我最近也是刚刚开始写博客,目的就是记录给自己看的。
bootstrap-table 分页 无意是挺烦的。
网上也有,但是不是那么简单。其实我就是一个新人。我也看不懂他们写的。
<table data-toggle="table" data-mobile-responsive="true"
data-row-style="rowStyle" data-show-columns="true"
class="table table-hover" id="customerlist">
</table>上面是html 的代码 就是一些设置的样式 属性什么的(具体我也不是很懂)
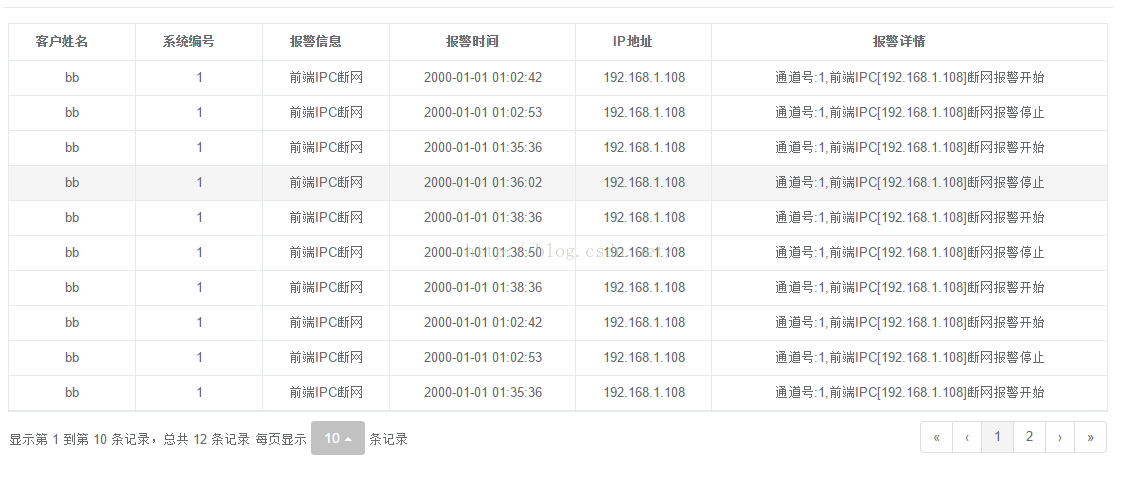
就是这个样子 。(先给你们看一下,大概什么样子)
//分页查询
//这个就是ajax (bootstrap-table自带的方法)这里 有几点要讲
function queryAlarmPage(){
$('#customerlist').bootstrapTable('destroy');//这是一个销毁方法防止调用的时候重复加载(你也可以去掉这句话)
$('#customerlist').bootstrapTable({
//columns 就是th (就是table thead tr th 你不懂我就是真没有办法了)
columns: [{
field: 'CustomerName', //field这个是你数据库里的字段!(如果不管的话,可能是你实体类对应的别的名字)
title: '客户姓名',
//title 就是标题(th)
align:'center',
//align:'center' 是居中显示(可以让每一列都居中,可以去掉)
sortable: true
//sortable:true 就是排序
}, {
field: 'SystemId',
title: '系统编号',
align:'center',
sortable: true
}, {
field: 'AlarmContent',
title: '报警信息',
align:'center',
sortable: true
}, {
field: 'AlarmTime',
title: '报警时间',
align:'center',
sortable: true
},{
field: 'DevIp',
title: 'IP地址',
align:'center',
sortable: true
},{
field: 'Remark',
title: '报警详情',
align:'center',
sortable: true
}],
sortName: 'AlarmId', //这个是你id 你查询方法的id
sortOrder: 'asc',//排序(正序)
pagination: true, //分页 这个必须开启!!
sidePagination: 'server',//这个也是必须写的,(动态添加数据都要写这个)
pageNumber:1,//一开始显示的 那一页 (加载后显示第一页)
pageSize:10,//每一页显示的数据条数(每页显示10条数据)
pageList: [10 , 20, 50, 100],//这个不太好说,(就是可以选择的分页显示的条数)
showColumns:false,//是否显示 内容列下拉框 这个我也不太懂(设为false就行)
search: false,//是否启用搜索框 (你有兴趣自己可以试试)
queryParamsType:'limit',//设置为 'limit' 则会发送符合 RESTFul 格式的参数.()//这是官方文档上面说的,反正我是没看懂RESTFul 格式是什么鬼
//不懂无所谓,queryParamsType:'limit', 我们写上这句话就行了。别想太多。看到后面你就懂了。
queryParams: function (params) {
//请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果 queryParamsType = 'limit' ,返回参数必须包含
limit, offset, search, sort, order 否则, 需要包含:
pageSize, pageNumber, searchText, sortName, sortOrder.
