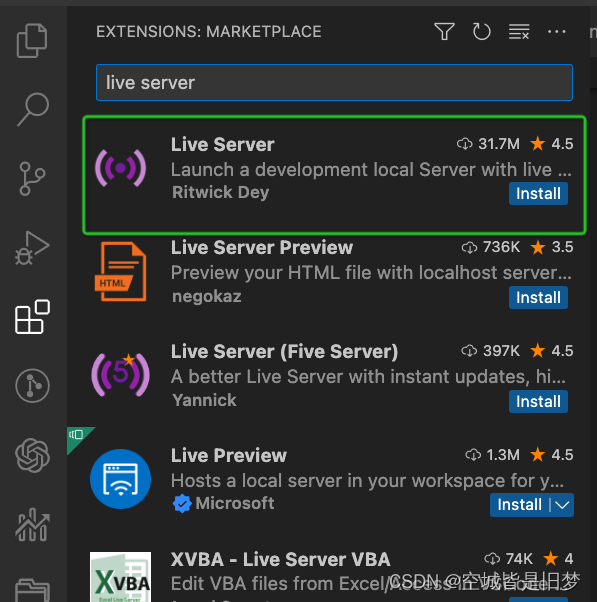
1、安装vscode编辑器,安装Live Server组件。

2、使用方法
- vscode编辑器的右下角有 Go live 按钮,点击自动启动本地服务器
- 右击html文件点击Open width Live Server。
四、lite-server
1、npm init
2、npm install --save-dev lite-server
3、修改package.json文件,加入如下语句:
"scripts": {
"dev": "lite-server"
},
默认端口是3000,如果想使用其他端口需要修改配置
4、修改端口号,新建bs-config.js文件,写入内容:
module.exports = {
port: 1555,
};
5、解决本地调用接口跨域问题
npm i --save-dev http-proxy-middleware
修改bs-config.js文件
const { createProxyMiddleware } = require('http-proxy-middleware');
const target = 'https://XXX.com';
module.exports = {
port: 1555,
server: {
middleware: [
createProxyMiddleware('/api', {
target: target,
changeOrigin: true,
}),
],
},
};




















 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