返回false将会终止请求
//上面是官方的说明。其实我觉得就是你后台往回传的时候setAttr("":)引号里写上pageSize, pageNumber, searchText, sortName, sortOrder.就行。我个人觉得是这样。(我暂时还没有用到。)
return {//return 就是把数据往controller后台控制器传值
pageSize: params.limit,//分页必须写的两个参数pageSize,rowoffset,名字你可以自己定义。这个pageSize每页显示的条数,rowoffset每一页的第一条数据的索引(下标)
rowoffset:params.offset
}
//function(params){}就相当于ajax里的success:function(obj){}的方法 params就是obj。
obj呢就是后台传的啊!!也有人喜欢用list,msg传其实就是个名字。(后台传什么随便你)function(params) params和后台传的那个名字不对应也行!反正都一样。(最好名字一样。)
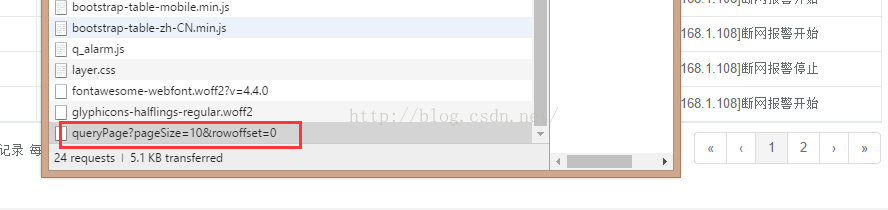
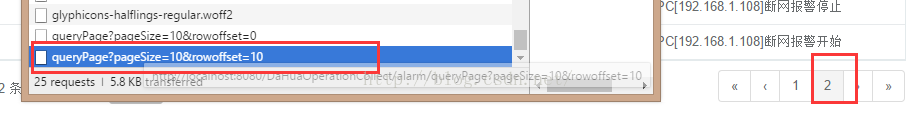
//怕你们不懂我截图给你们看一下pageSize和rowoffset的值
第一页的值(上)pageSize=10&rowoffset=0
第二页的值(上)pageSize=10&rowoffset=10
你能大概懂了吧//不懂再多看看,多想想
},
url: './alarm/queryPage' //url 就是你后台的controller里的方法路径 和ajax的url一样!
});
}
//心好累由于 写的比较多。不方便喜欢复制的同学,复制。(下面简洁可复制)我也喜欢复制。
//分页查询
function queryAlarmPage(){
$('#customerlist').bootstrapTable('destroy');
$('#customerlist').bootstrapTable({
columns: [{
field: 'CustomerName',
title: '客户姓名',
align:'center',
sortable: true
}, {
field: 'SystemId',
title: '系统编号',
align:'center',
sortable: true
}, {
field: 'AlarmContent',
title: '报警信息',
align:'center',
sortable: true
}, {
field: 'AlarmTime',
title: '报警时间',
align:'center',
sortable: true
},{
field: 'DevIp',
title: 'IP地址',
align:'center',
sortable: true
},{
field: 'Remark',
title: '报警详情',
align:'center',
sortable: true
}],
sortName: 'AlarmId',
sortOrder: 'asc',
pagination: true, //分页
sidePagination: 'server',
pageNumber:1,
pageSize:10,
pageList: [10 , 20, 50, 100],
showColumns:false,
search: false,
queryParamsType:'limit',
queryParams: function (params) {
return {
pageSize: params.limit,
rowoffset:params.offset
}
},
url: './alarm/queryPage'
});
}//前台就这样了
//后台
//我用的是JFinal框架开发的,虽然不会有不同,但是应该能比较好懂。
//Controller分页查询的方法
public void queryPage(){
//pageSize是10 20 30 50 分页页面显示的条数之前也是讲过
//rowoffset 是每一页的第一条数据的索引(下标)(不懂看上面的两个比较图)
String pagesize=this.getPara("pageSize");
//getPara("pageSize")就是jFinal封装的getparameter()方法
//getPara("pageSize")里的pageSize 就是上面传的参数,return方法(return{ pageSize:params.limit, rowoffset:params.offset})
int offset = Integer.valueOf(this.getPara("rowoffset"));
int size = (offset/Integer.valueOf(pagesize))+1;
//之前也是看过了rowoffset的值,我们要做处理,(每页的第一条数据索引/页数)+1=页数
String pagenum = String.valueOf(size);
//得出表数据一共多少条数(总共的条数)
List<Alarm> num = Alarm.dao.queryAlarmList();
//System.out.println(num.size());
//num.size()是得到list里面有多少条数据
Page<Alarm> obj=Alarm.dao.queryPage(pagenum, pagesize);
//jFinal 有一个写好(封装好的)的Page类//这个也不重要。
if(obj==null){
this.setAttr("state", "FAILED");
this.setAttr("msg", "加载Alarm表格数据失败!");
this.renderJson();
return;
}else{
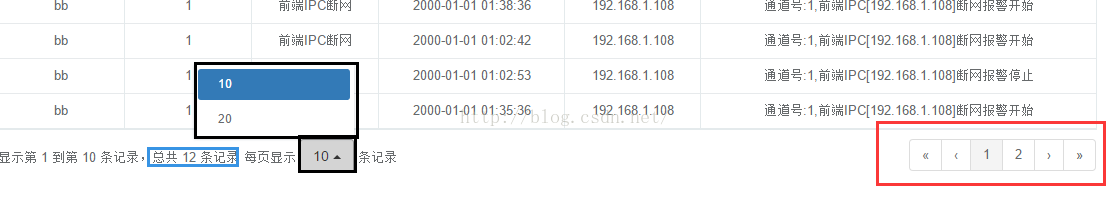
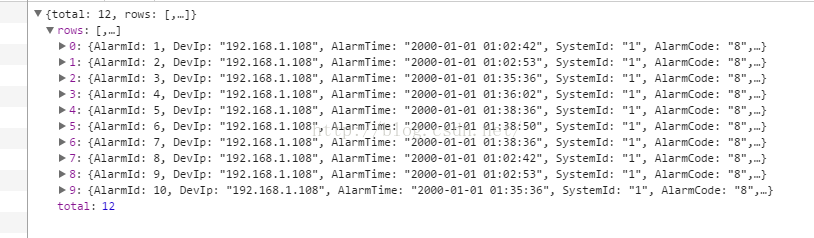
this.setAttr("total",num.size());//设置返回数据"total",必须是total这个名字!!(我觉得是这样必须是这个名字),因为total是总共的条数!看下面图的蓝色框!
this.setAttr("rows", obj.getList());//"rows"也是必须是这个名字不能改!!(我觉得是这样必须是的,我之前不是这个名字反正错了!!!)
this.renderJson();//返回json数据给前台
return;
}
}
红色框!!假如你的数据比较少就一页,就不会有(就是没有)分页栏。就是红色框哦。
黑色框就是 pageList: [10 , 20, 50, 100],前台设置的!pageList参数我设置了4个值(10,20,50,100)但是只显示了10,20 的数据。因为 数据少!!这个和数据的多少有关系!!
再说几点1.total,和rows 必须是这个名字 total是总条数,rows则是你的所有的数据!!
2.obj.getList()是我有这个方法,可能你没有这个方法!!你得自己想方法得到list 的所有的数据!
好了最重要的一点来了!!!!
就是controller的数据格式!!!!
就是后台传的两个参数total,rows
total,装的是总条数,rows装的是所有数据。
controller源码
//分页查询
public void queryPage(){
String pagesize=this.getPara("pageSize");
int offset = Integer.valueOf(this.getPara("rowoffset"));
int size = (offset/Integer.valueOf(pagesize))+1;
String pagenum = String.valueOf(size);
List<Alarm> num = Alarm.dao.queryAlarmList();
//System.out.println(num.size());
Page<Alarm> obj=Alarm.dao.queryPage(pagenum, pagesize);
if(obj==null){
this.setAttr("state", "FAILED");
this.setAttr("msg", "加载Alarm表格数据失败!");
this.renderJson();
return;
}else{
this.setAttr("total",num.size());
this.setAttr("rows", obj.getList());
this.renderJson();
return;
}}
好了end....



























 3290
3290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








